设计 本地生活小程序UI规范
# 本地生活小程序UI规范
更新时间:2023-02-08 11:08:53
# 前言
目前快手小程序平台中的本地生活类小程序规模正在快速增长,为营造良好的生态环境,我们为本地生活的开发者们提供了一套标准的小程序UI规范,以实现:
1、更低的开发成本:提供全套的UI设计稿以及标准化组件,开发者可按照模版直接调用相关组件完成小程序开发。
2、更高的转化效率:通过对交易链路上下游的统一设计,为C端用户提供更流畅的消费体验,进一步提升交易转化率。
# 设计稿源文件(可下载):
小程序-到餐_到综类模版 (opens new window)
# 小程序到餐/到综类模版页面

# 模版拆解
# A 首页

# 1、A-1 城市选择——用于方便用户选择当前位置
设计说明:
1.当用户未开启系统定位时,引导开启定位
2.提供搜索、热门城市、索引功能方便用户快速选择

# 2、A-2 金刚区——展示不同品类入口
设计说明:
1.以“图标+文字”形式进行展示
2.图标尺寸一般在44~98px左右
3.一般为1~3行,单行图标展示为4~5个

# 3、A-3 banner位——用于宣传、展示等,引导用户点击

# 4、A-4 筛选组件——设定各种筛选条件,方便用户快速定位所需商品
设计说明:
1.筛选条件数量限制2~4个

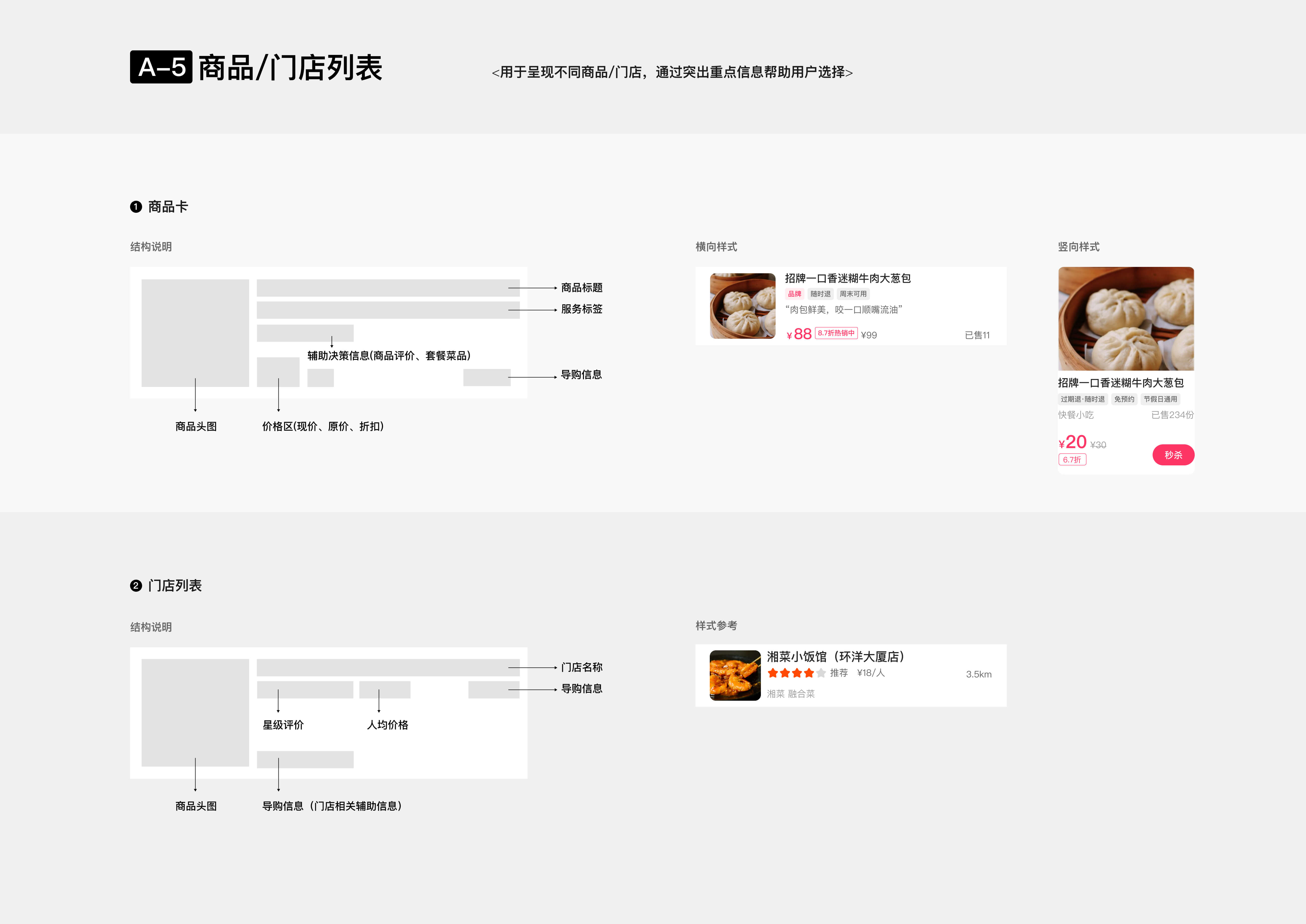
# 5、A-5 商品/门店列表——用于呈现不同商品/门店,通过突出重点信息帮助用户选择

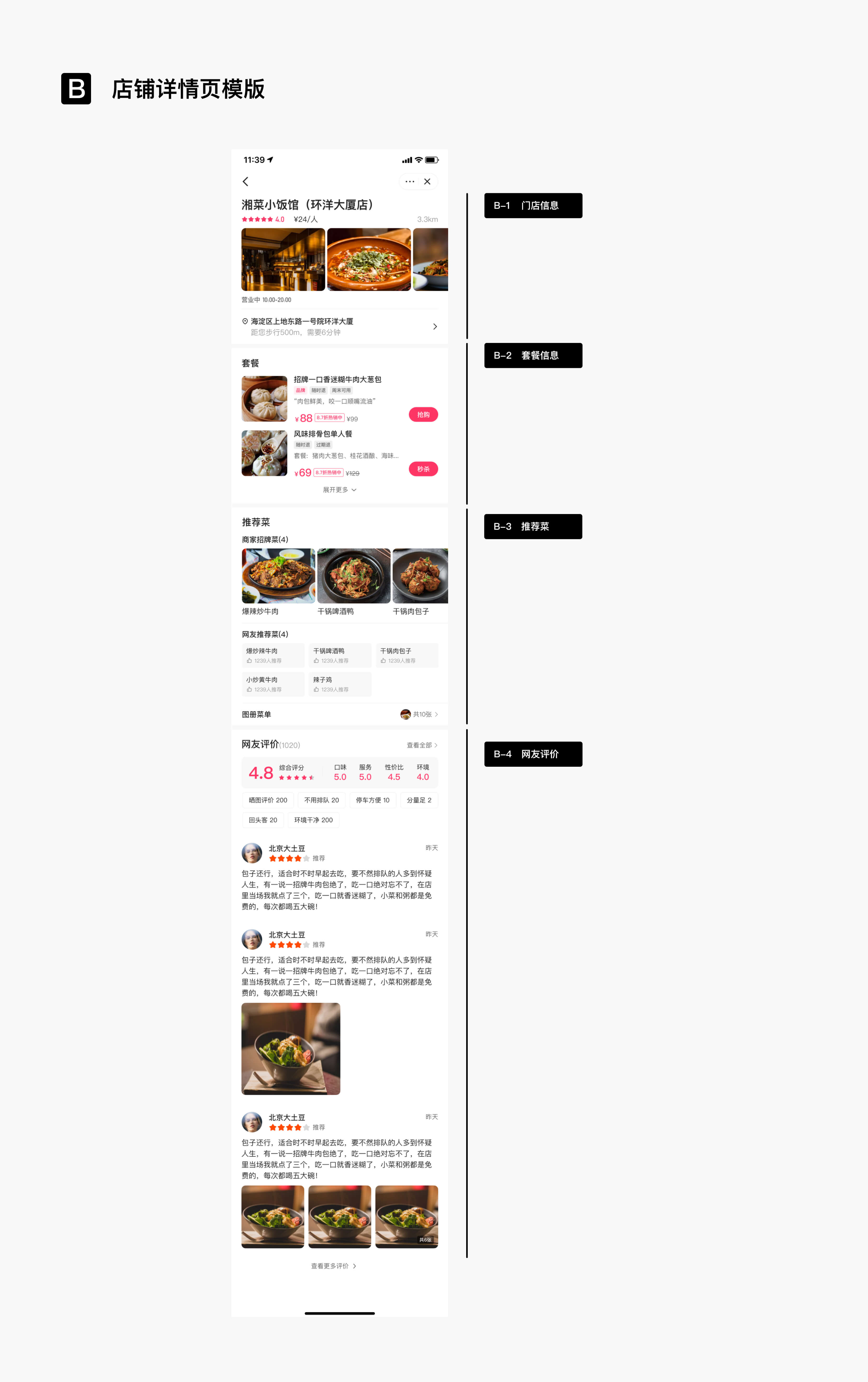
# B 店铺详情

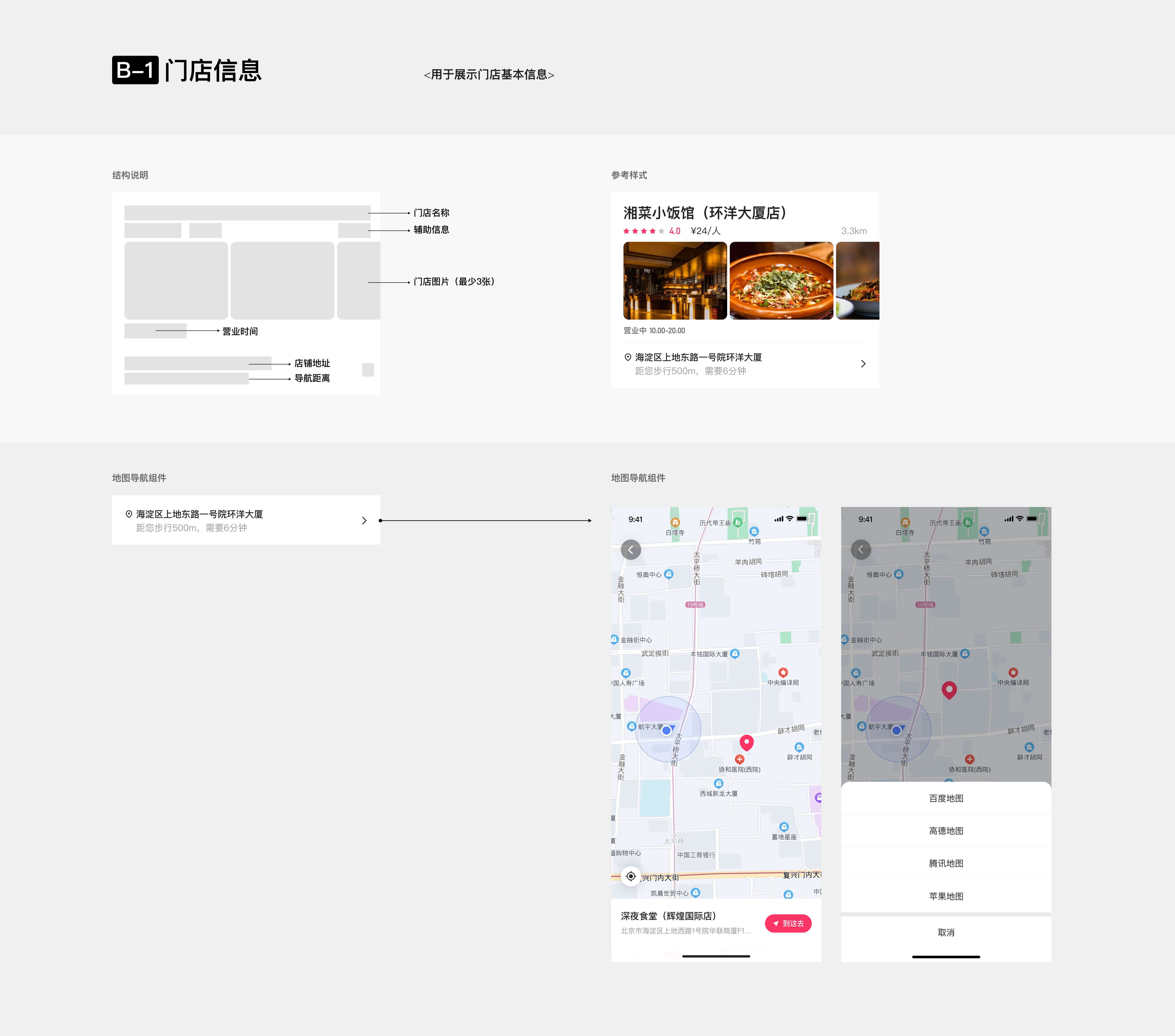
# 1、B-1 门店信息——用于展示门店基本信息,及店铺位置导航

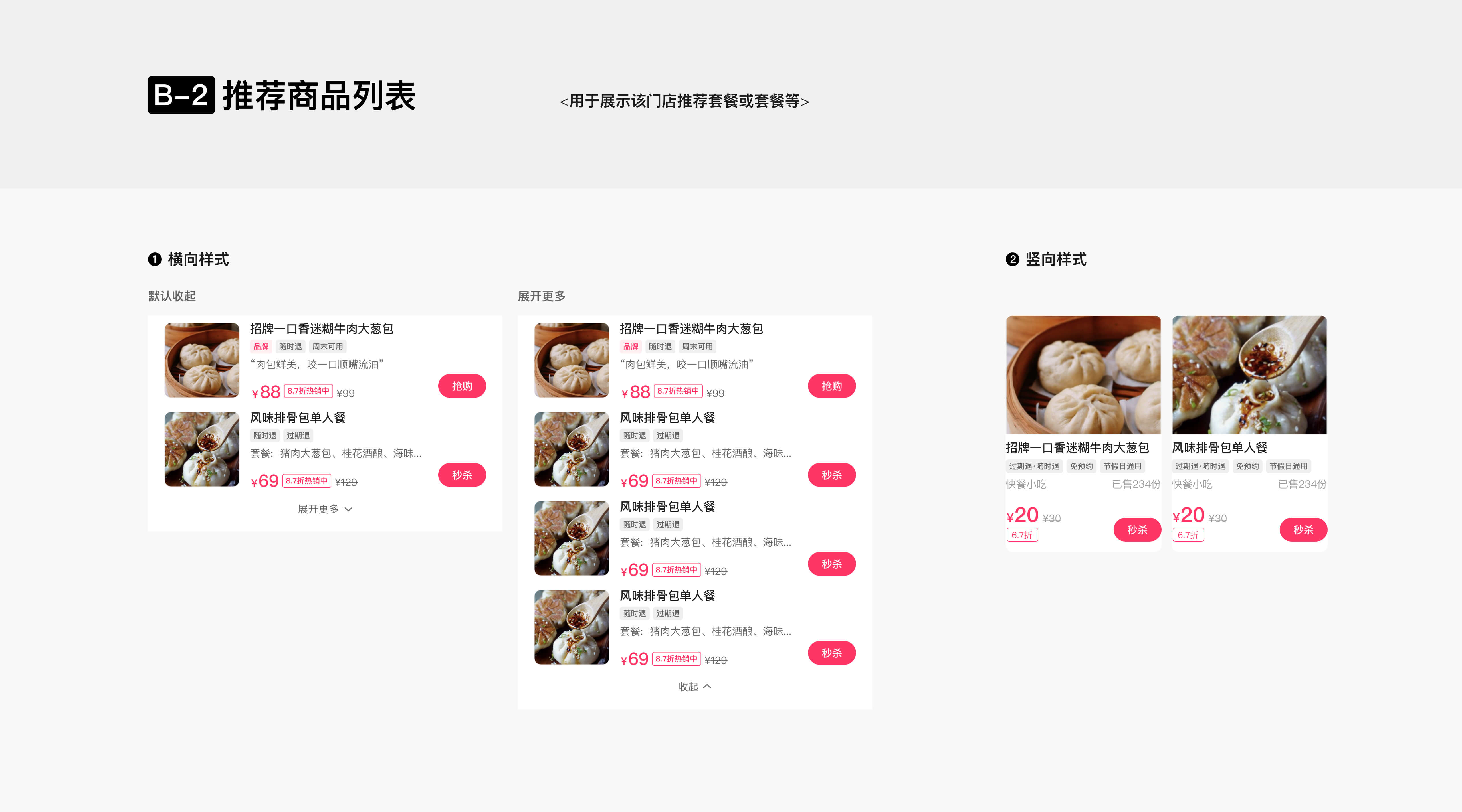
# 2、B-2 推荐商品列表——用于展示该门店推荐套餐或套餐等

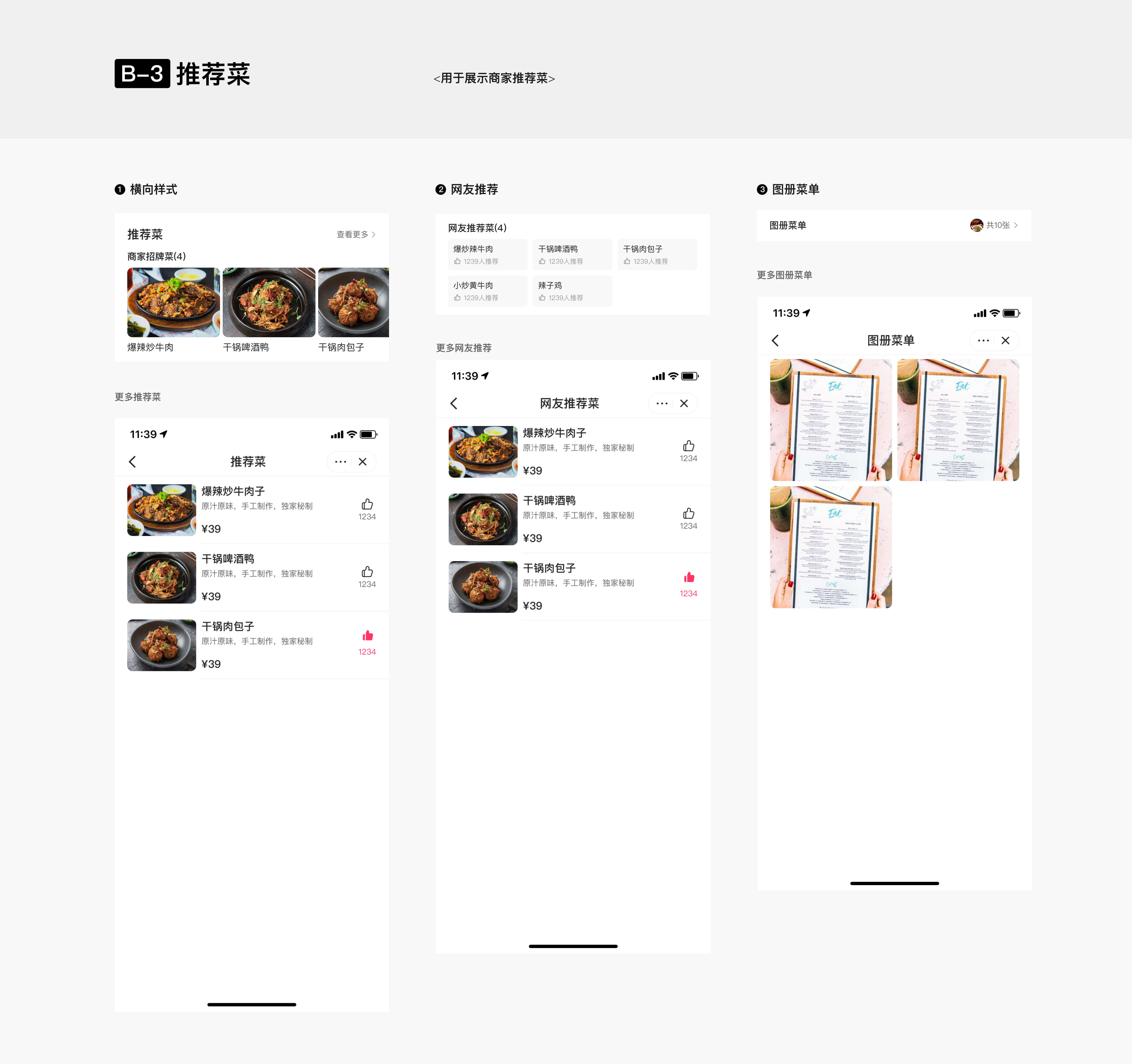
# 3、B-3 推荐菜——用于展示商家推荐菜等

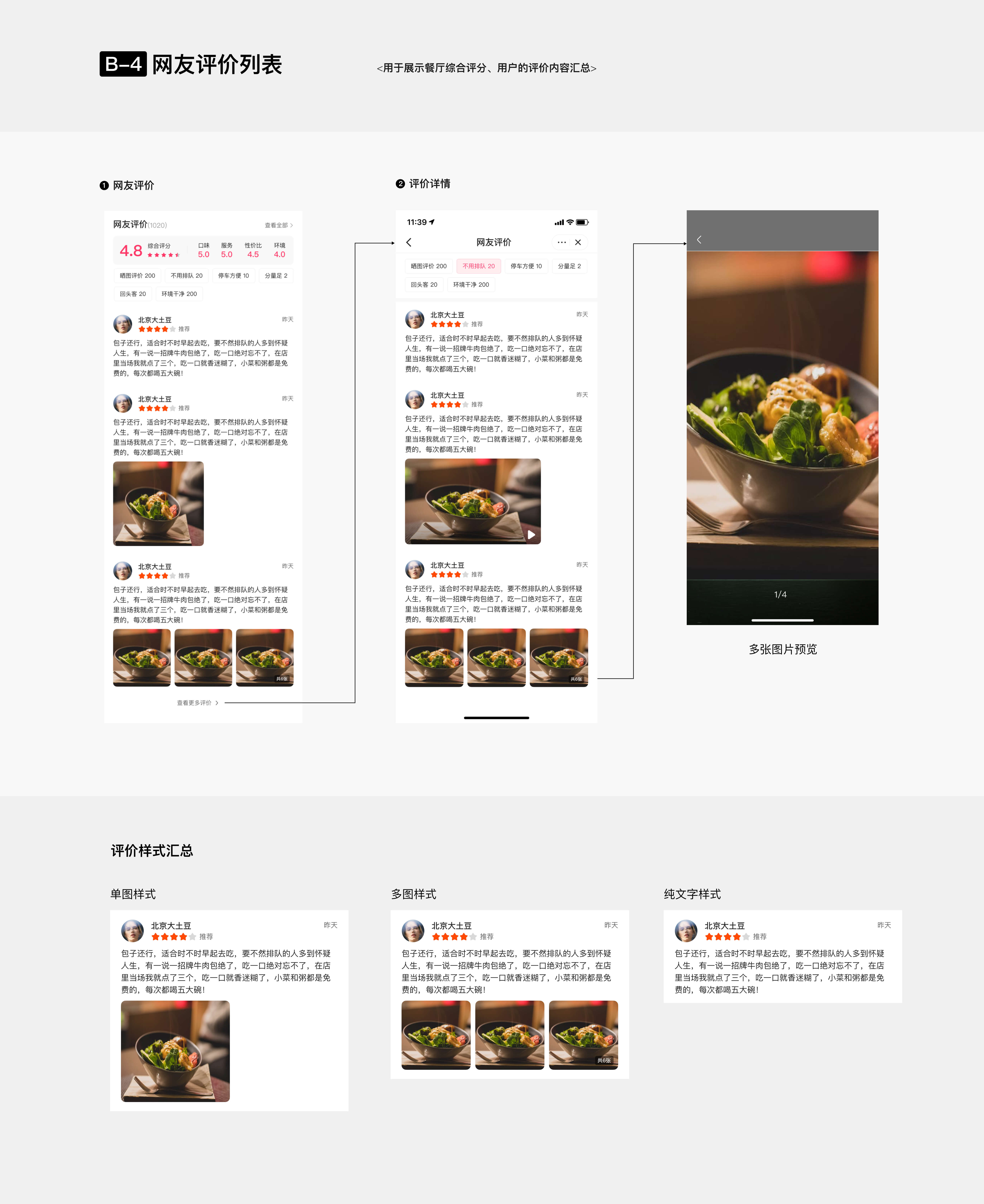
# 4、B-4 网友评价列表——用于展示餐厅综合评分、用户的评价内容汇总

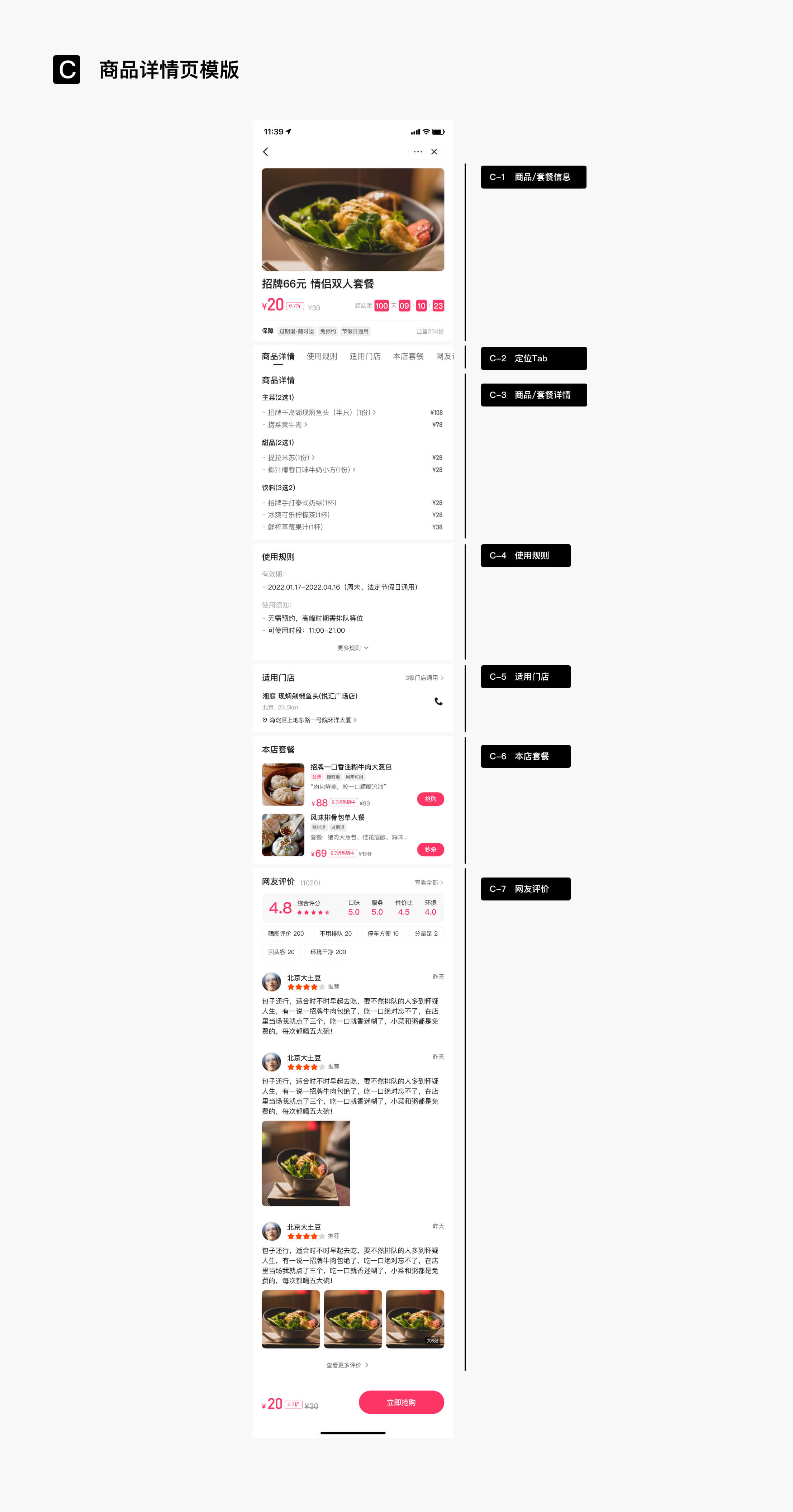
# C 商品详情页

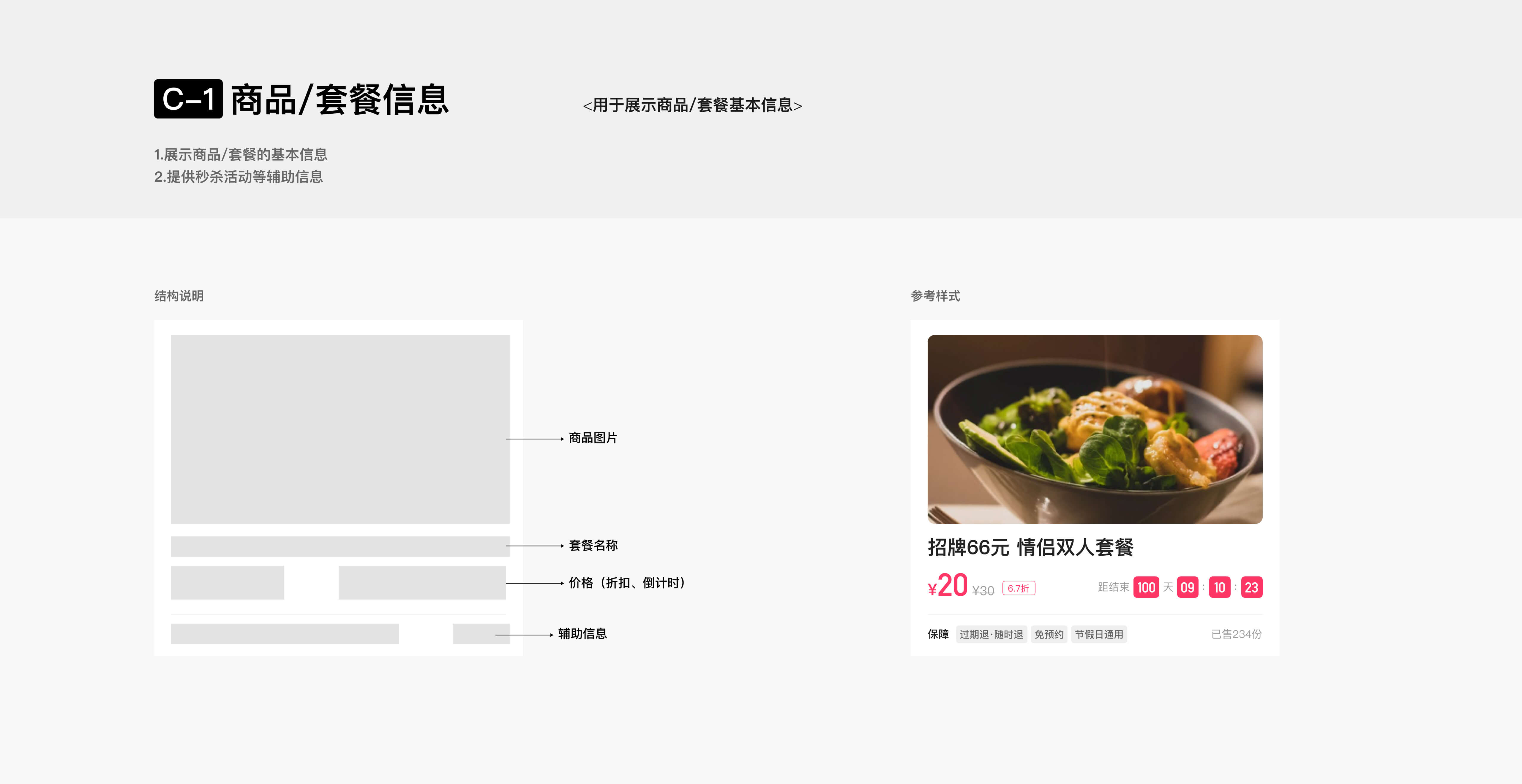
# 1、C-1 商品/套餐信息——用于展示商品/套餐基本信息
设计说明:
1.展示商品/套餐的基本信息
2.提供秒杀活动等辅助信息

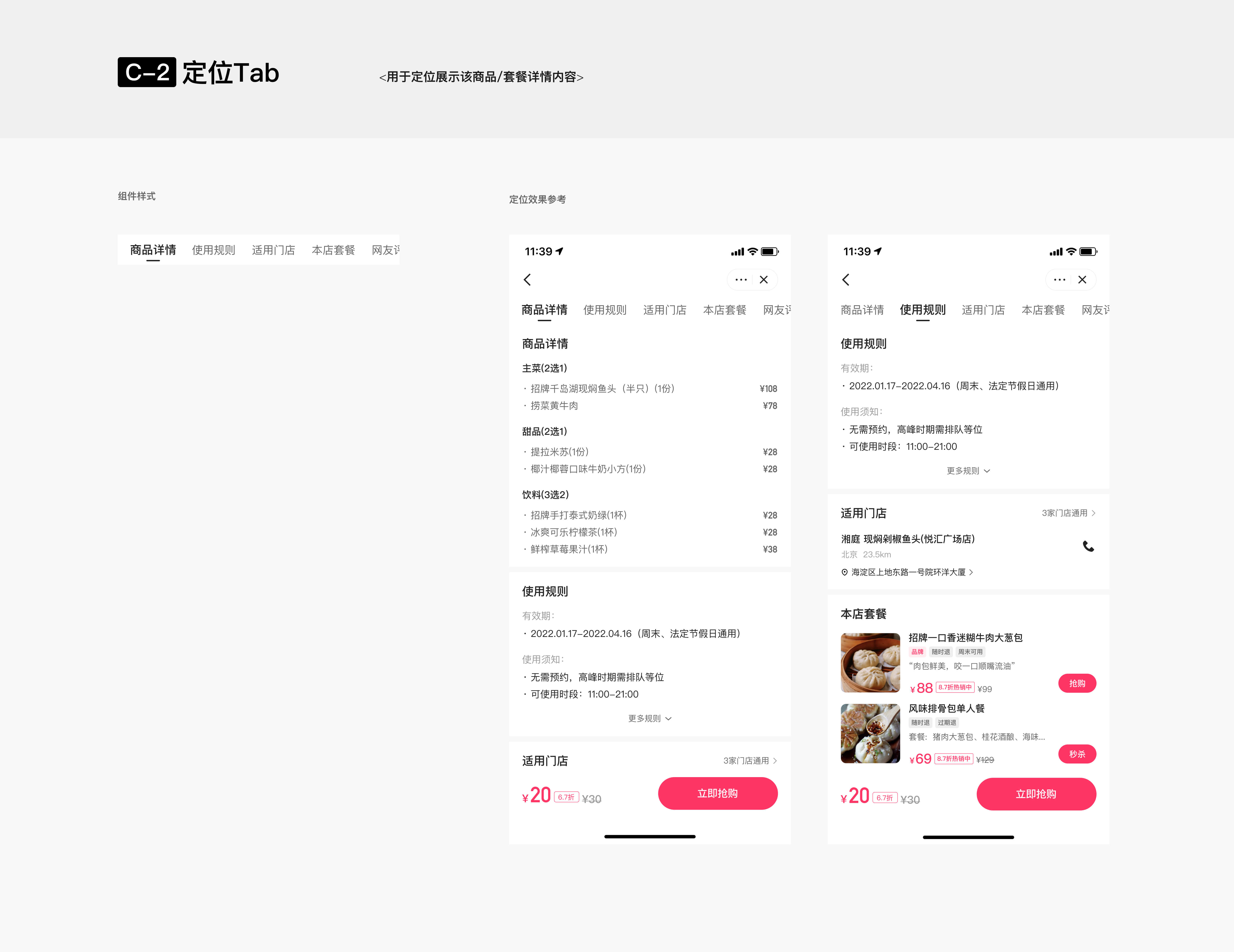
# 2、C-2 定位tab——用于定位展示商品/套餐的详情内容

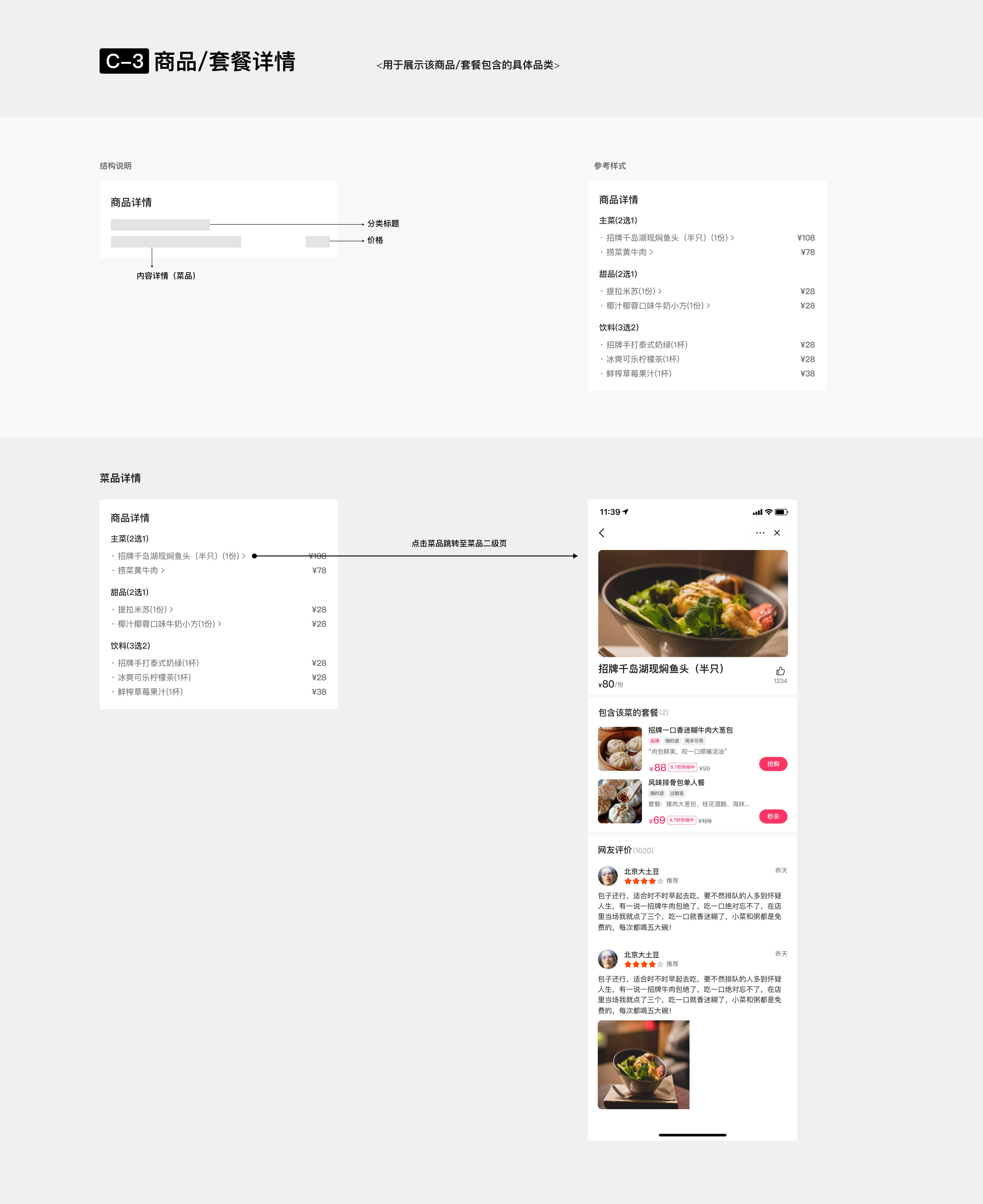
# 3、C-3 商品/套餐详情——用于展示商品/套餐的具体品类

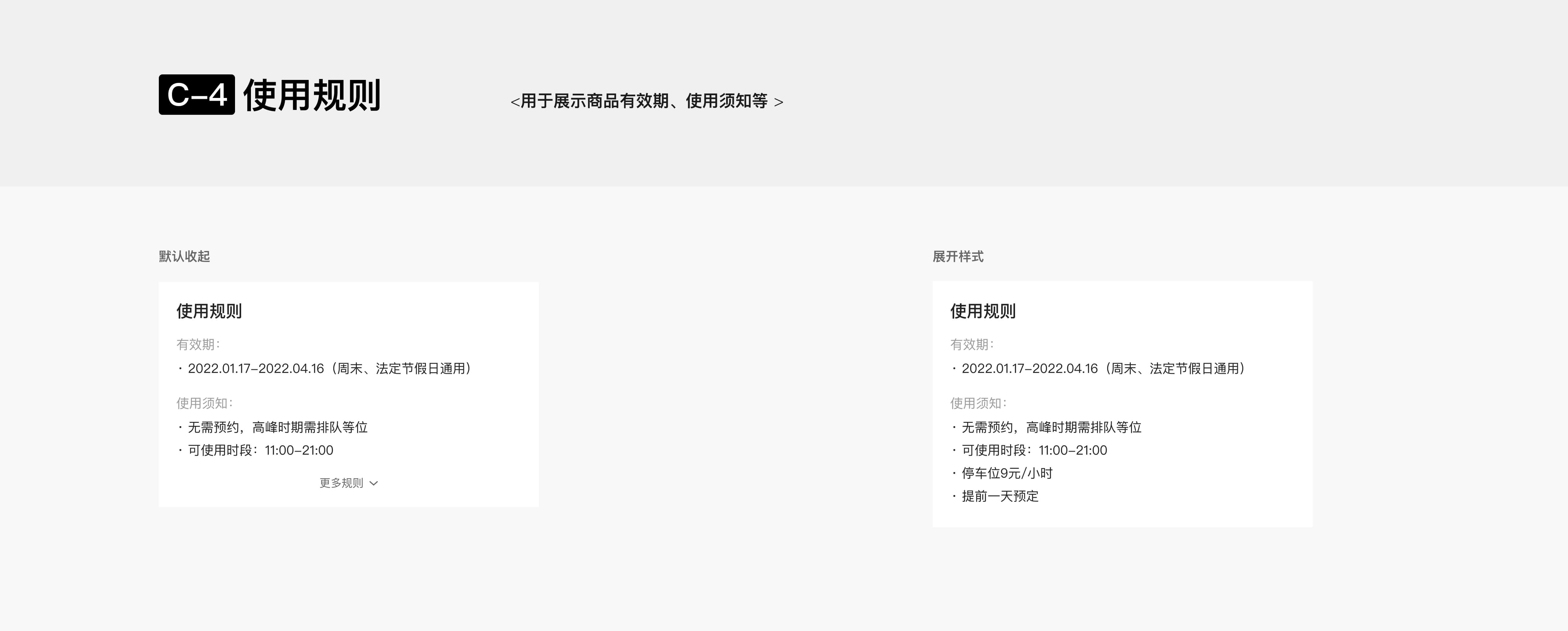
# 4、C-4 使用规则——用于展示商品有效期、使用须知等

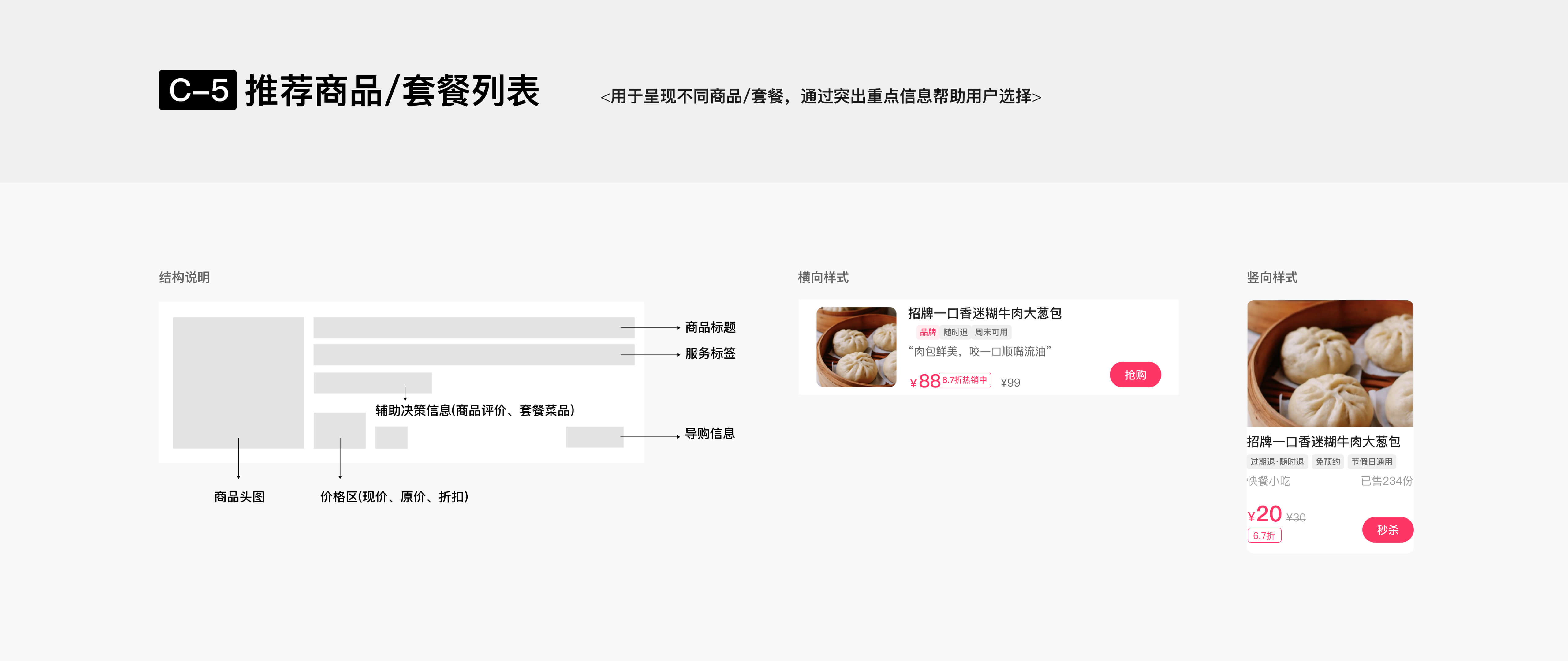
# 5、C-5 商品/套餐列表——用于呈现不同商品/套餐,通过突出重点信息帮助用户选择

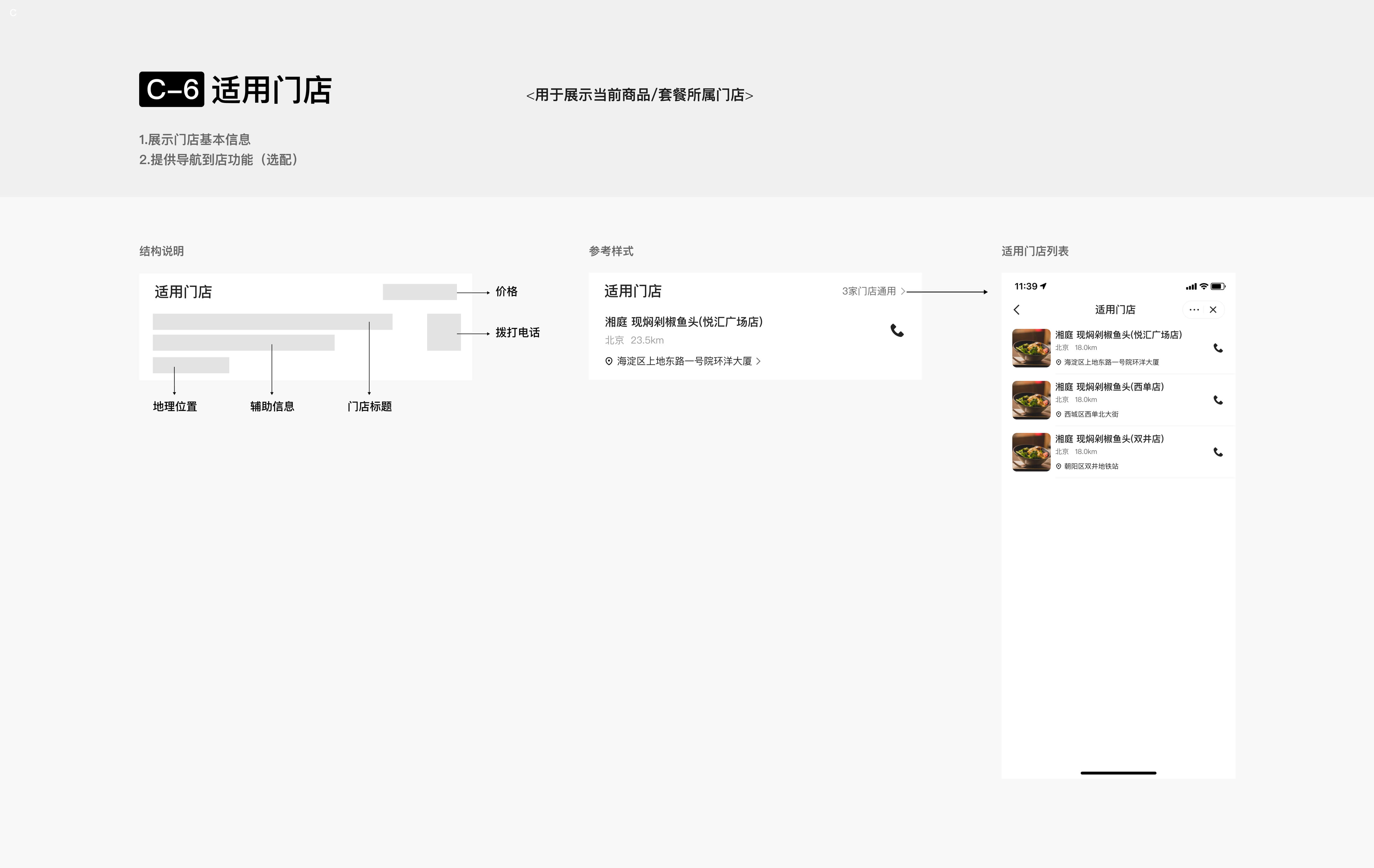
# 6、C-6 适用门店——用于展示当前商品/套餐所属门店
设计说明:
1.展示门店基本信息
2.提供导航到店功能

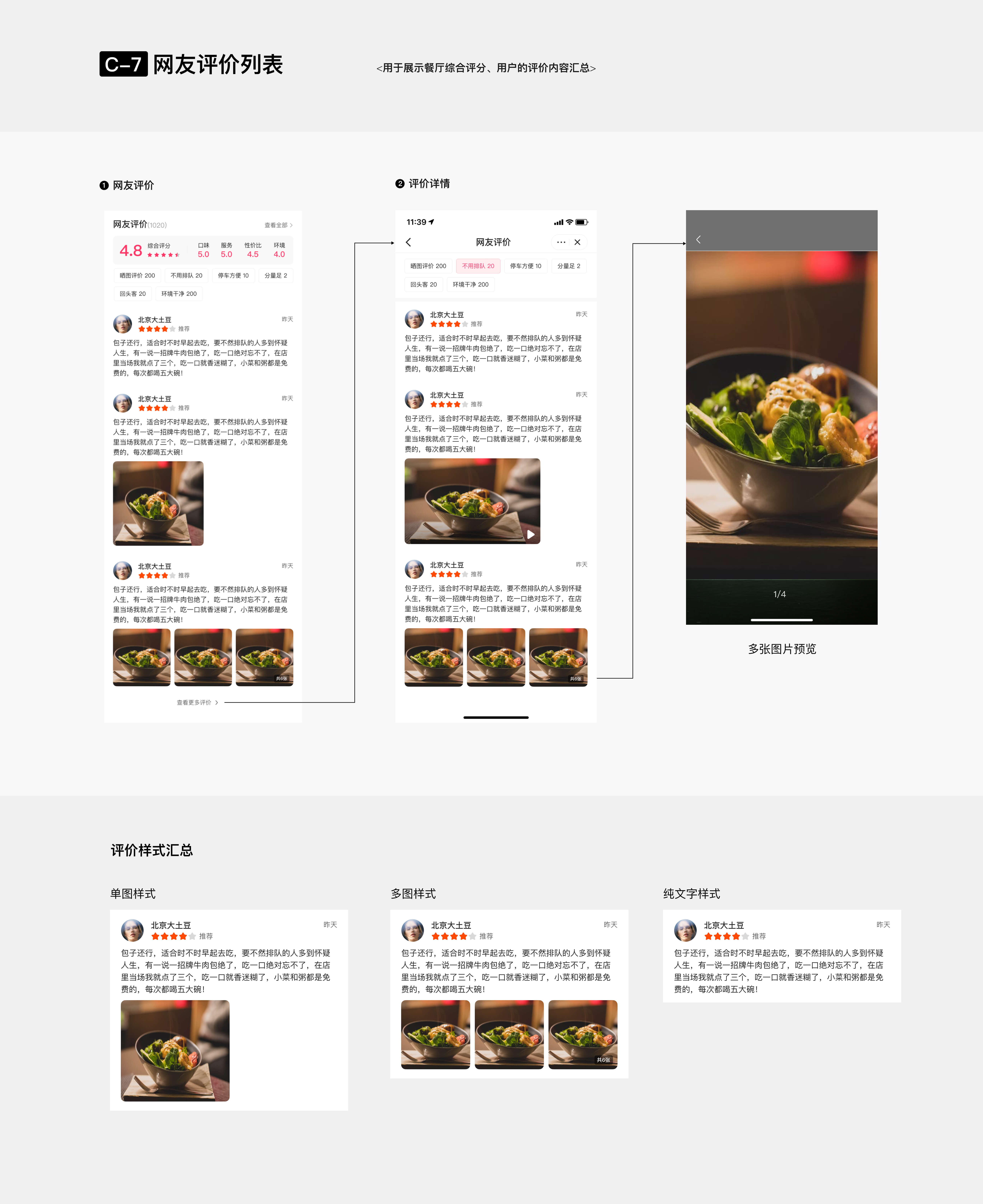
# 7、C-7 网友评价列表——用于展示商品/套餐基本信息

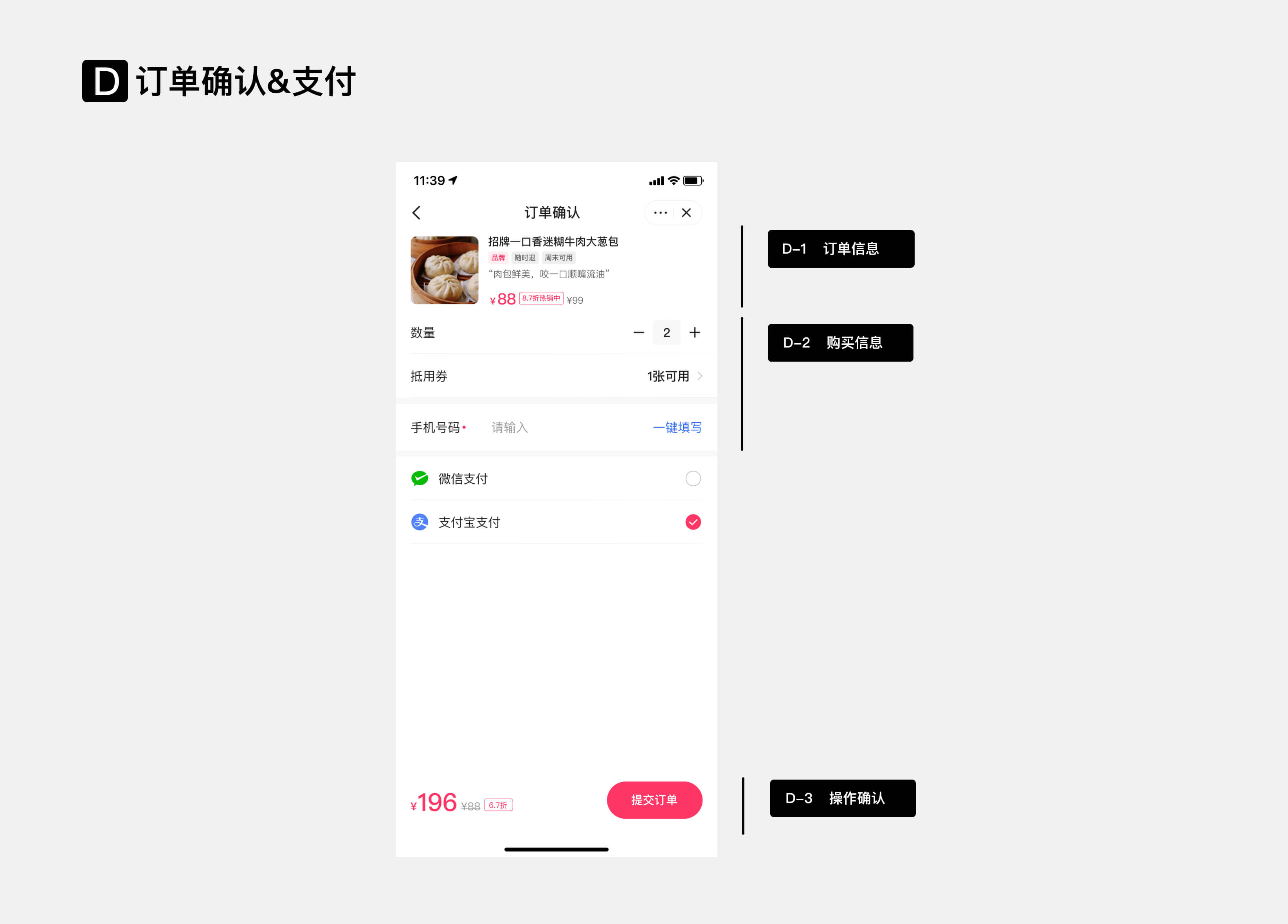
# D 订单确认页

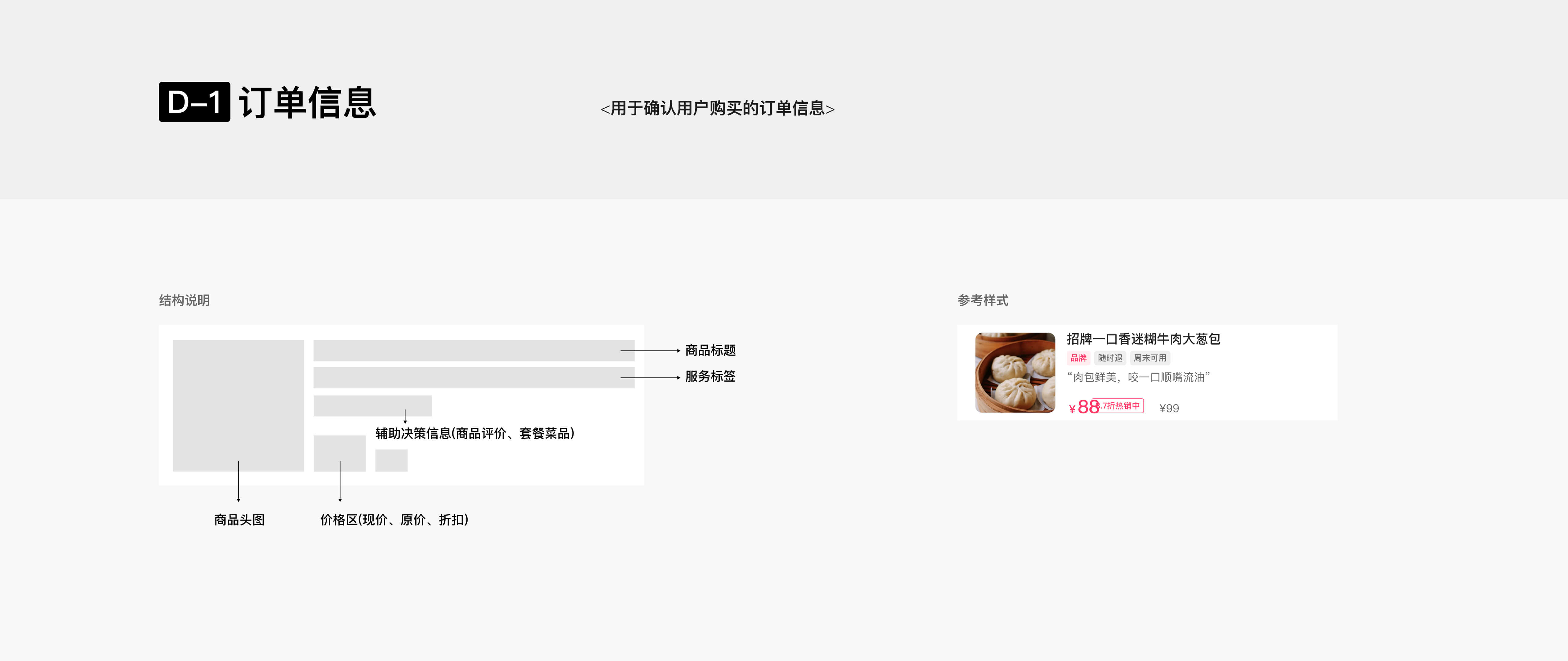
# 1、D-1 订单信息——用于确认用户购买的订单信息

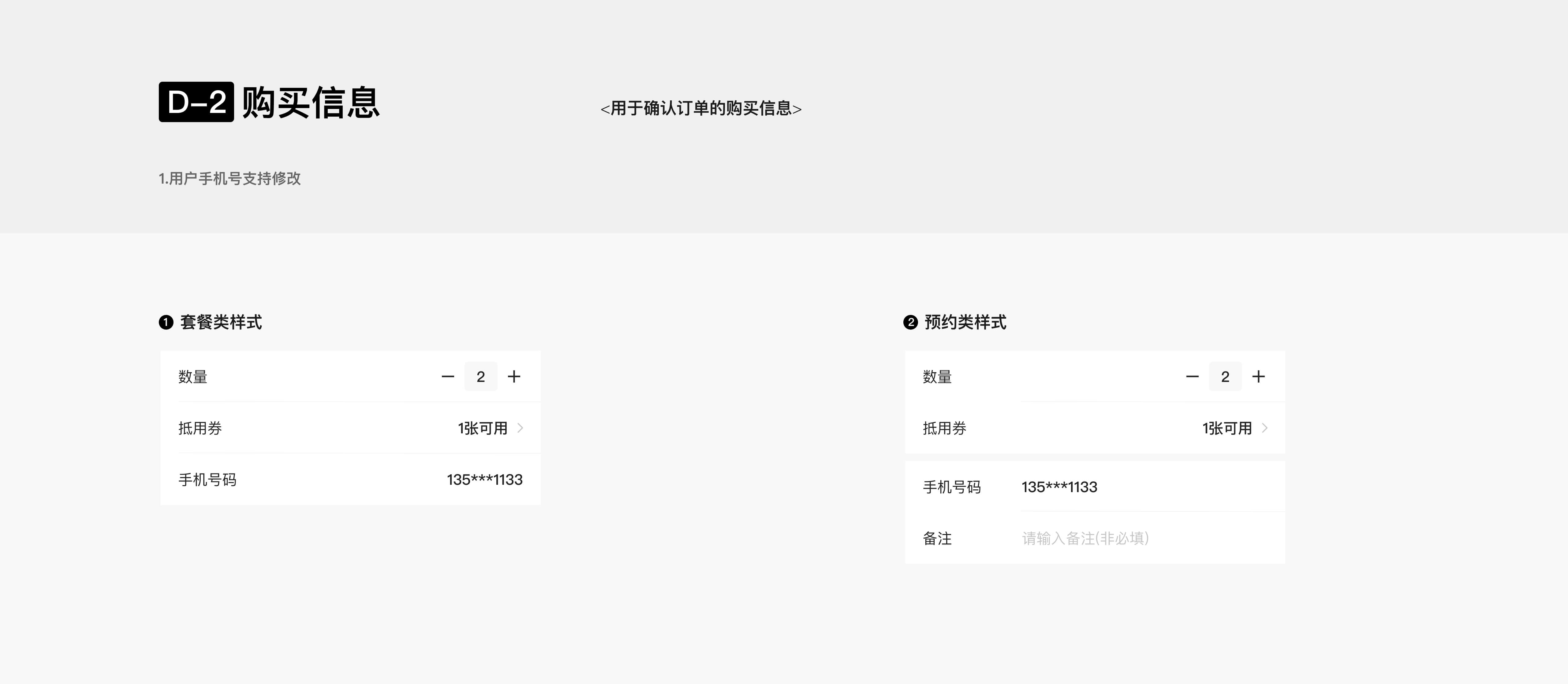
# 2、D-2 购买信息——用于确认订单的购买信息
设计说明:
1.展示商品/套餐的基本信息

# 3、D-3 交易流程——用于确认订单价格,付款交易

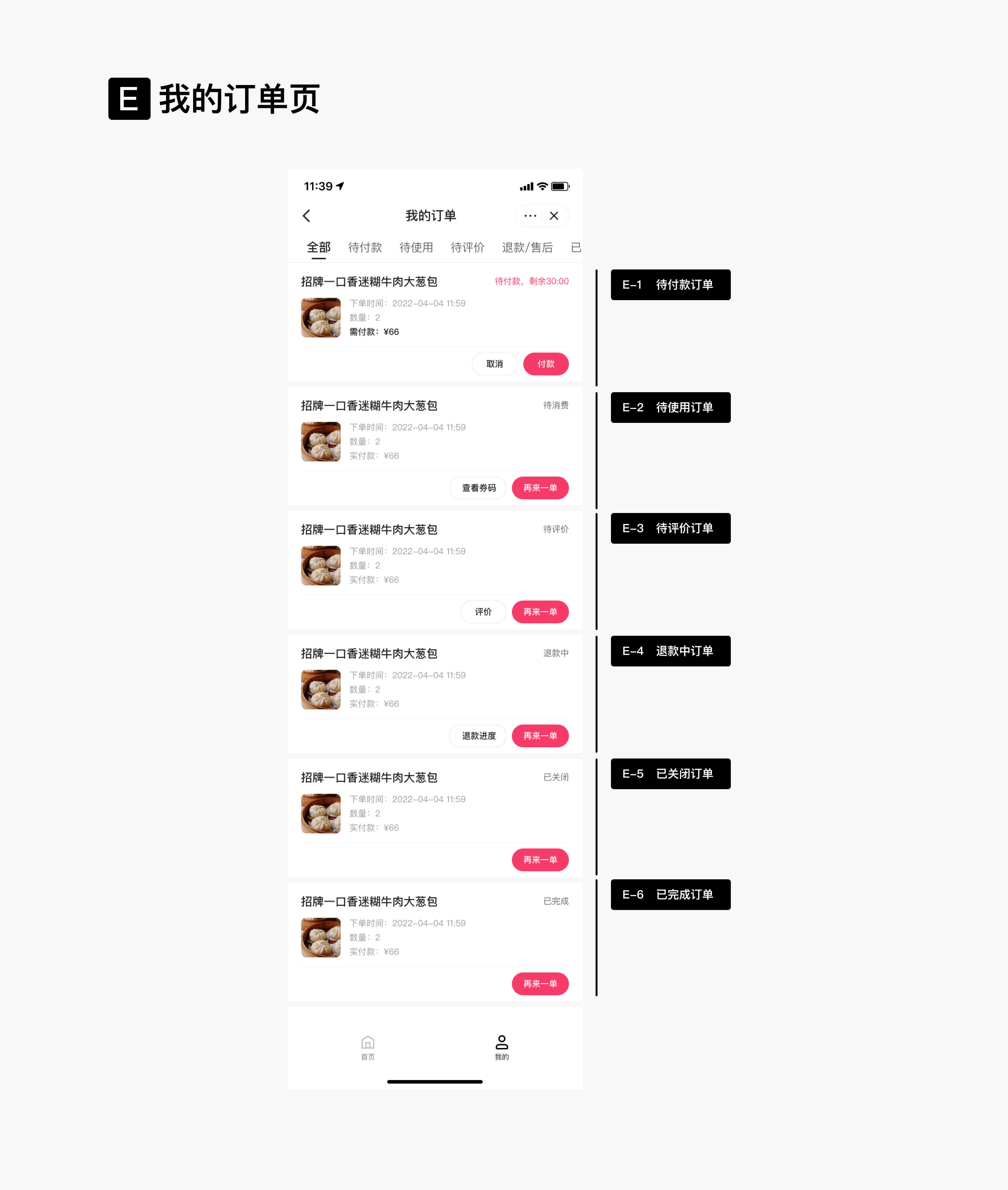
# E 我的订单页

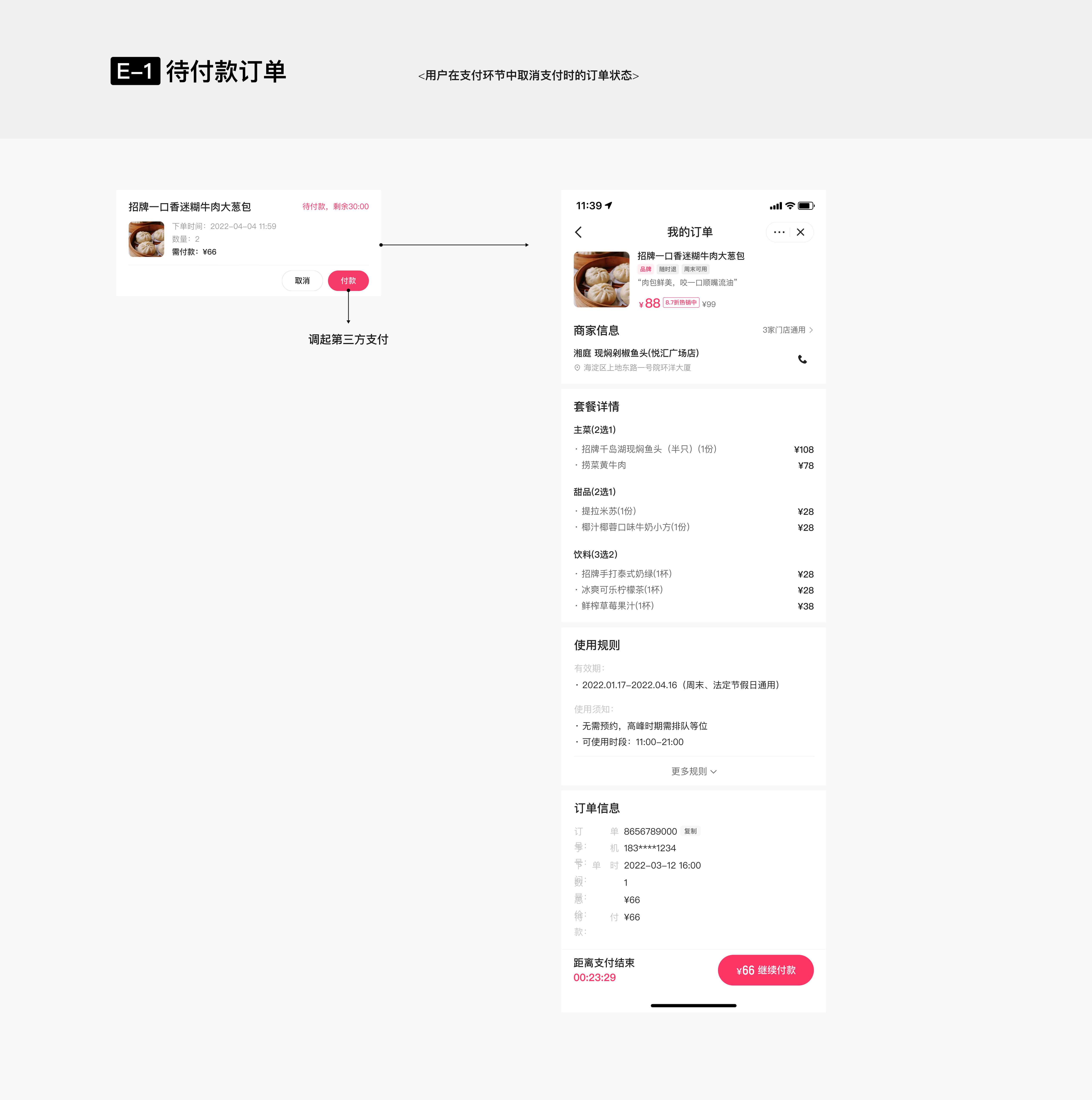
# 1、E-1 待付款订单——用户在支付环节中取消支付时的订单状态

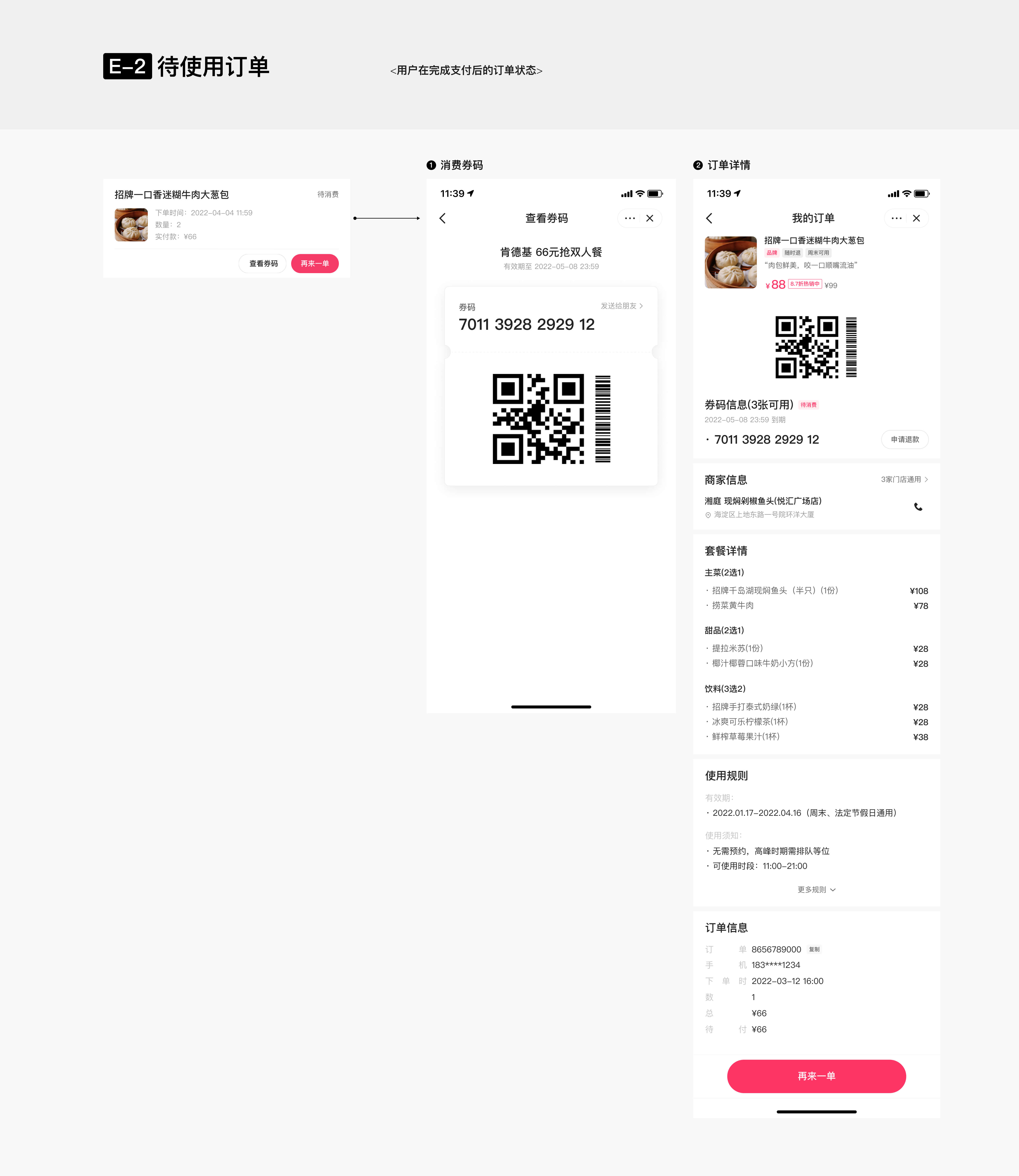
# 2、E-2 待使用订单——用户在完成支付后的订单状态

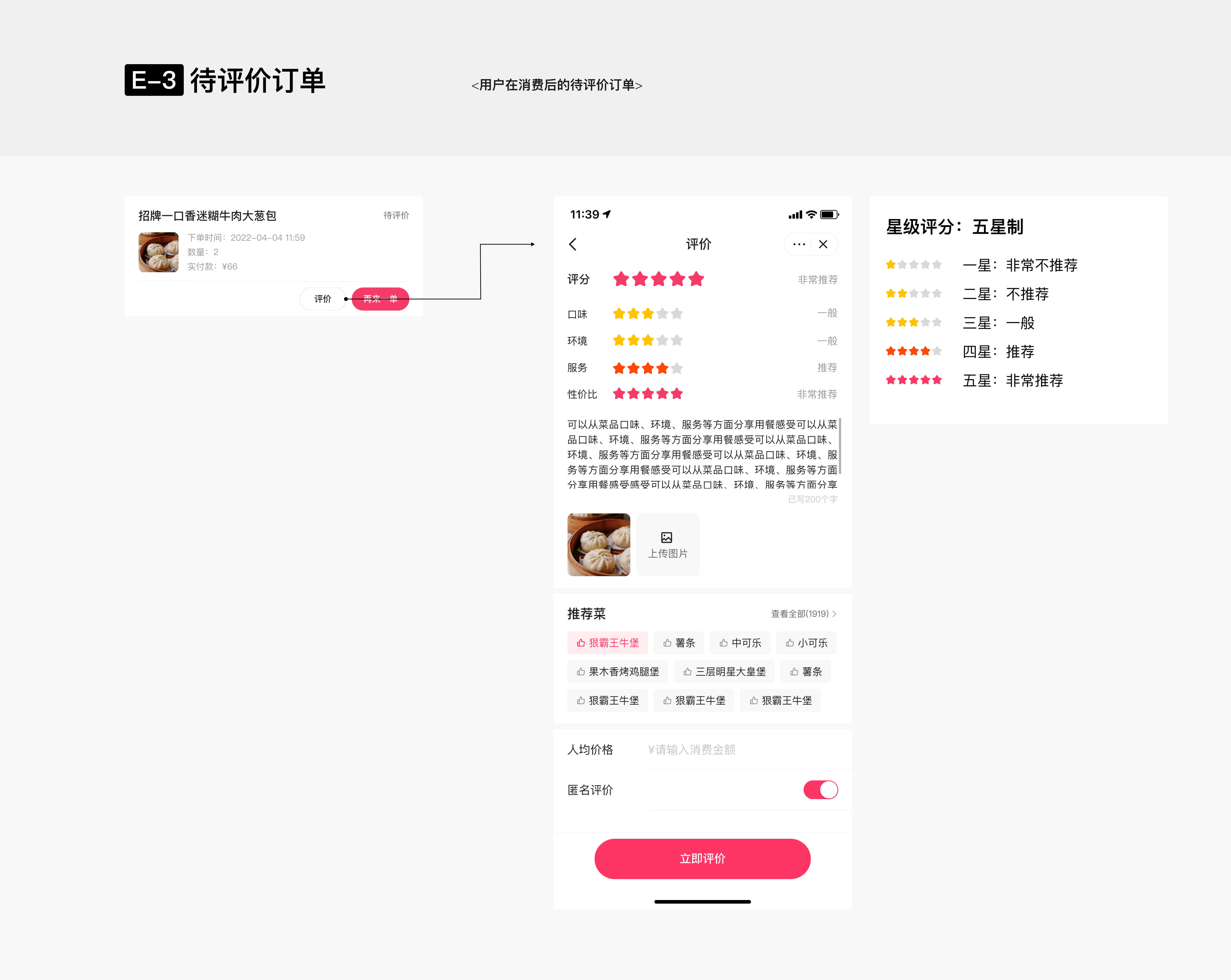
# 3、E-3 待评价订单——用户在消费后的待评价订单

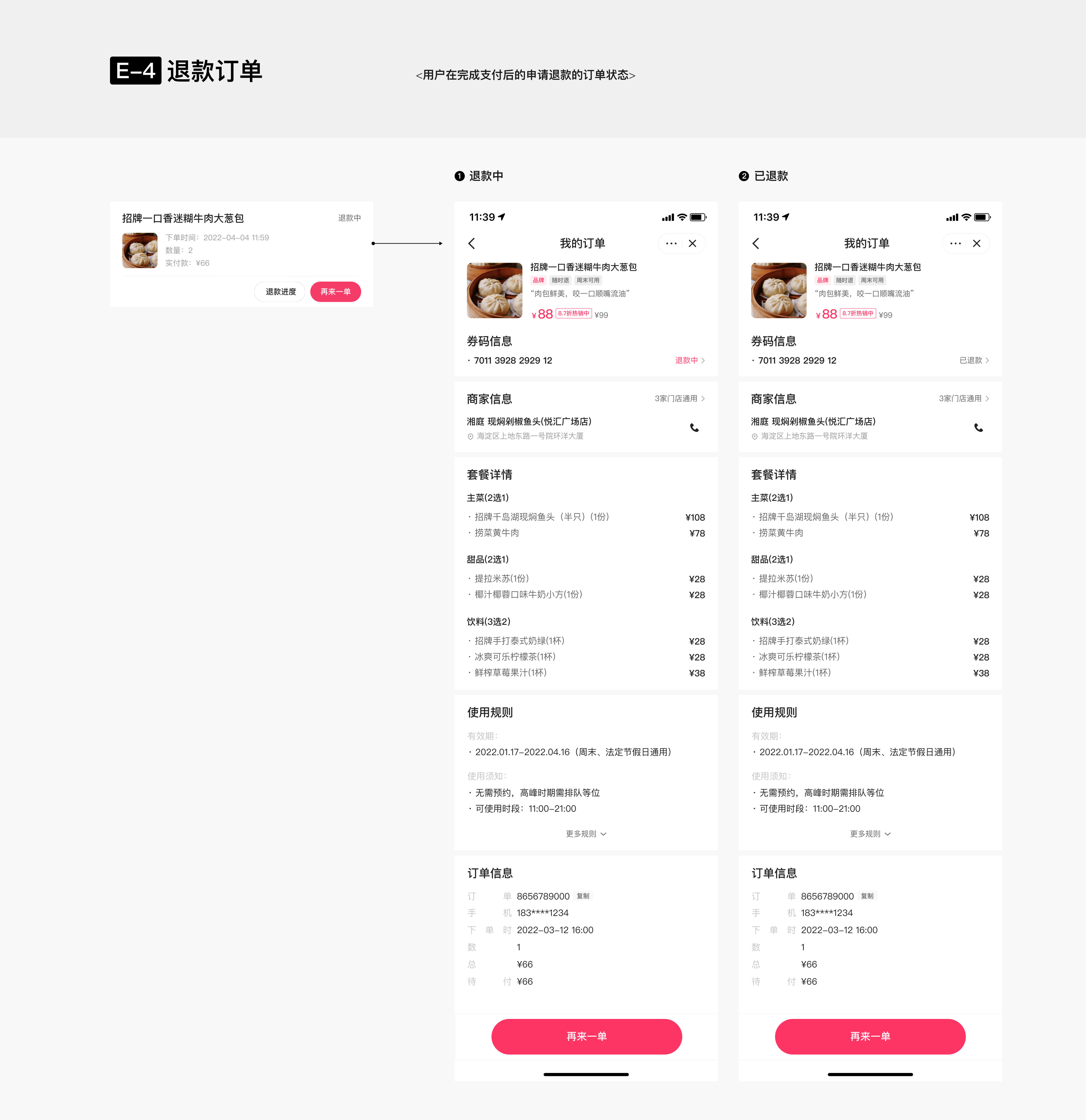
# 4、E-4 退款订单——用户在完成支付后申请退款的订单状态

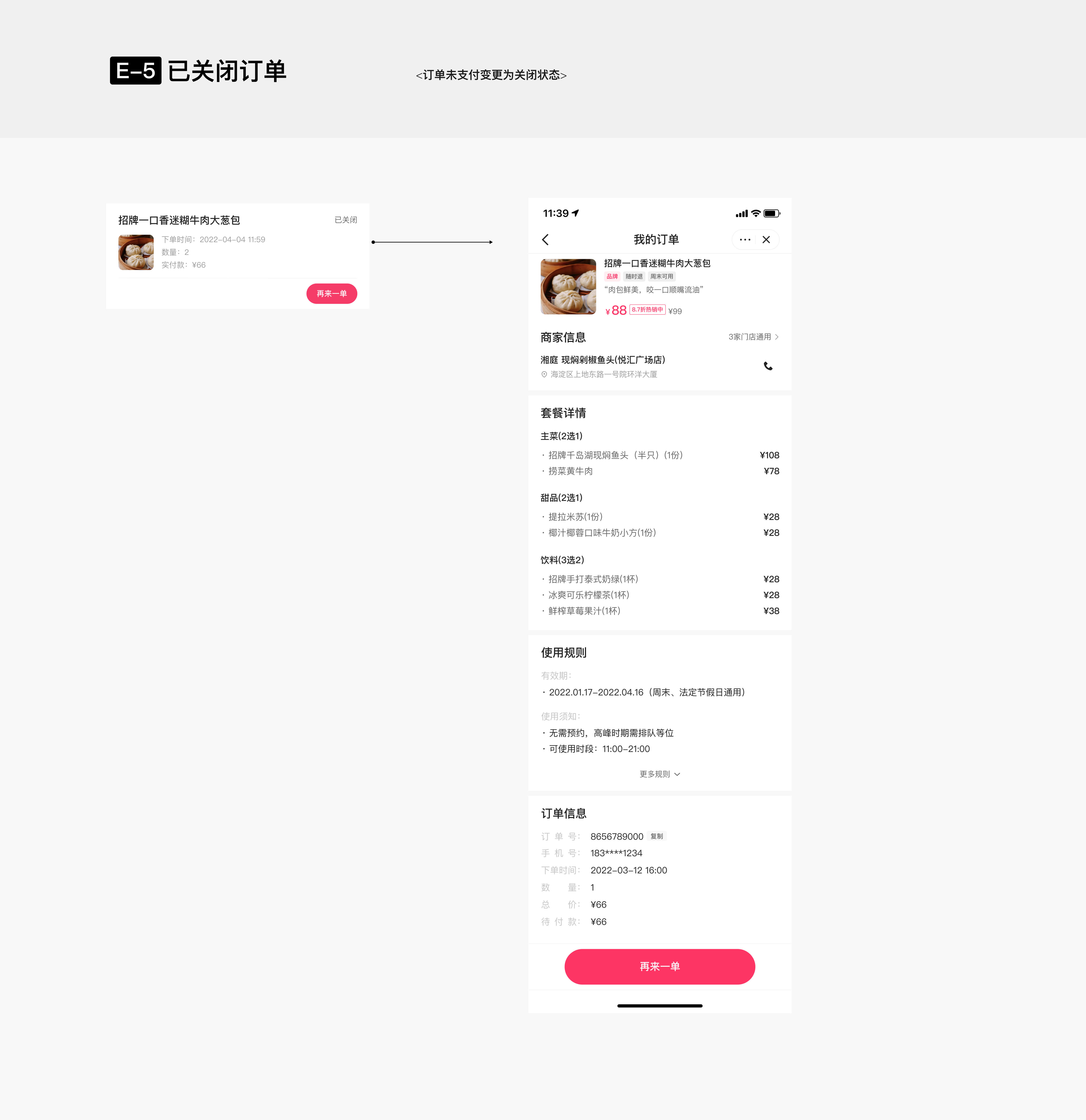
# 5、E-5 已关闭订单——订单未支付变更为关闭状态

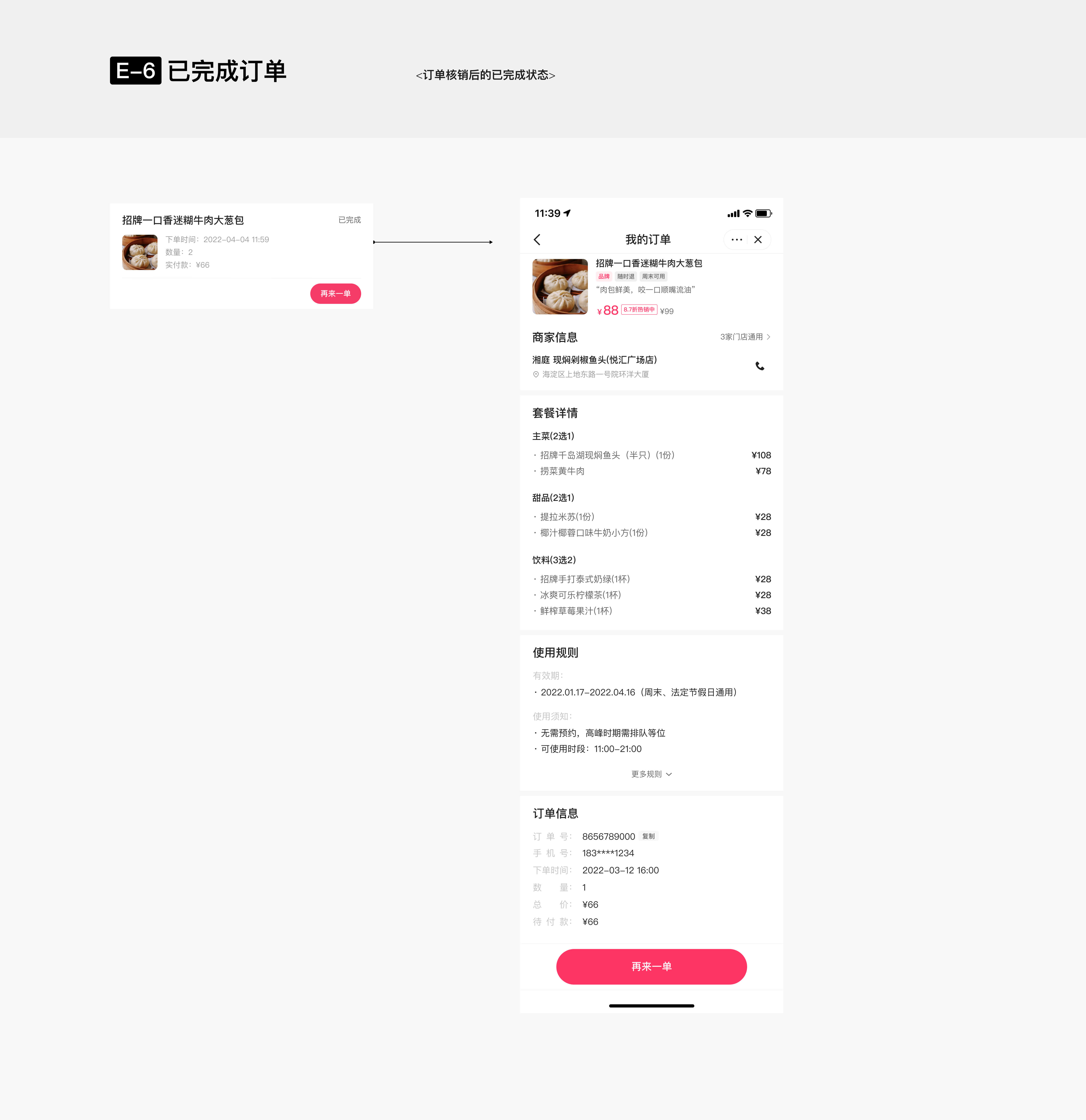
# 6、E-6 已完成订单——订单核销后的已完成

上一篇:《色彩》
下一篇:《顶部导航栏 / Navigation Bar》
仍有疑问? 前往社区提问
