开发 开发者工具 VSCode 开发助手 开发手册
# 开发手册
更新时间:2023-02-07 23:04:18
快手小程序平台提供了快手小程序VSCode插件,该插件支持代码智能提示、页面/组件快捷创建、KMA Task自定义等功能。
借助快手小程序VSCode插件,开发者可以使用VSCode开发快手小程序,支持原生KSML、第三方框架(如uni-app)两种开发方式,通过kma命令行 (opens new window)和开发面板进行模拟器调试、代码预览及发布。
# 插件安装
- 一键安装
- VSCode插件市场 (opens new window)安装
- VSCode应用商店安装:

TIPS:
1、VSCode安装下载:VSCode安装 (opens new window)
2、可在.vscode/extensions.json中添加如下配置,将快手小程序VSCode插件推荐给团队同学
{
"recommendations": [
"kuaishou-miniapp.kuaishou-miniapp"
]
}
# 开发流程
# 一、项目初始化
平台提供了项目创建、项目导入、项目搬家三种初始化方式:
# 1、创建项目
1)原生KSML项目
| 创建方式 | 具体操作 |
| 开发者工具 |
|
| kma命令行 |
|
2)第三方框架项目
需要使用第三方框架脚手架创建。以uni-app为例,可执行以下命令:
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue my-project
# 2、导入项目
原生KSML项目、第三方框架项目均支持以下两种导入方式:
| 导入方式 | 具体操作 |
| 开发者工具 |
|
| kma命令行 |
|
# 3、已有项目搬家
对于已有的微信、字节原生小程序,支持通过项目搬家快速转换成快手小程序:
| 导入方式 | 具体操作 |
| 开发者工具 |
|
| kma命令行 |
|
# 二、VSCode编码
TIPS: 编码前请先完成快手小程序VSCode插件安装
# 1、创建页面和组件
1)原生KSML小程序项目
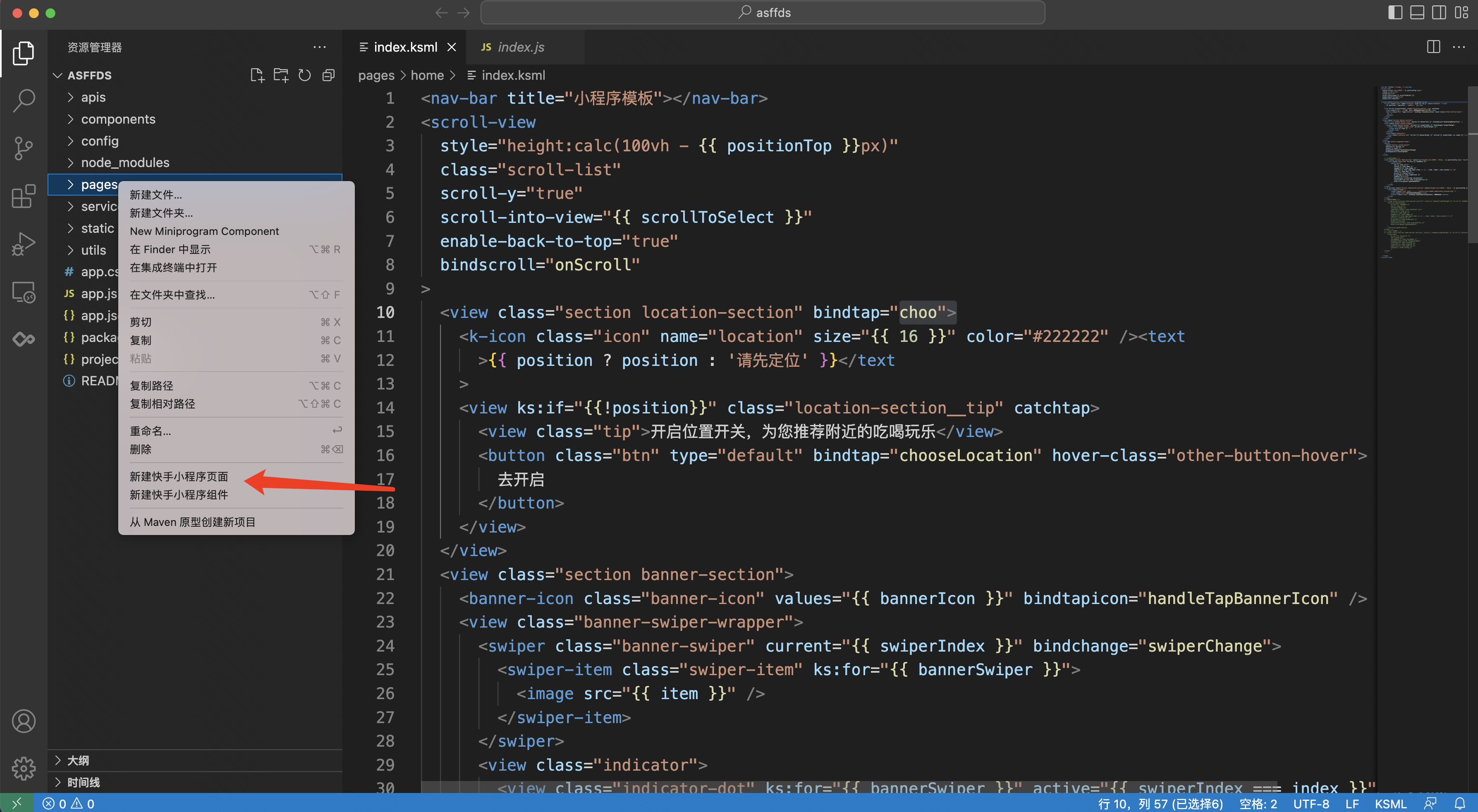
在VSCode文件资源管理器中,右键pages或者任意目录,选择新建快手小程序页面或者新建快手小程序组件,即可新建原生KSML页面或者组件。

2)第三方框架项目
使用第三方框架脚手架或者手动创建页面/组件。
# 2、编写KSML和JS代码/第三方框架代码
1)对于KSML原生小程序项目,可以使用以下插件:
- 快手小程序VSCode插件
- ESLint插件等其它插件
2)对于第三方框架(如uni-app)项目,建议使用以下插件:
- 快手小程序VSCode插件(可使用快手小程序开发面板、KMA Task等能力)
- Volar、ESLint插件等其他插件
TIPS: 快手小程序VSCode插件功能说明 (opens new window)
# 三、运行和调试
# 1、模拟器运行调试
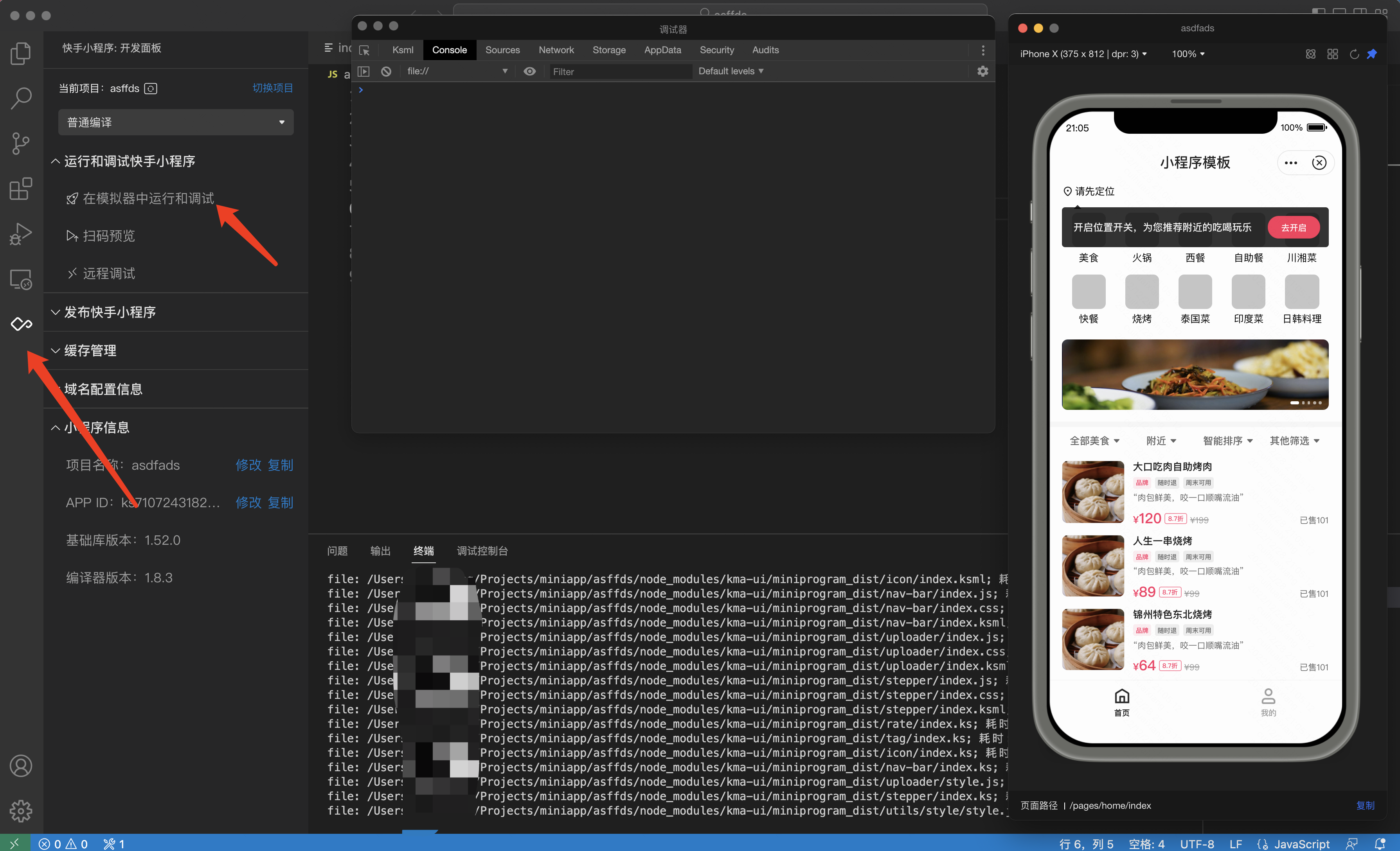
- 在VSCode中打开快手小程序开发面板,点击【运行和调试快手小程序】->【在模拟器中运行和调试】
- 等待VSCode终端编译快手小程序,输出编译信息
- 自动打开模拟器和调试器
- 若后续有代码改动,VSCode终端中的编译进程将会进行热编译并输出编译信息,自动刷新模拟器

# 2、代码预览
- 在VSCode中打开快手小程序开发面板,点击【运行和调试快手小程序】->【扫码预览】
- 等待VSCode终端编译快手小程序,输出编译信息,打印二维码
- 使用最新快手App扫码预览
# 3、远程调试
- 在VSCode中打开快手小程序开发面板,点击【运行和调试快手小程序】->【远程调试】
- 等待VSCode终端编译快手小程序,输出编译信息,打印二维码
- 使用最新快手App扫码预览
# 四、提交git代码
- 可以直接使用VSCode提供的源代码管理器。
# 五、小程序发布前评估
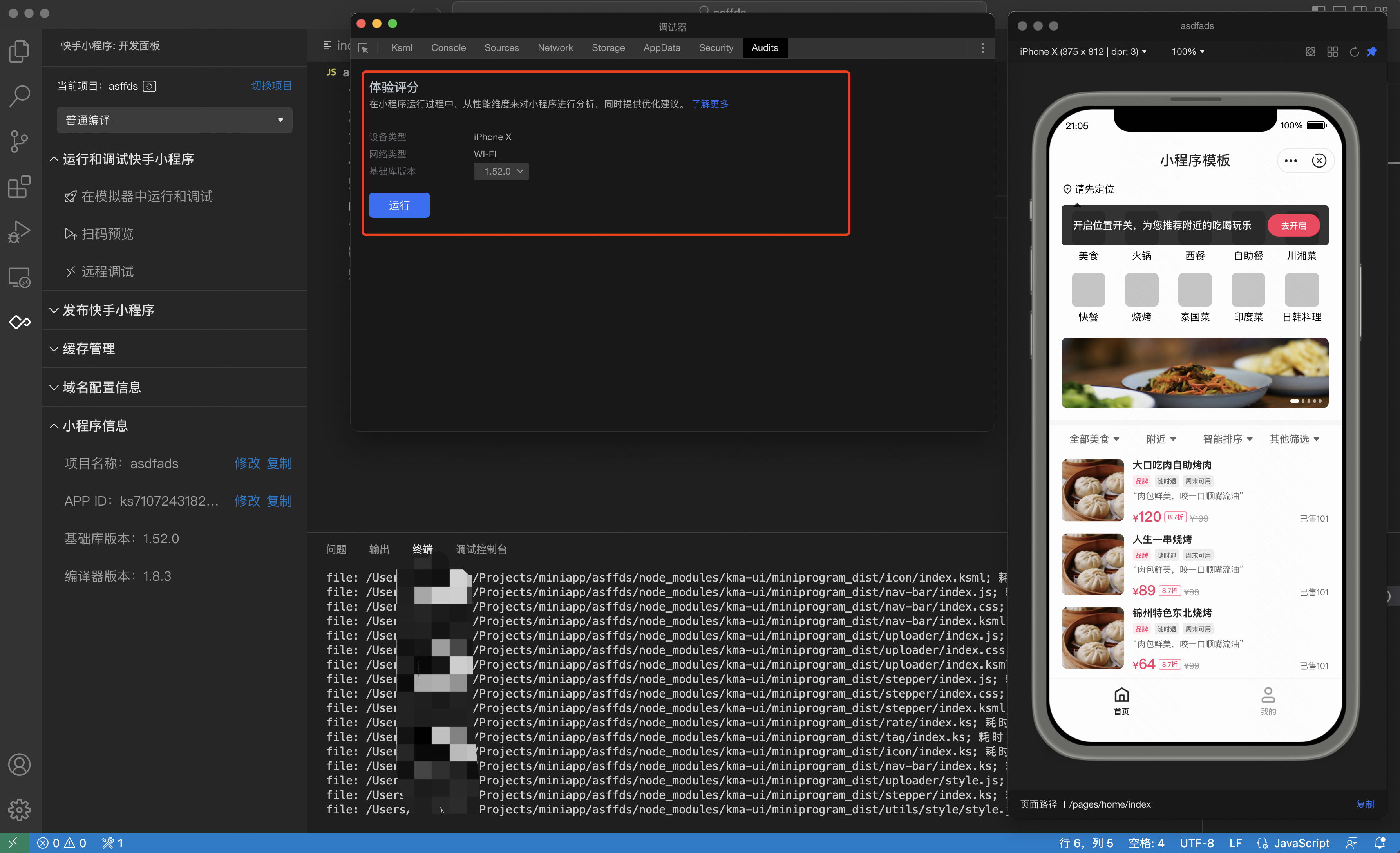
- 在VSCode中打开快手小程序开发面板,点击【运行和调试快手小程序】->【在模拟器中运行和调试】
- 模拟器和调试器启动后,在【模拟器的调试器】->【Audits】下,使用快手小程序评分功能 (opens new window)。

# 六、小程序代码上传&发布
- 在VSCode中打开快手小程序开发面板,点击【发布快手小程序】->【上传至开发者平台】
- 在VSCode终端中补充版本号和描述,等待编译和上传至快手小程序开发者平台 (opens new window)。
- 登录开发者平台,在版本管理中提审对应的开发版本,等待审核。审核通过后,需要手动点击发布,小程序才能完成上线。
# 开发进阶
# 一、KMA Task的使用
VSCode提供了Task机制,运行脚本可不依赖命令行的调用。快手小程序VSCode插件使用VSCode Task Provider向VSCode注入了KMA Task,支持预定义、自定义两种类型,供开发者使用。
# 1、使用预定义的KMA Task
- 打开快手小程序项目(支持原生KSML项目/第三方框架项目)
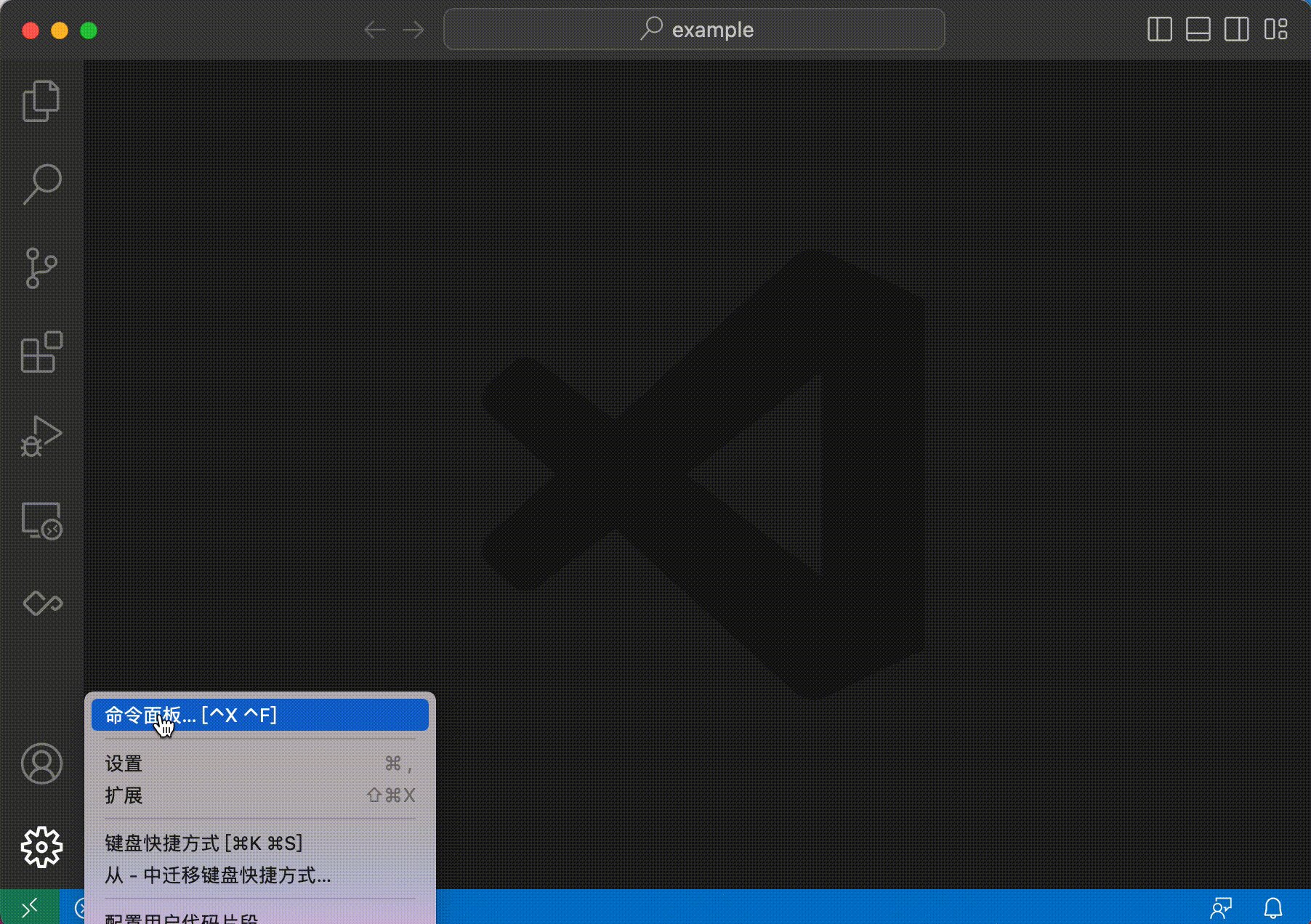
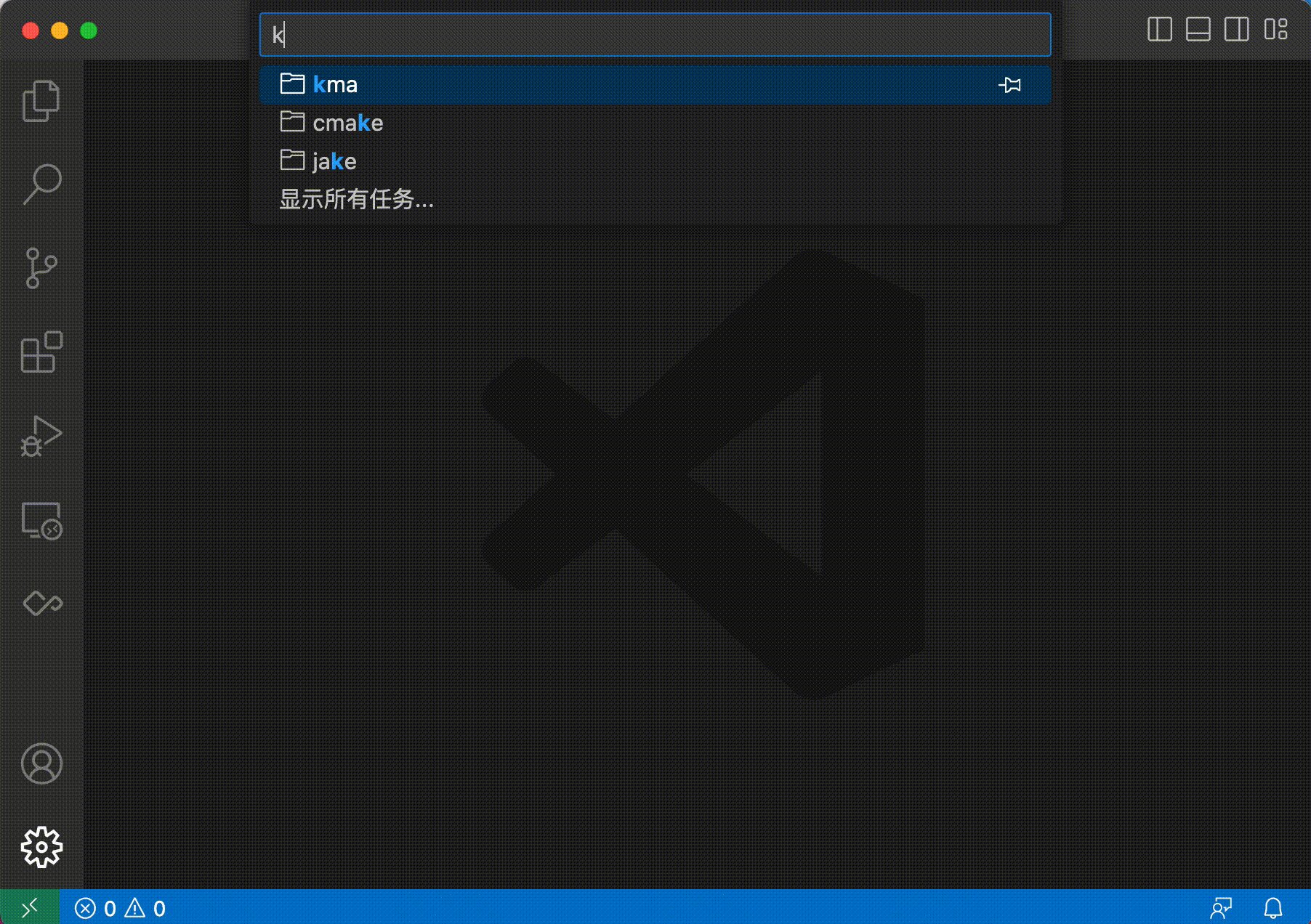
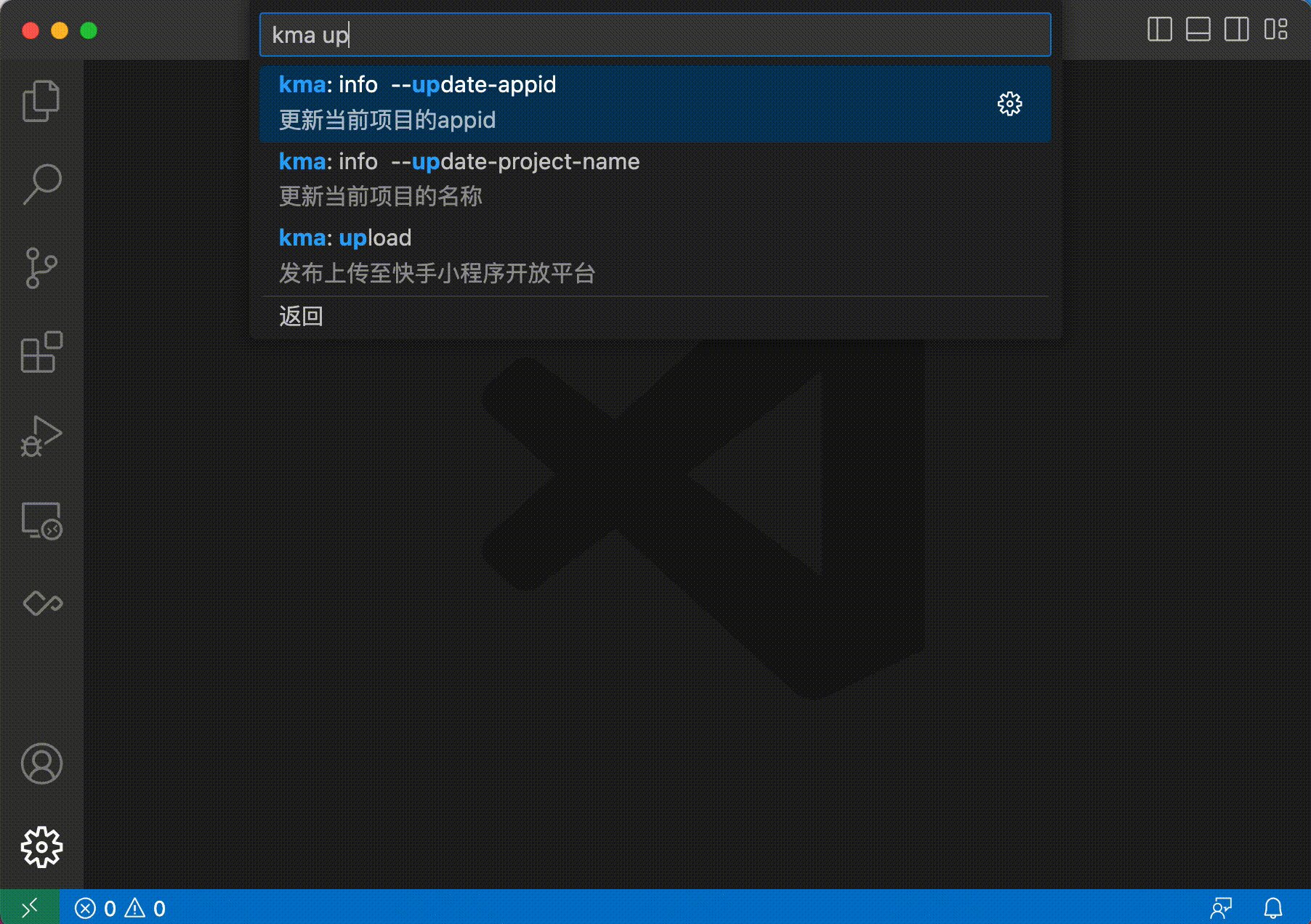
- 打开VSCode命令面板,选择【任务:运行任务】(输入Run Task并回车即可自动选中)
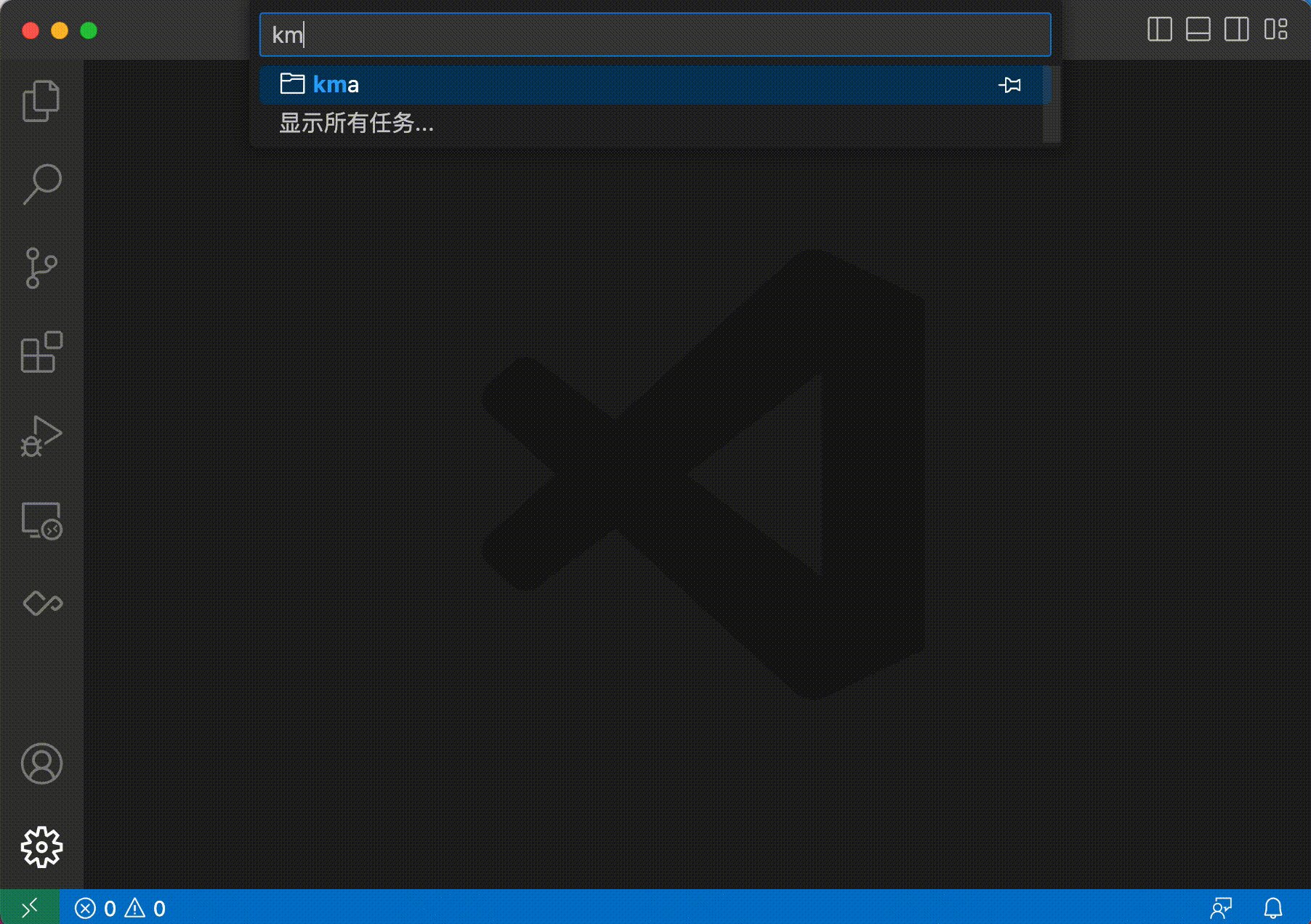
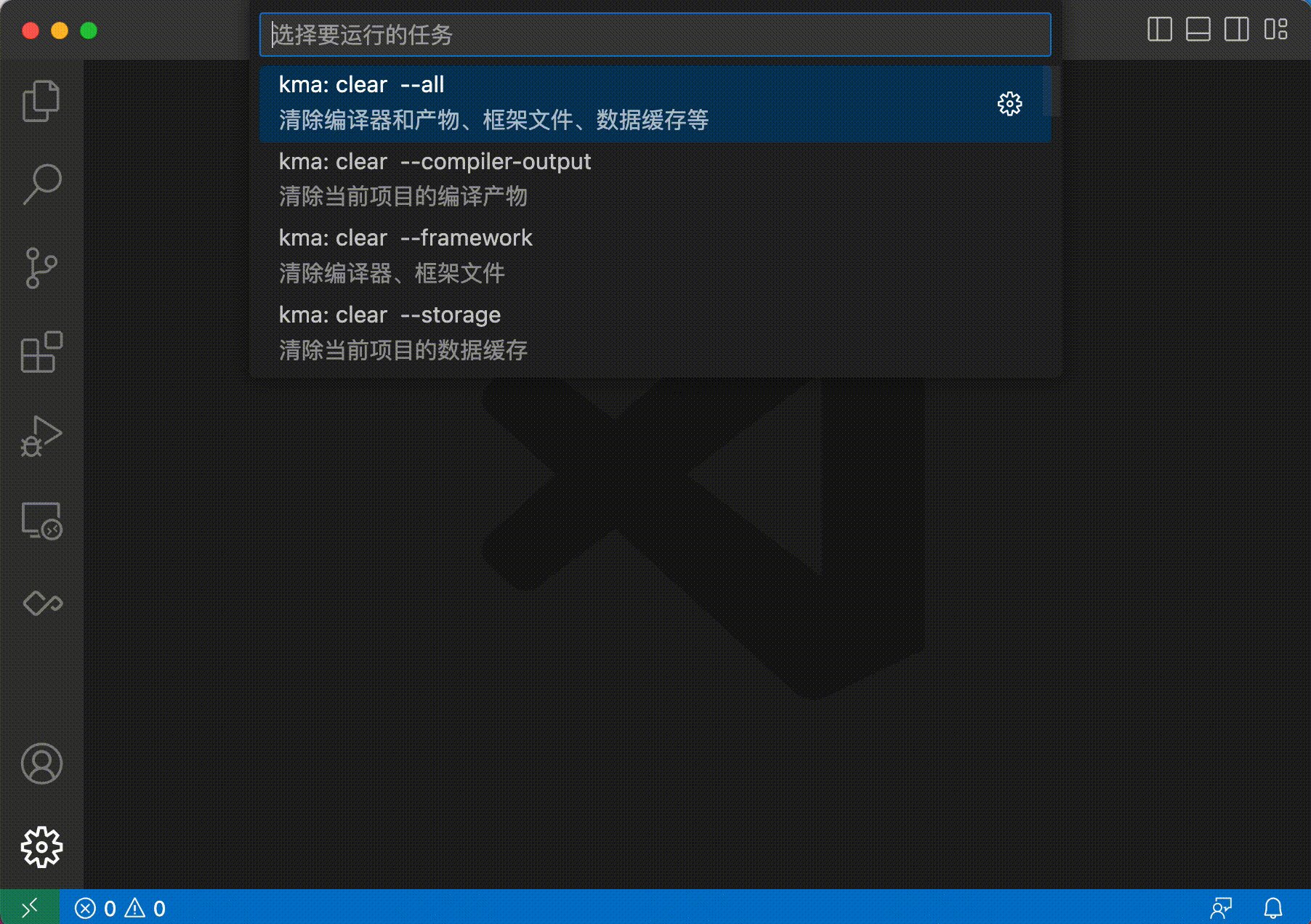
- 选择【kma】(输入kma并回车即可自动选中),即可使用所有预定义的KMA Task。

# 2、自定义KMA Task
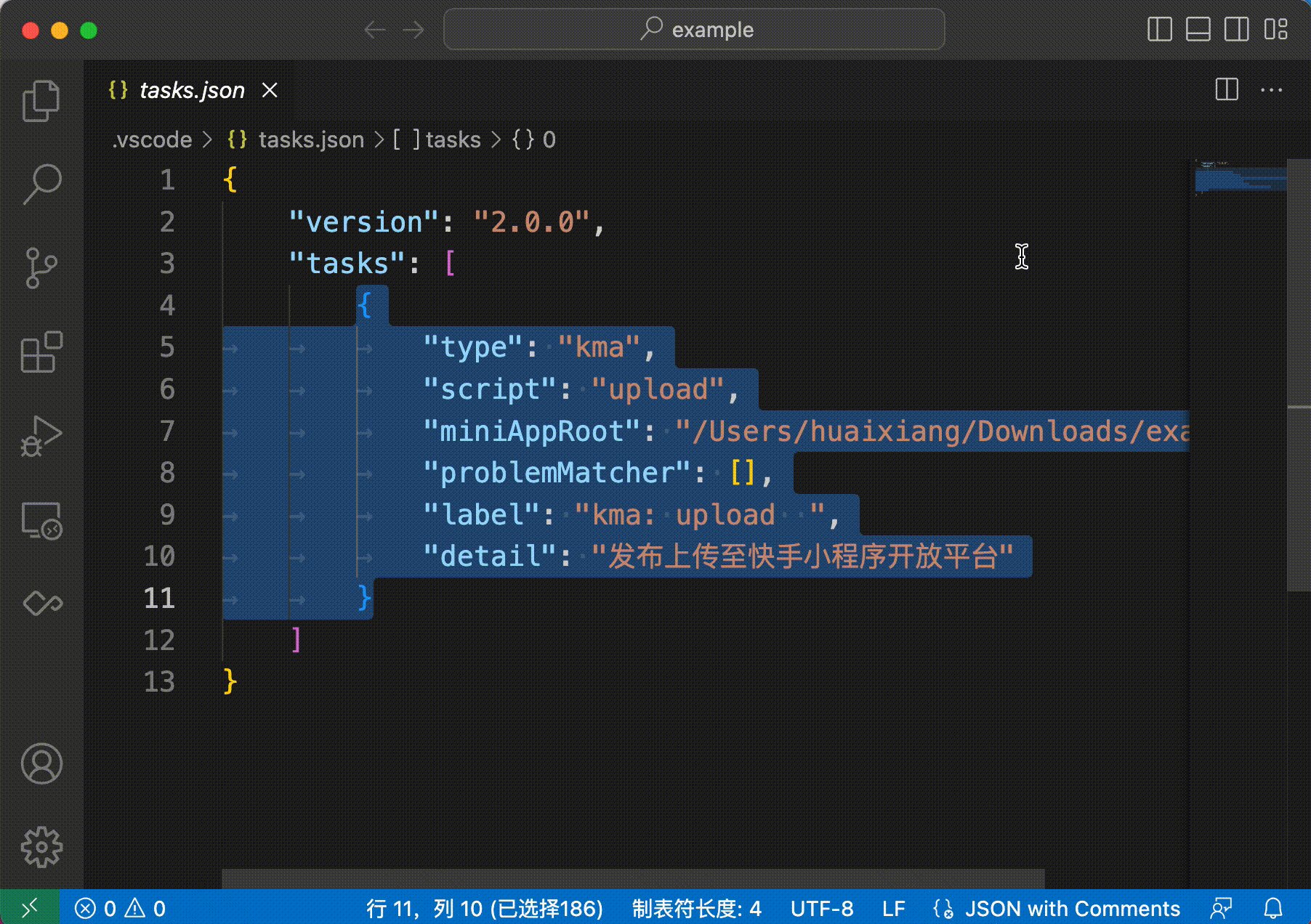
- 对预定义的KMA Task,参数修改流程为:
- 点击预定义Task右侧的Settings Icon,打开.vscode/tasks.json文件
- 编辑对应的参数即可,可自定义的参数有:
| 参数 | 参数类型 | 参数说明 | 备注说明 |
|---|---|---|---|
| script | string | 要执行的命令标识符 | 可执行 kma --help 查看所有可用命令 |
| miniAppRoot | string | 快手小程序项目根目录 | kma login/islogin/logout/new/import/transform命令不需要指定该参数 |
| options | array | 要执行的命令标识符 | 执行命令时,附带的可选项 |

# 二、示例:使用KMA Task一键发布uni-app快手小程序
- .vscode/tasks.json文件参考以下代码配置
- 打开VSCode命令面板,选择【任务:运行任务】(输入Run Task并回车即可自动选中),选择发布uniapp小程序即可一键发布
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "build:mp-kuaishou",
"problemMatcher": [],
"label": "npm: dev:mp-kuaishou",
},
{
"type": "kma",
"script": "upload",
"miniAppRoot": "./dist/build/mp-kuaishou",
"problemMatcher": [],
"label": "发布uniapp小程序",
"detail": "发布上传至快手小程序开放平台",
"dependsOn": ["npm: dev:mp-kuaishou"]
}
]
}
