数据 性能分析
# 性能分析
更新时间:2024-10-10 20:30:46
# 1.功能概述
为了帮助各位开发者更全面地了解小程序的性能表现并进行针对性的优化、降低线上性能问题相关客诉、提升小程序的用户体验,平台向小程序开发者开放统计数据及启动、网络、运行和体验维度的性能数据的展示能力,助力开发者对小程序进行监控和主动优化。
- 数据面板地址:https://open.kuaishou.com/project/data/performance (opens new window)
- 数据面板位置:开发者平台 -> 数据分析 -> 性能分析
# 2.核心数据概览
| 指标名称 | 指标口径 |
| 打开率 | 从用户点击到首屏渲染完成的留存率。打开率 = 小程序打开次数/冷启动次数 |
| 启动耗时 | 在小程序冷启动的情况下,点击小程序到首屏渲染完成的平均耗时 |
| 网络请求失败率 | 失败率 = 失败次数/总次数 |
| 运行异常次数 | js error |
| 图片加载错误量 | 图片加载失败总量 |
| 图片加载错误率 | 图片加载错误率 = 图片加载错误量/图片加载总量 |
| 页面进入白屏次数 | 用户进入页面2s后显示为白屏的次数 |
| 页面进入白屏占比 | 页面进入白屏次数/用户进入页面次数 |
| 网络请求耗时均值 | 网络请求耗时均值 = 当日ks.request调用耗时累计值(含等待耗时、处理耗时)/ 累计调用次数 |
# 3.指标详情
# 1.启动统计面板
维度说明:
以时间、APP、机型、平台、网络五个维度为筛选条件展示:
- 打开率折线图 - 展示从用户点击到首屏渲染完成的留存率
- 打开漏斗 - 自上而下展示开始启动次数、资源准备完成次数、成功打开次数三项指标
面板预览:

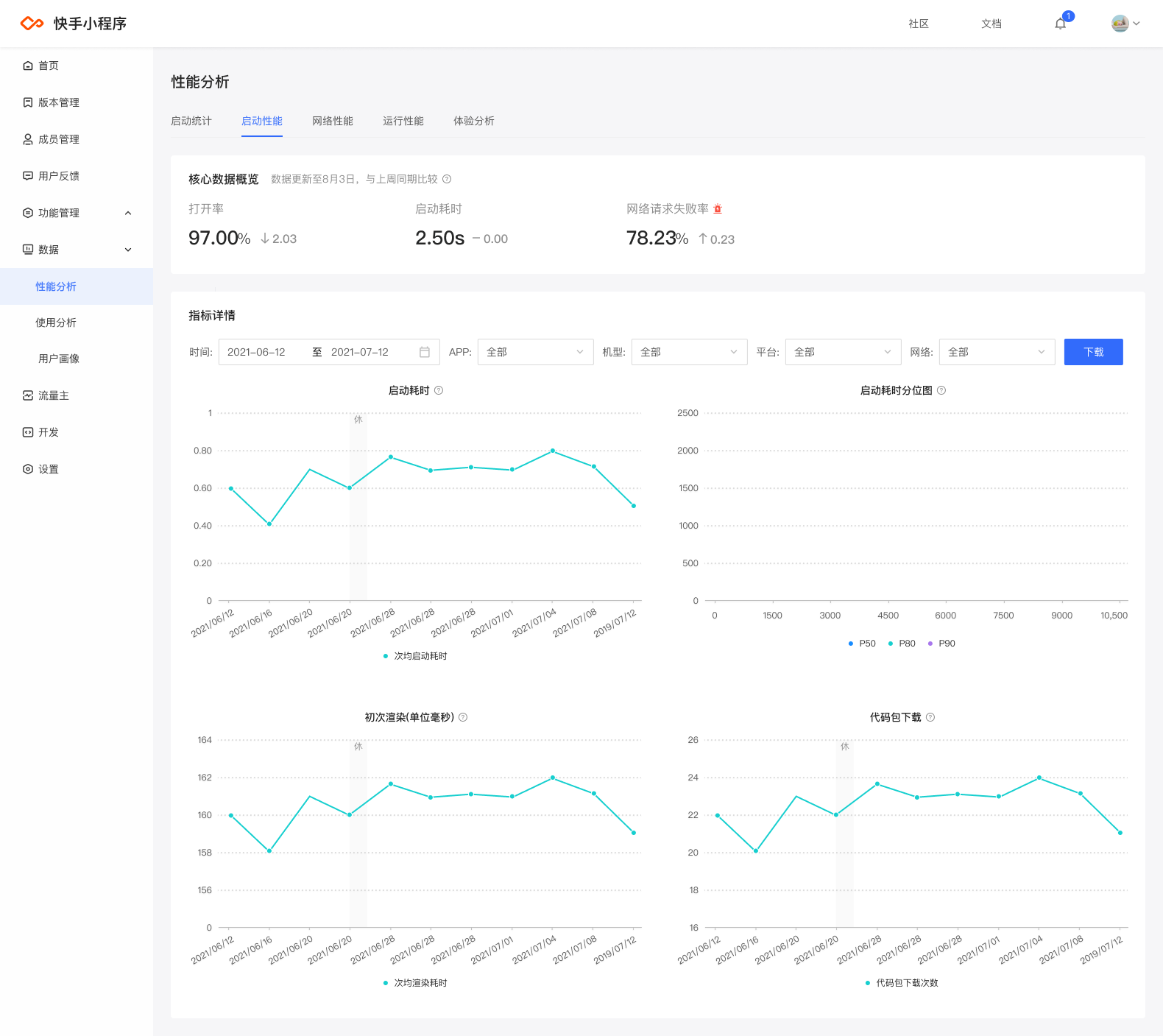
# 2.启动性能面板
维度说明:
以时间、APP、机型、平台、网络五个维度为筛选条件展示:
- 启动耗时折线图 - 展示在小程序冷启动的情况下,点击小程序到首屏渲染完成的平均耗时
- 启动耗时分位图 - 展示启动耗时分布
- 初次渲染(单位毫秒)折线图 - 展示初次渲染时,小程序页面首次渲染时所需要的时长
- 代码包下载折线图 - 展示冷启动过程中需要下载代码包的次数
面板预览:

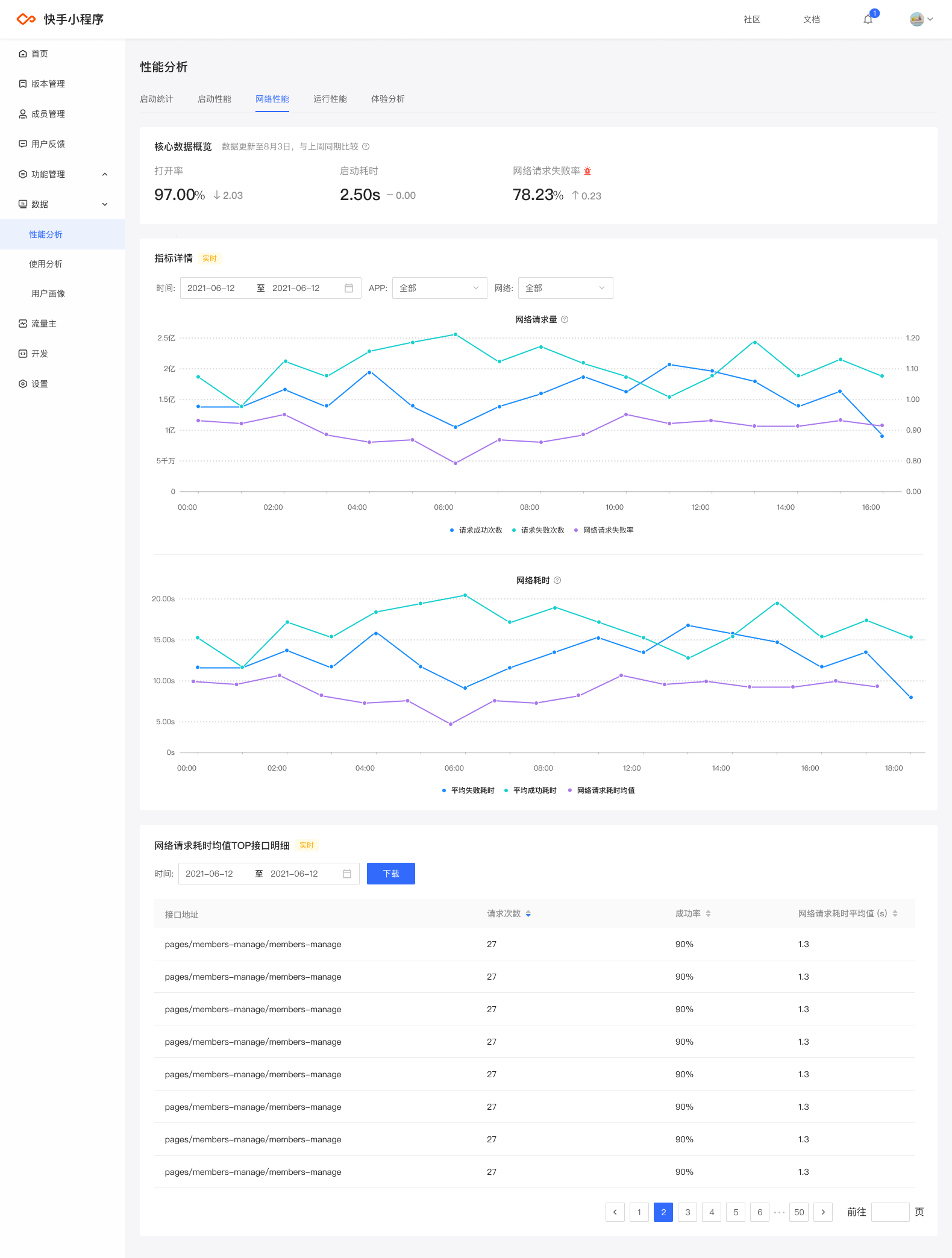
# 3.网络性能面板
维度说明:
以时间、APP、网络三个维度为筛选条件展示:
- 网络请求量 - 展示统计request接口的请求成功次数、失败次数
- 网络耗时 - 统计request接口的平均成功耗时、平均失败耗时
- 网络请求耗时TOP接口明细 - 展示网络请求接口地址、请求次数、成功率、网络请求耗时均值
面板预览:

# 4.运行性能面板(实时)
维度说明:
以时间、APP、平台、网络四个维度为筛选条件展示:
- 运行异常详情 - 对运行错误和影响人数进行分析
- 运行异常明细 - 展示筛选时间下运行异常的页面路径和错误次数。
- 资源异常详情 - 展示图片加载失败的总量、图片加载失败率
- 资源异常明细 - 展示筛选时间条件下运行异常的页面路径和错误次数。
面板预览:

# 5.体验分析面板(实时)
维度说明:
以时间、APP、平台、网络四个维度为筛选条件展示:
- 白屏统计详情 - 对白屏的次数和相关比例进行分析
- 白屏明细 - 展示筛选时间条件下页面路径、页面进入白屏次数、页面进入白屏占比
面板预览:

上一篇:《直播挂载分析》
下一篇:《告警能力设置》
仍有疑问? 前往社区提问
