开发 开发者工具 VSCode 开发助手 VSCode插件功能介绍
# 快手小程序 VSCode 插件
更新时间:2023-03-08 04:29:46
打开 VSCode 插件商店快手小程序开发者工具 (opens new window) 安装或者直接一键安装
# 简介
快手小程序平台提供了快手小程序 VSCode 插件,帮助开发者提升开发效率。插件目前仍在迭代优化中,使用过程中如有问题或建议,欢迎到开发者社区进行反馈。
TIPS: 本文档主要对 VSCode 插件的相关功能展开介绍,开发流程可参考VSCode 开发手册 (opens new window)。
# 一、智能提示和代码片段能力
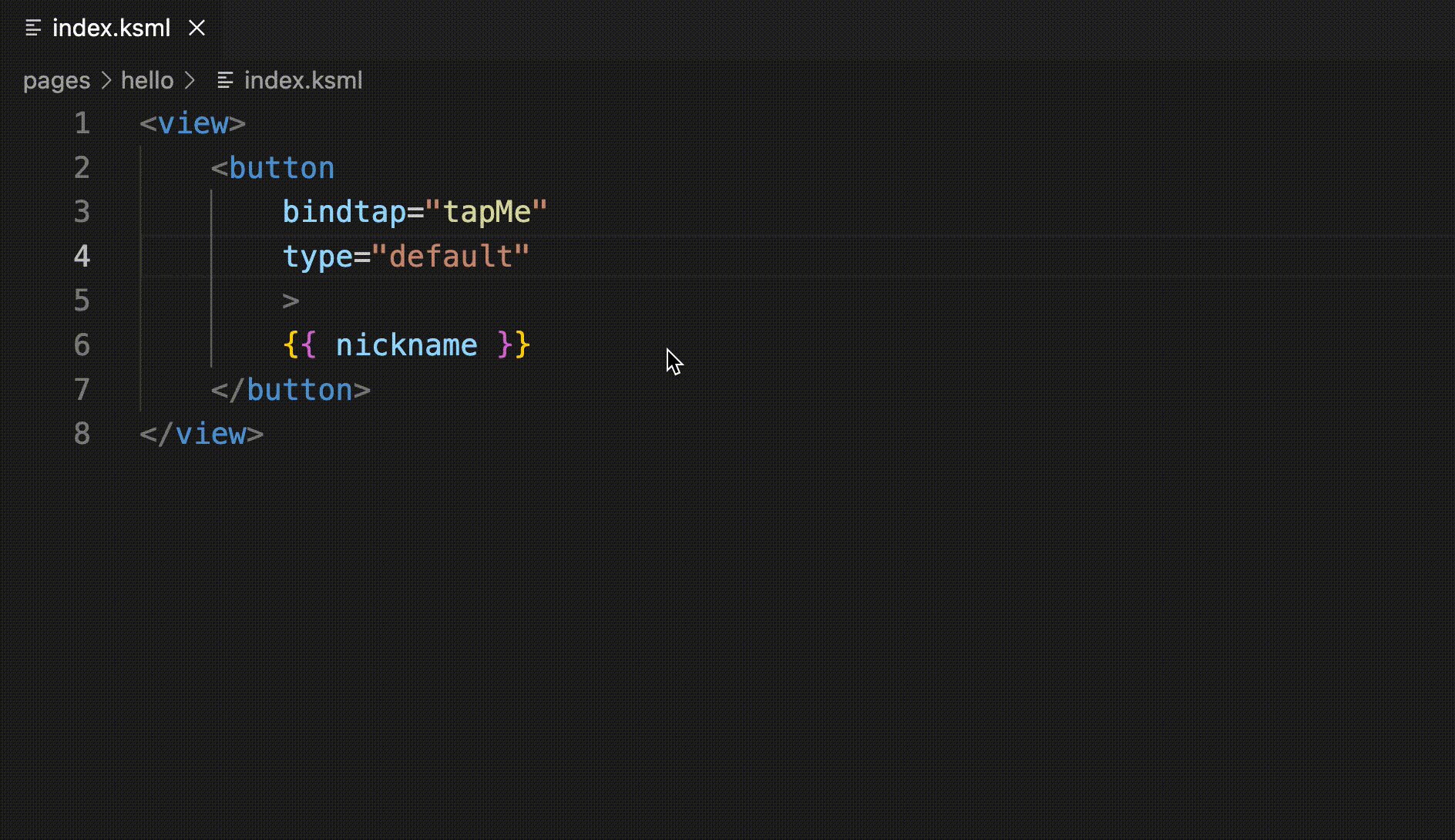
# 1、ksml 文件代码高亮
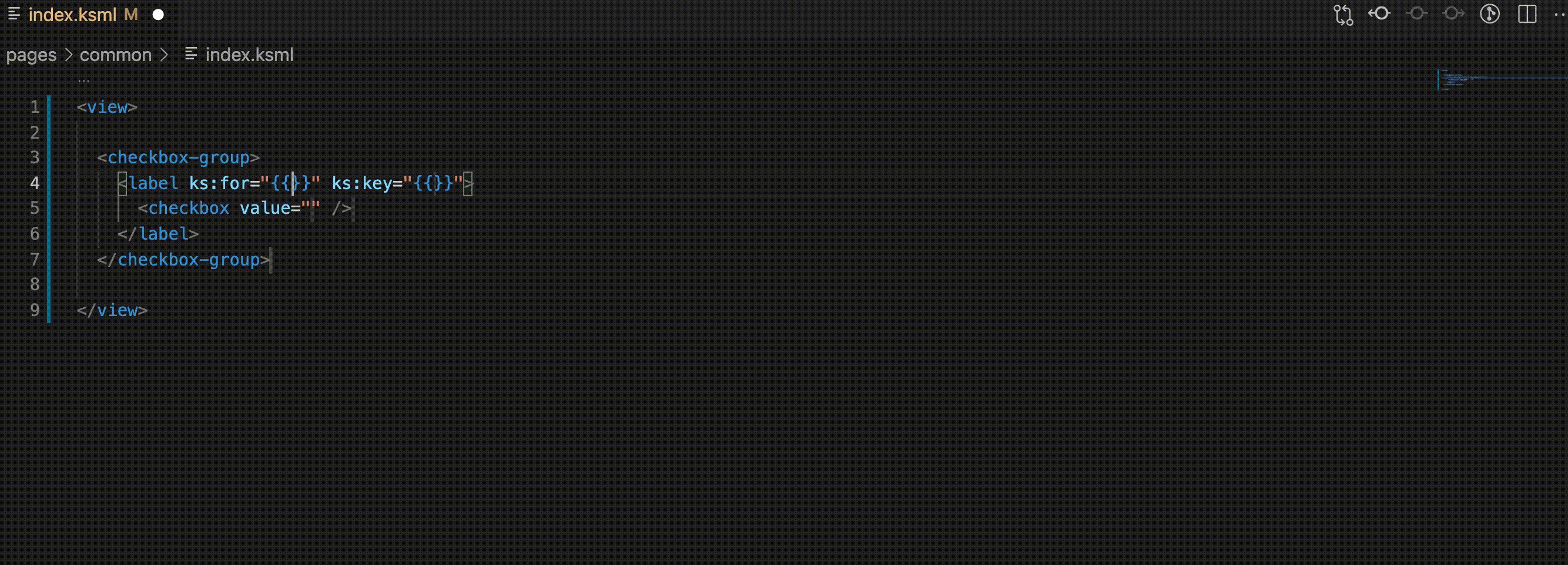
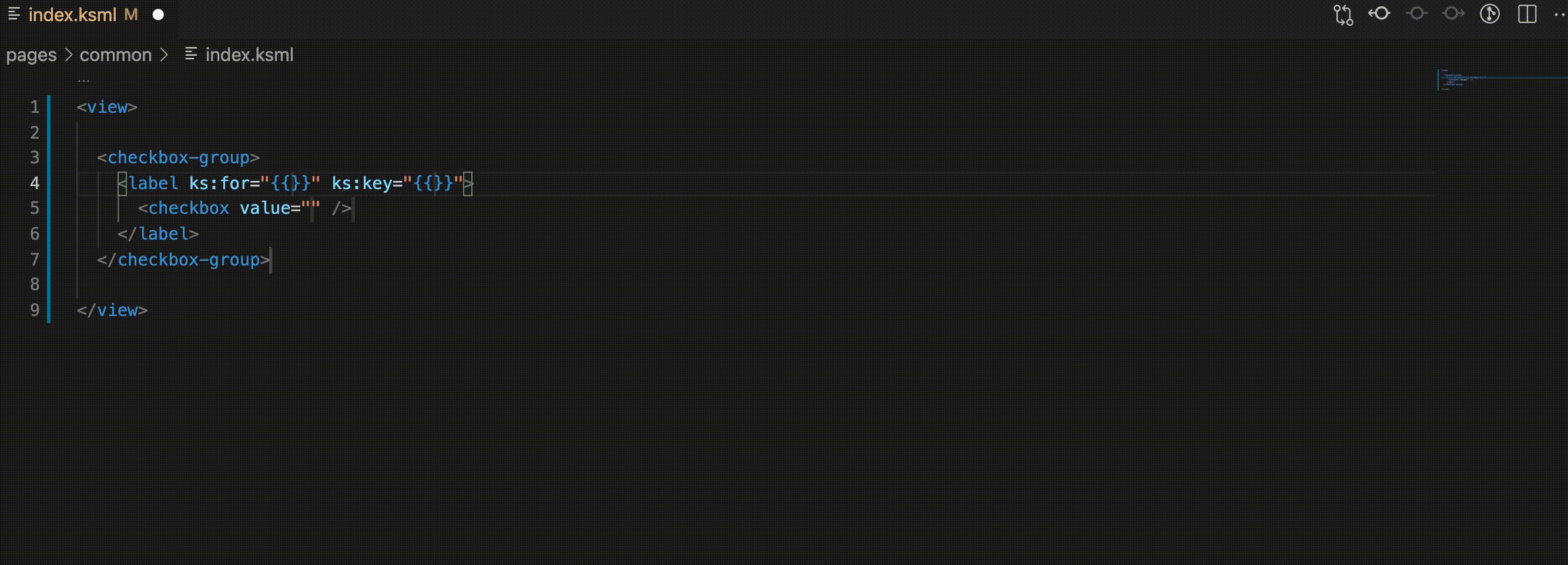
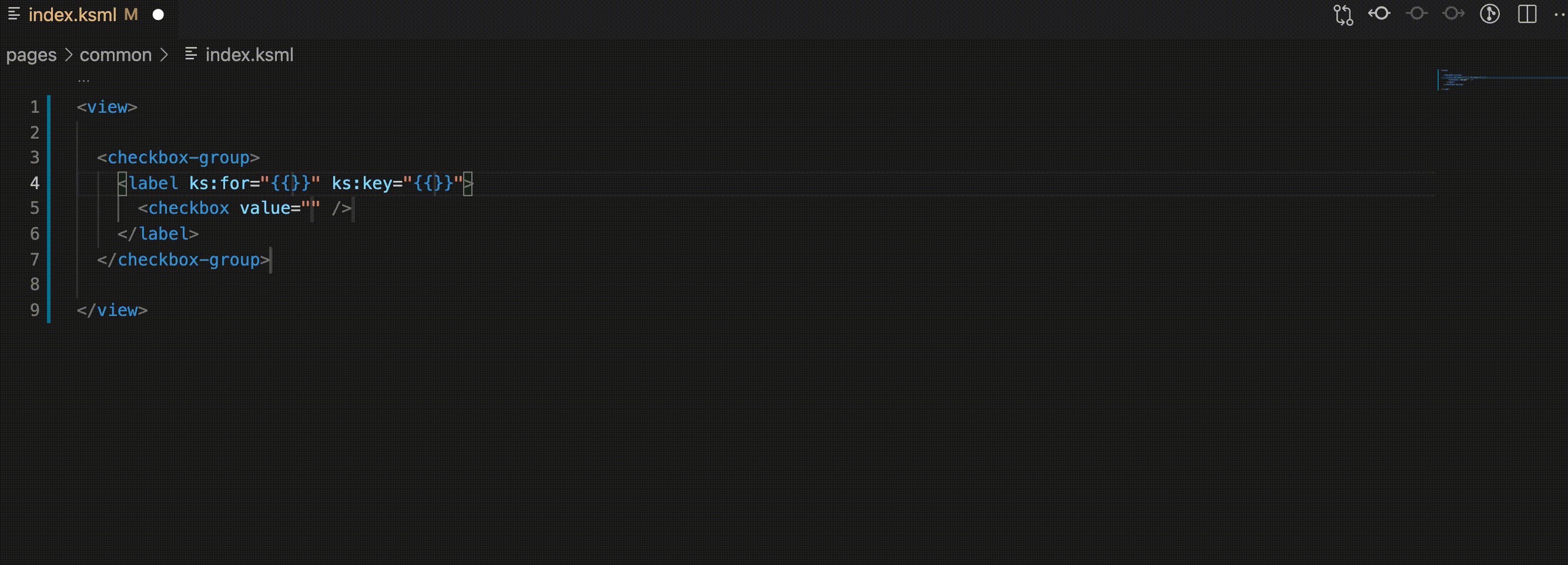
# 2、代码片段
- ksml snippets

- ks.api snippets

# 3、代码片段
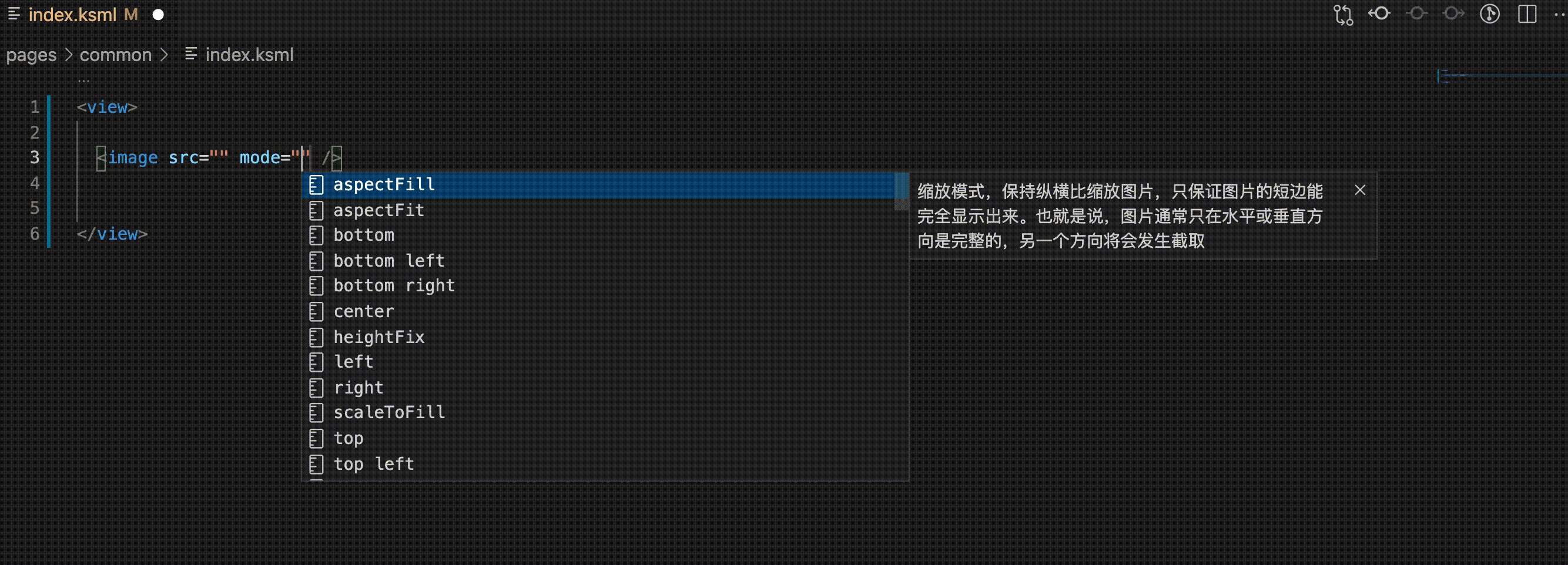
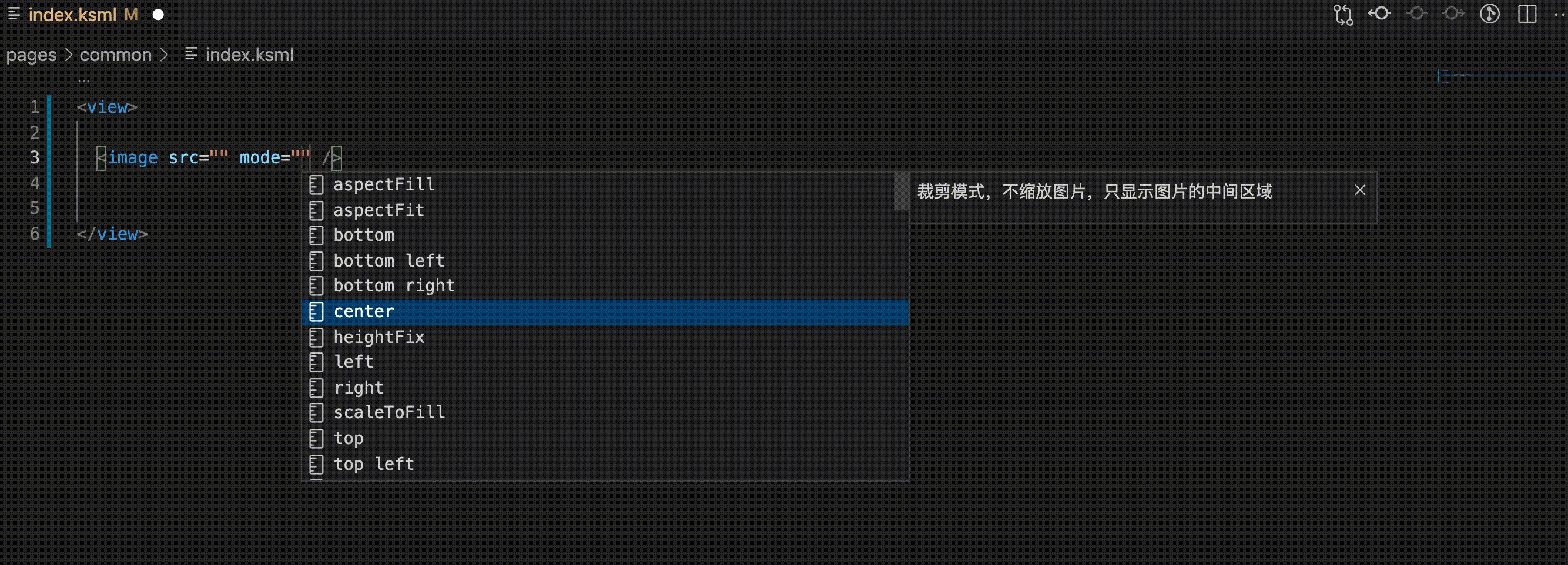
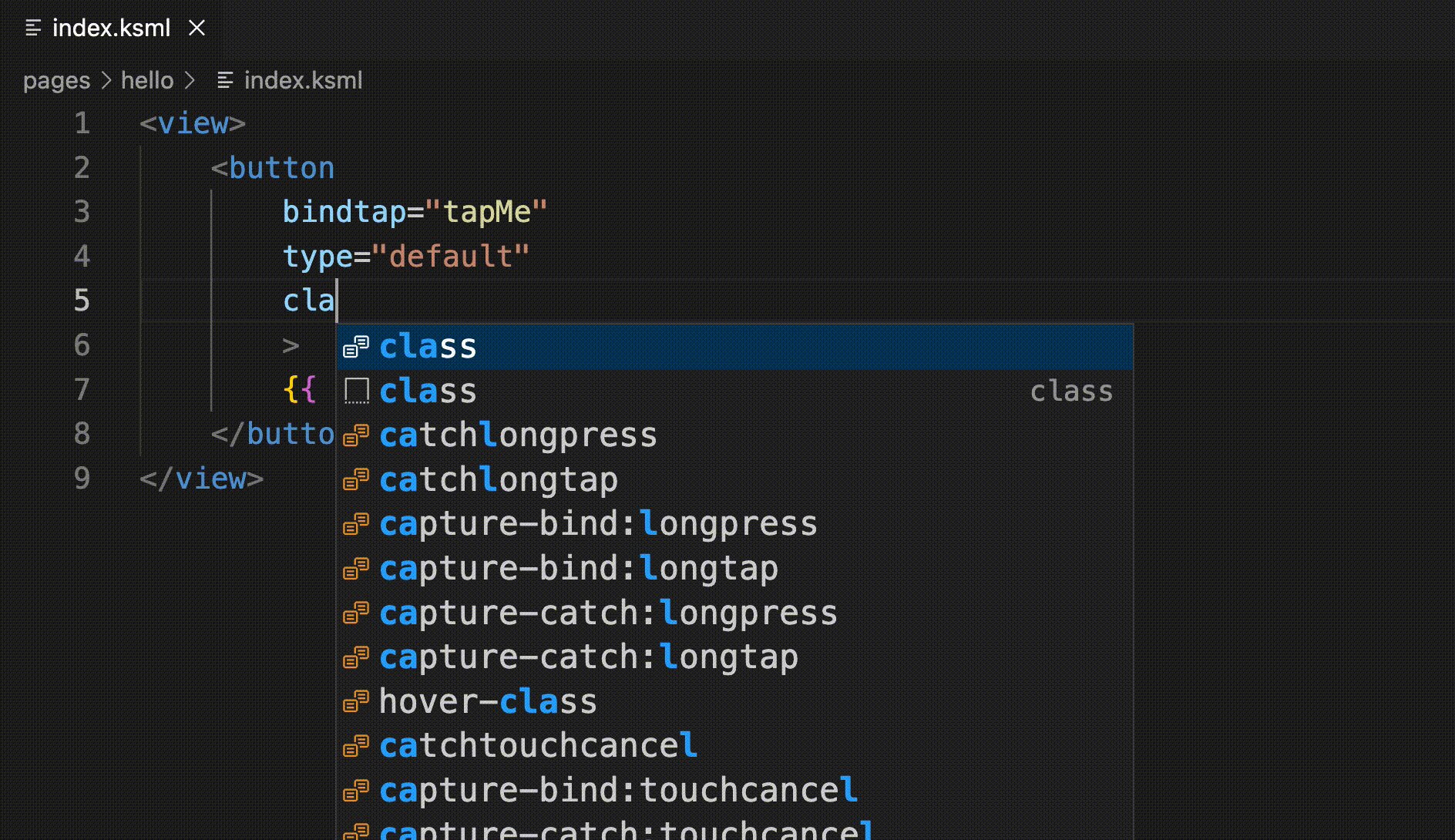
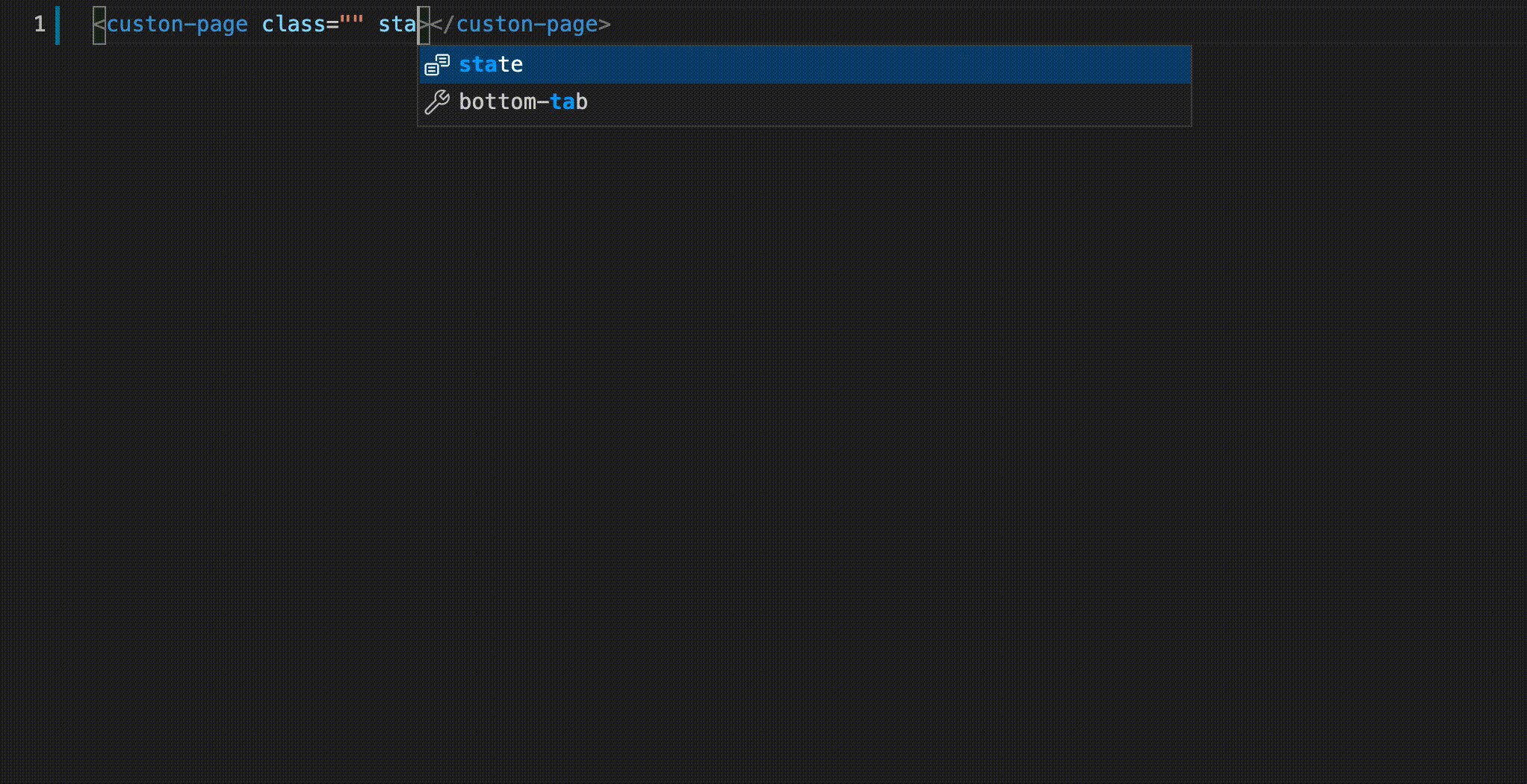
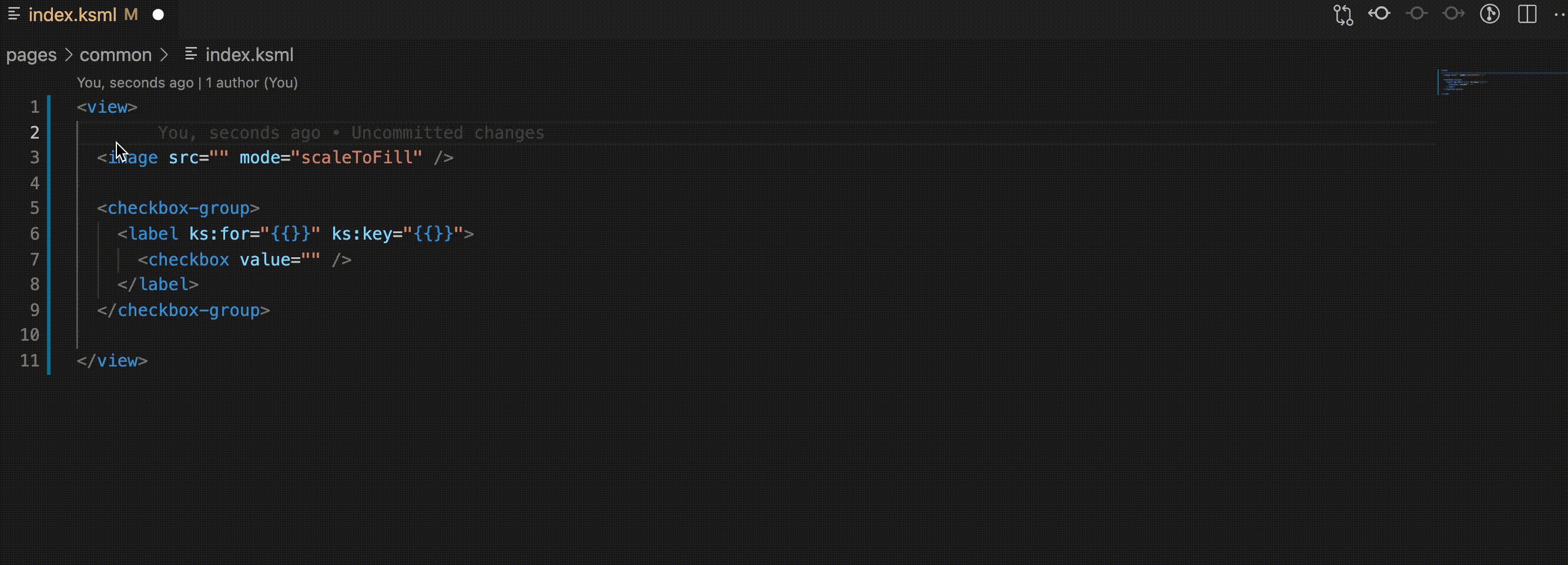
- ksml 属性智能补全

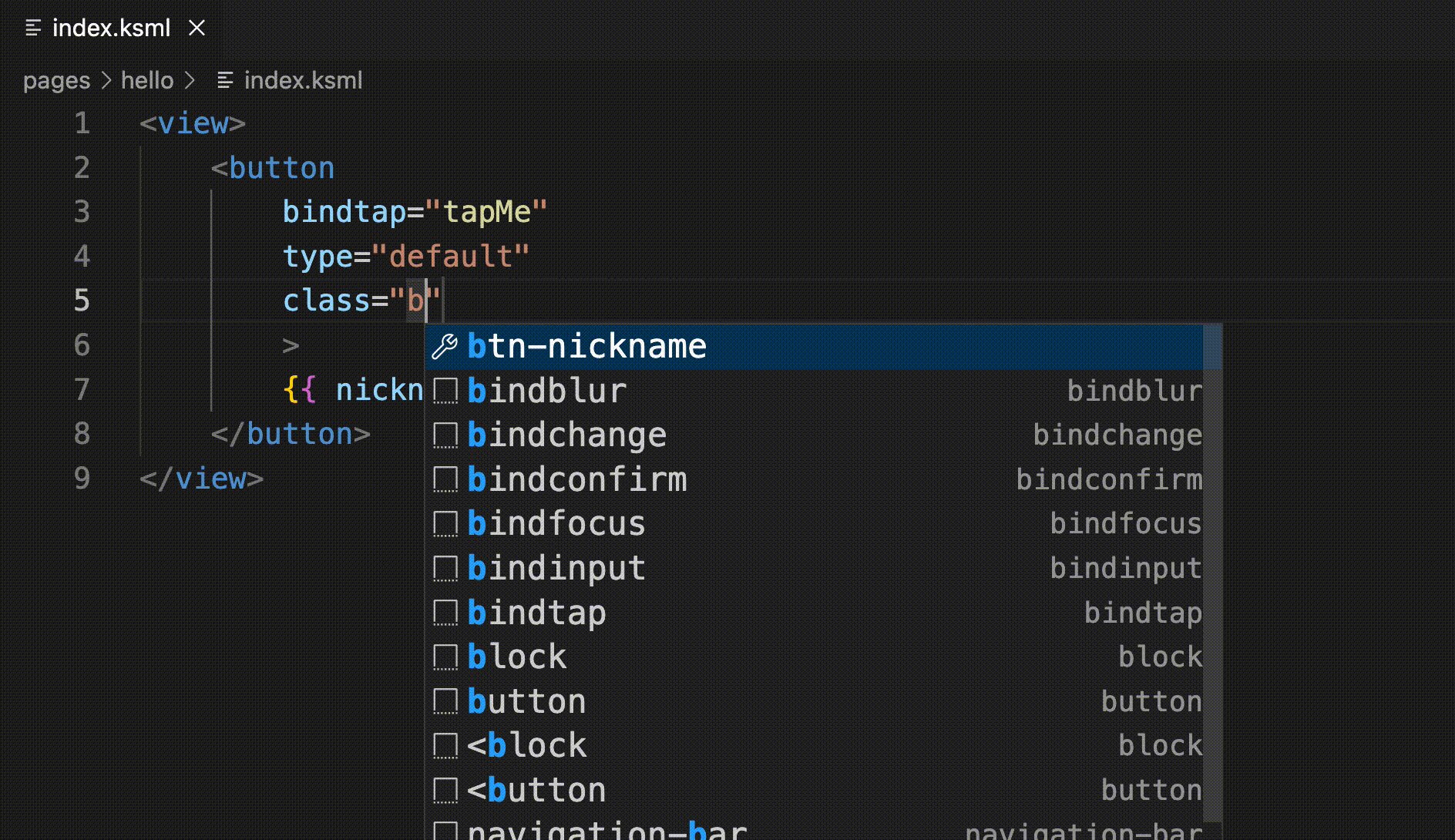
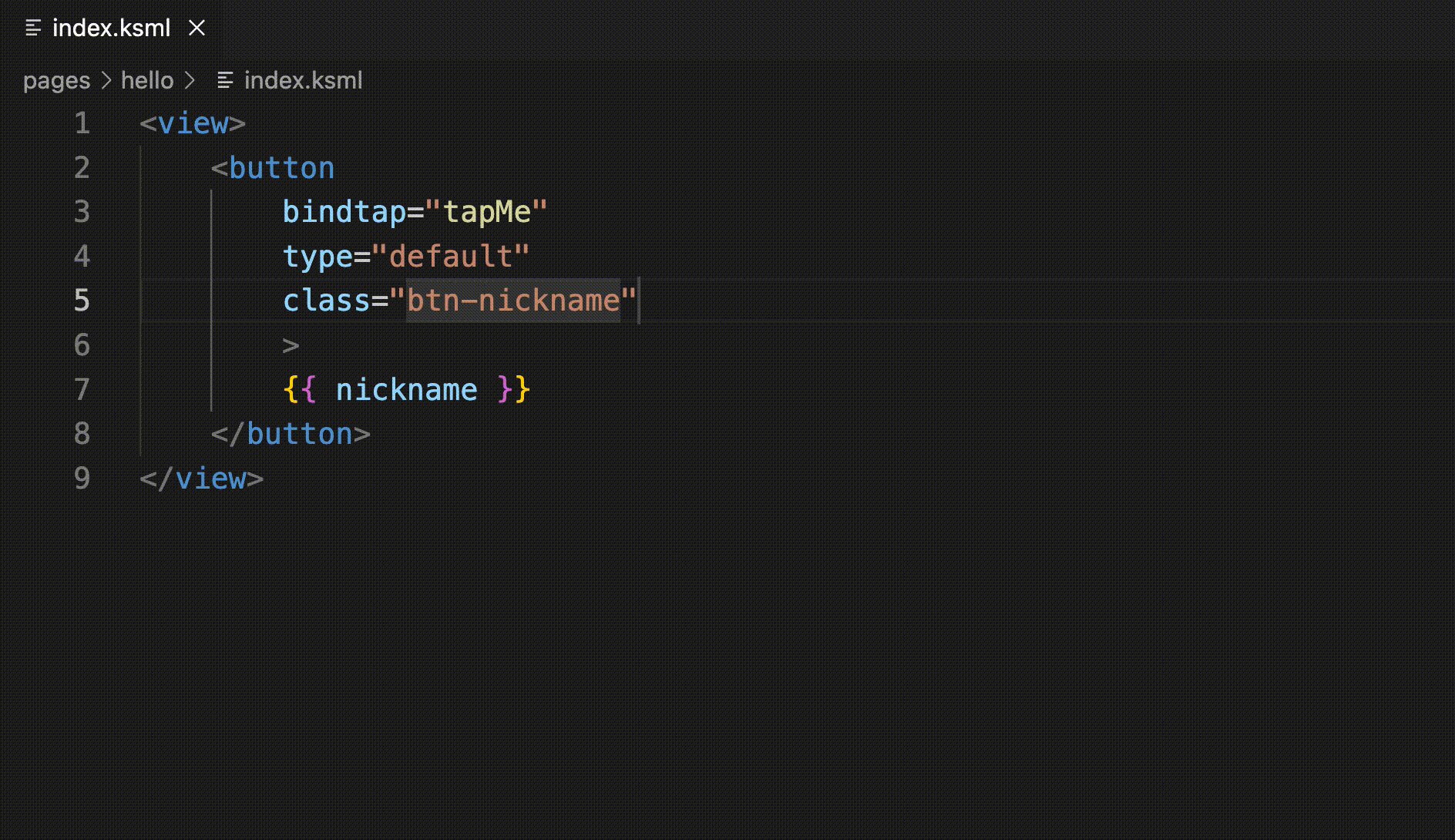
- ksml 文件中自定义 class 样式补全

- 自定义组件补全


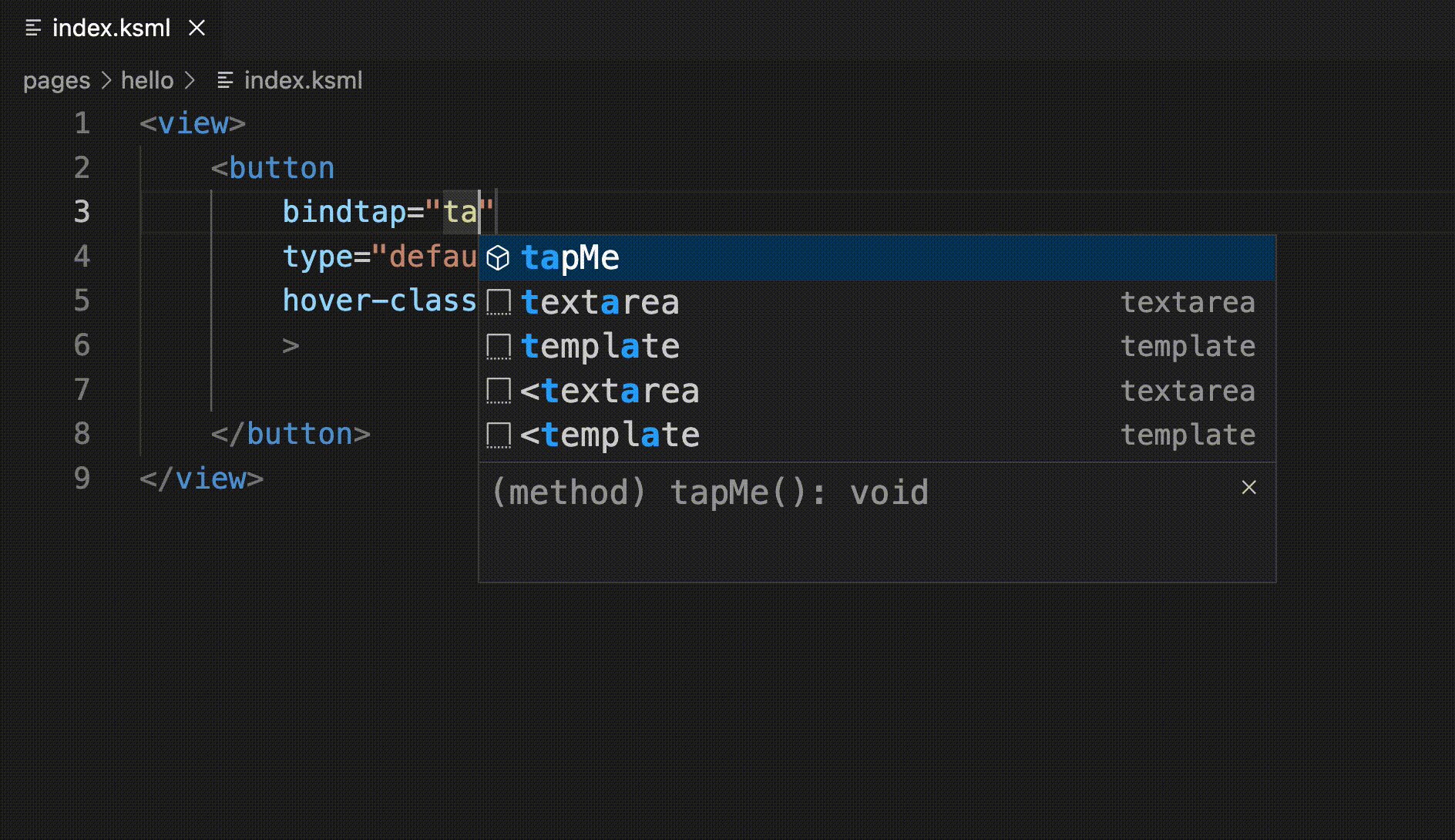
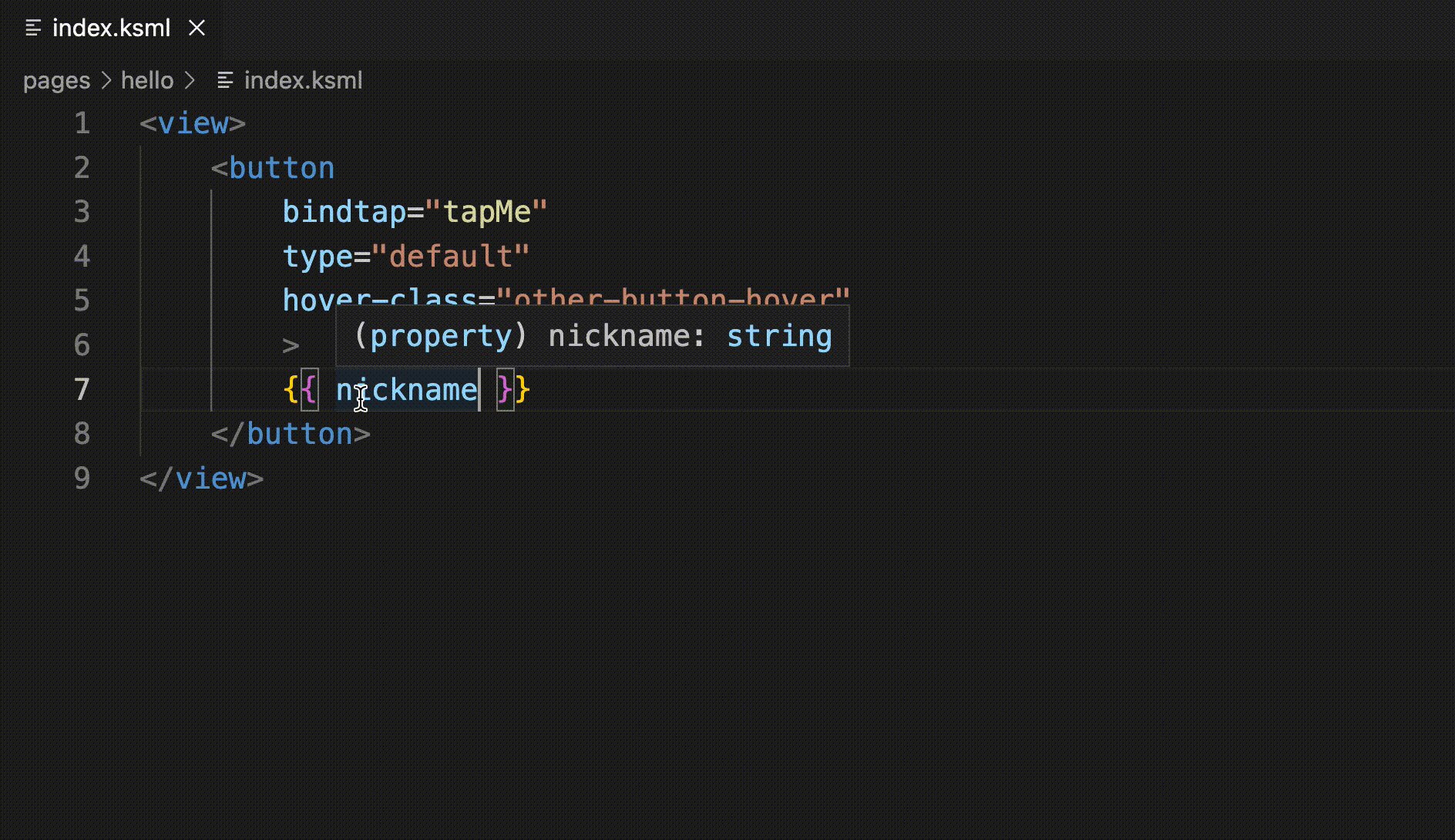
- ksml 中插值表达式和 JS 方法补全

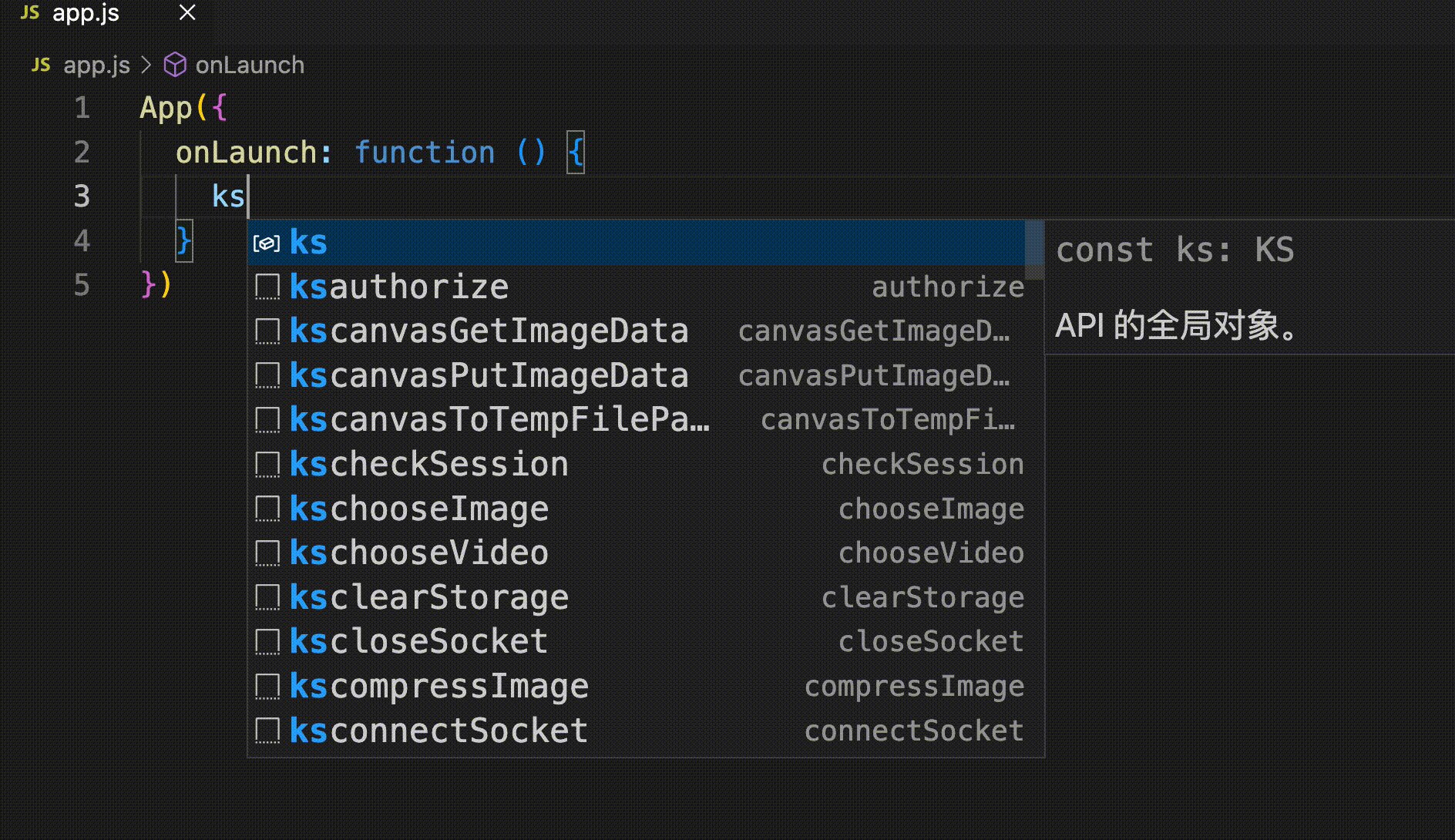
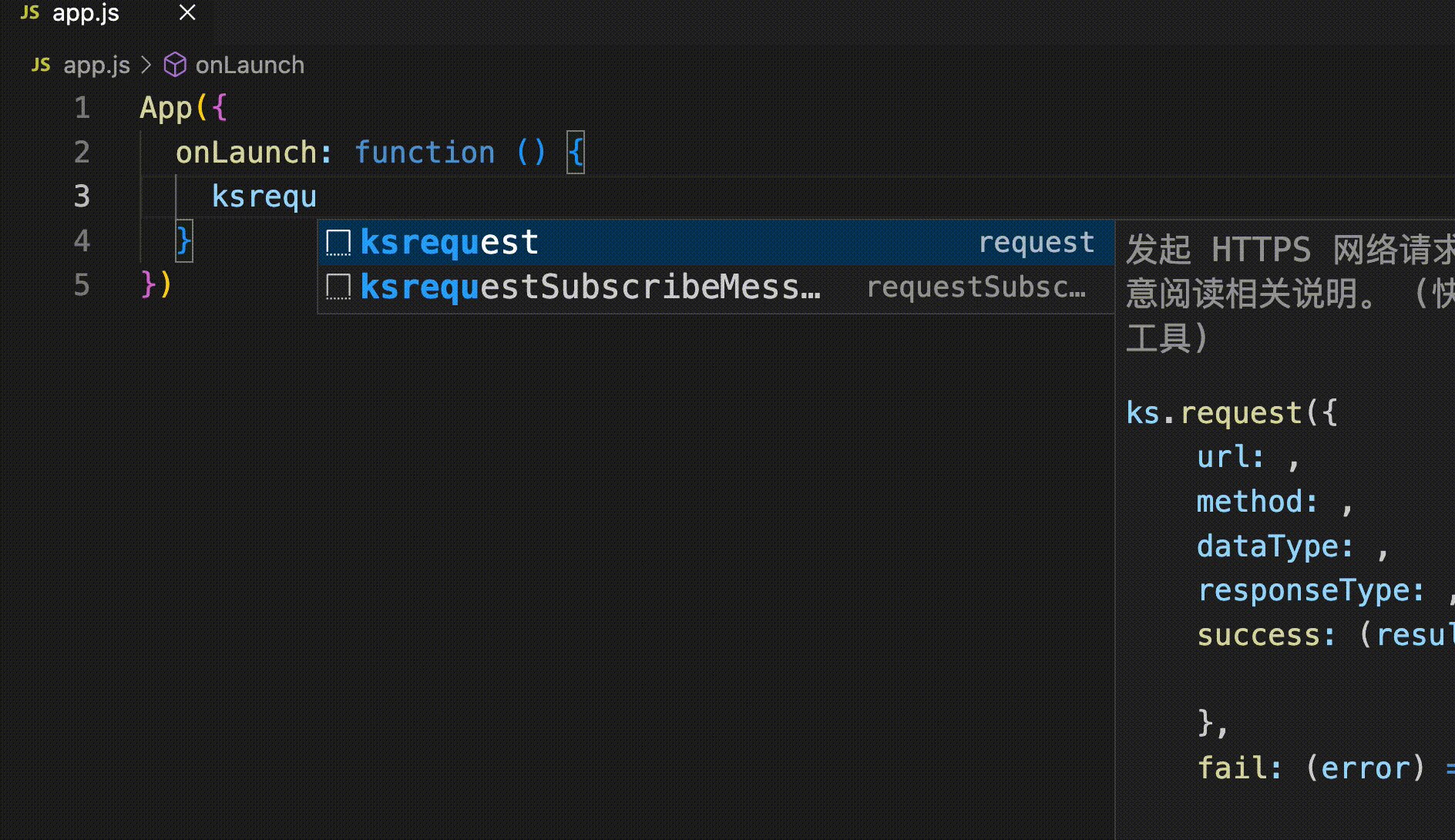
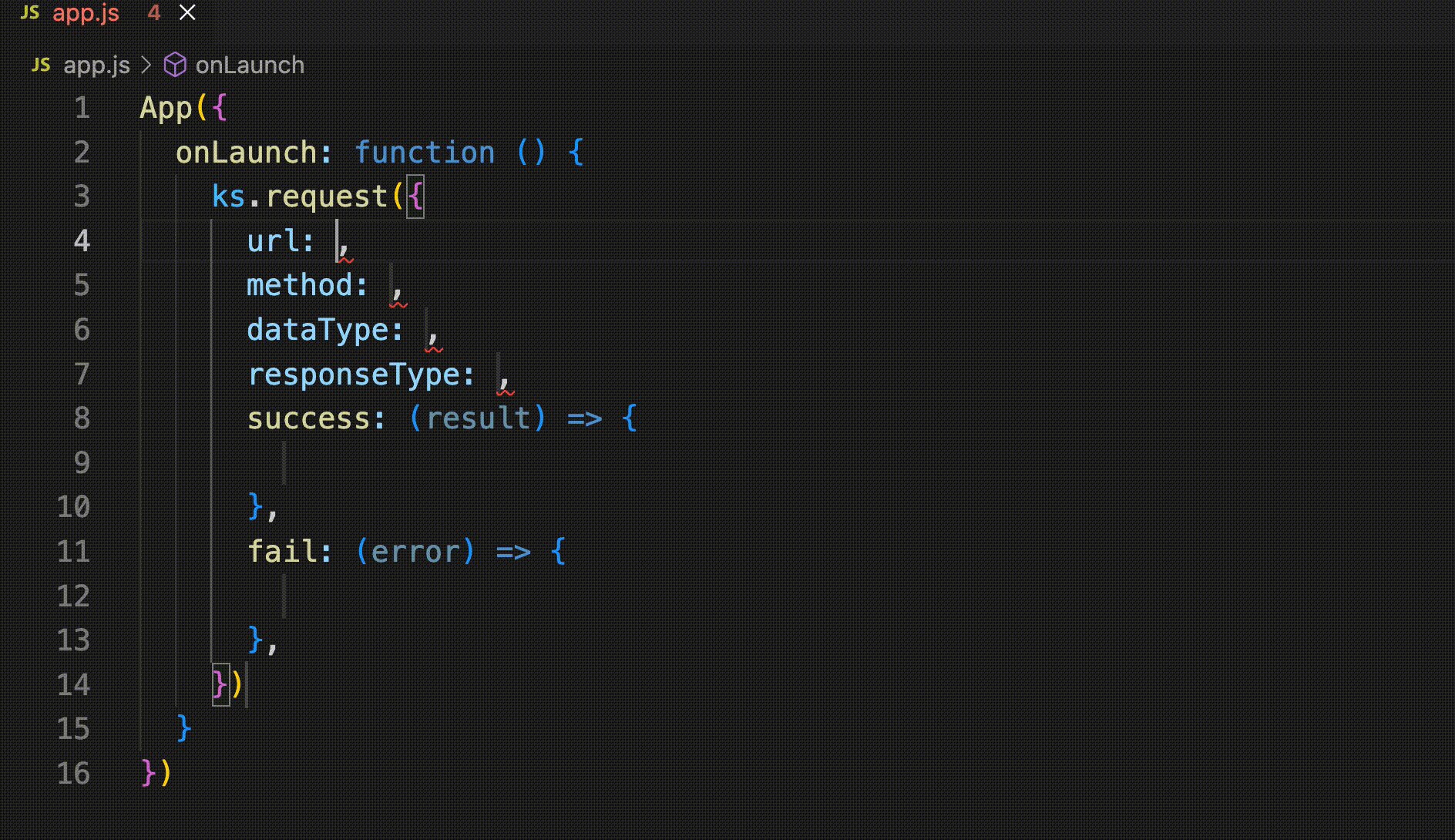
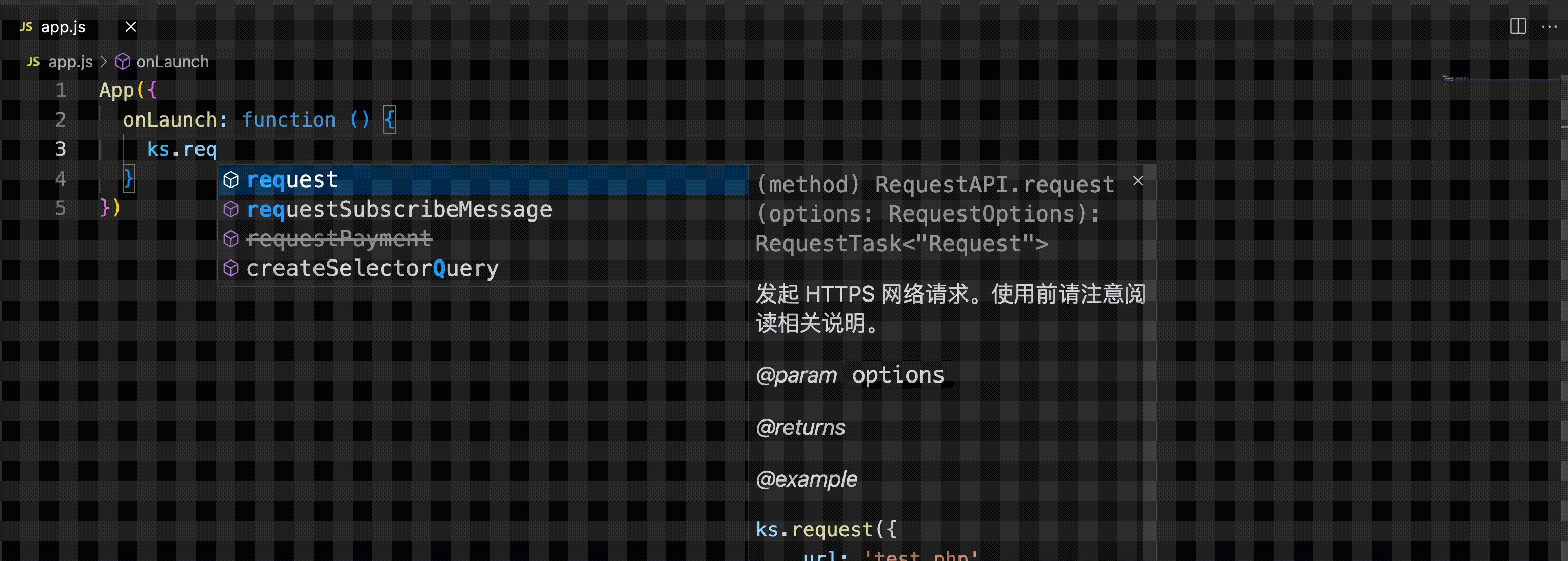
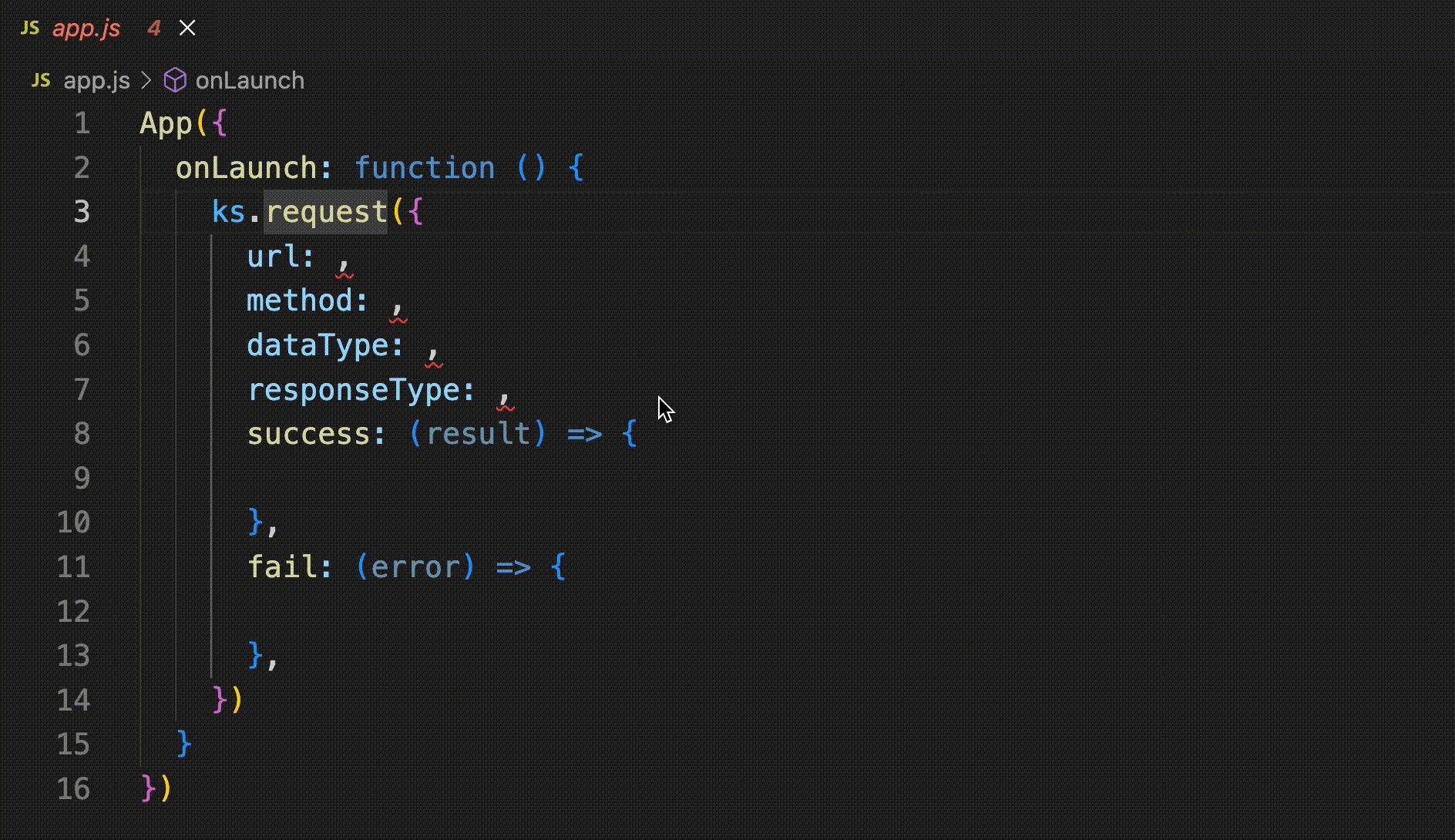
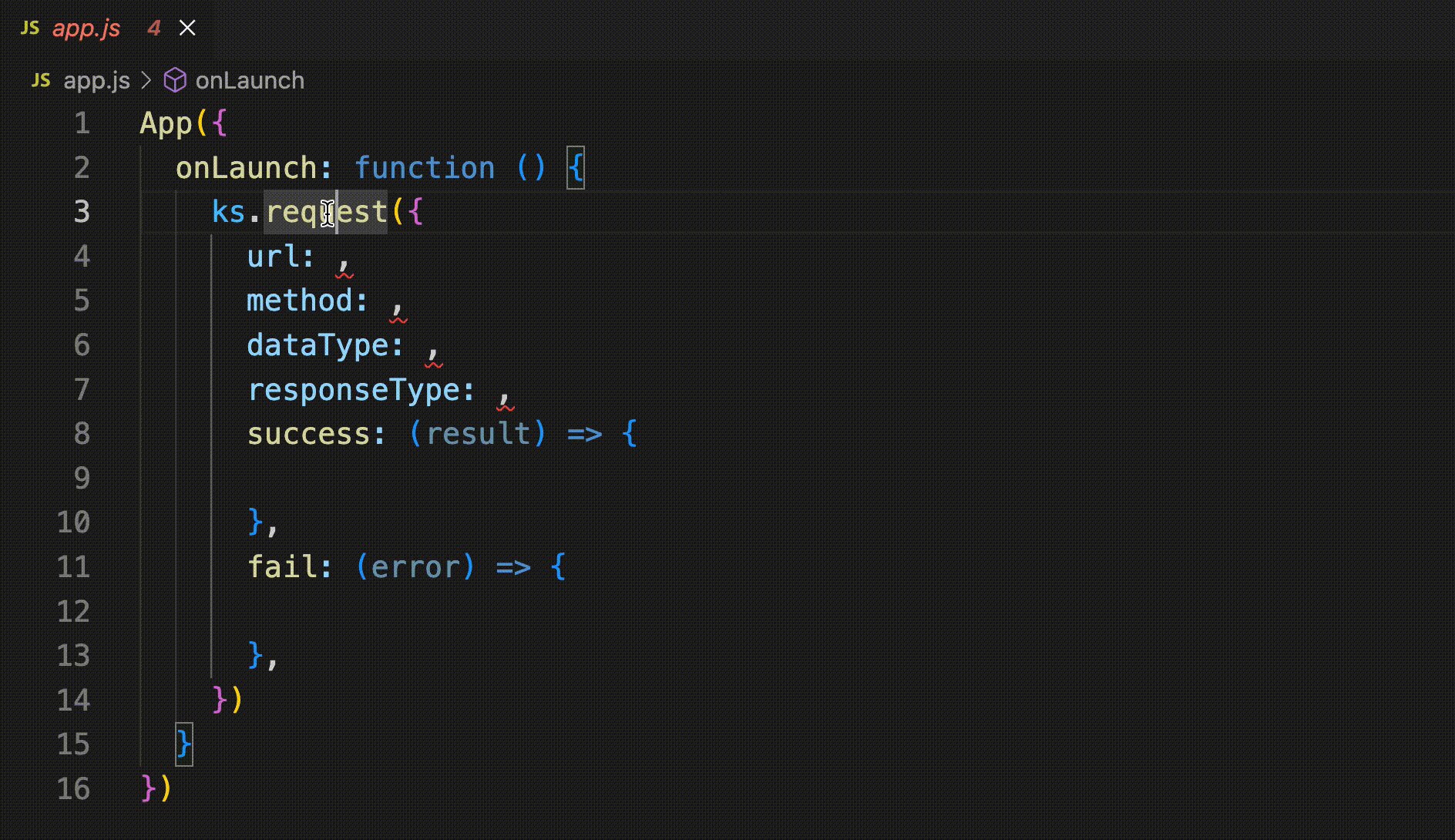
- js 文件中ks.api自动补全

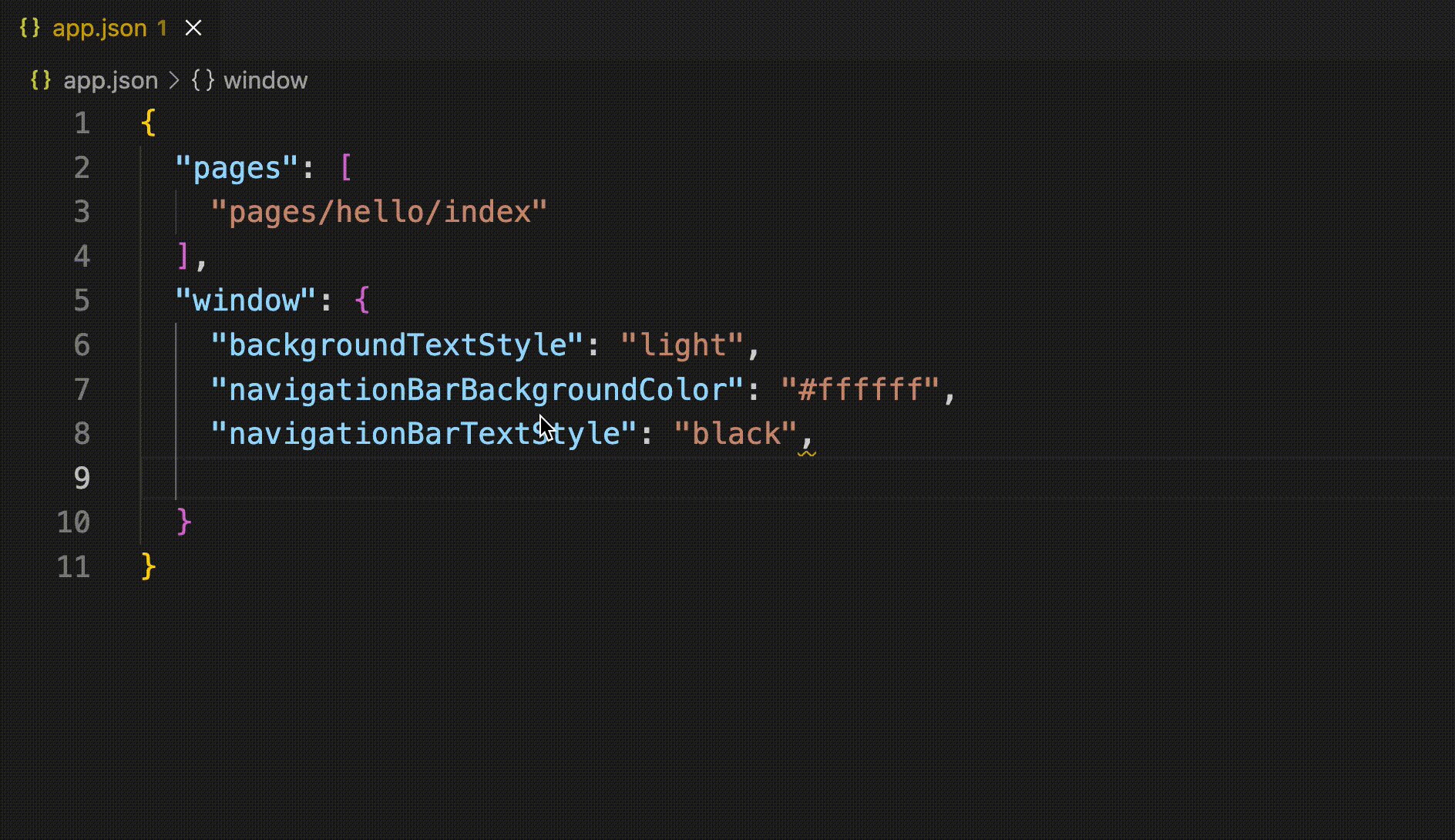
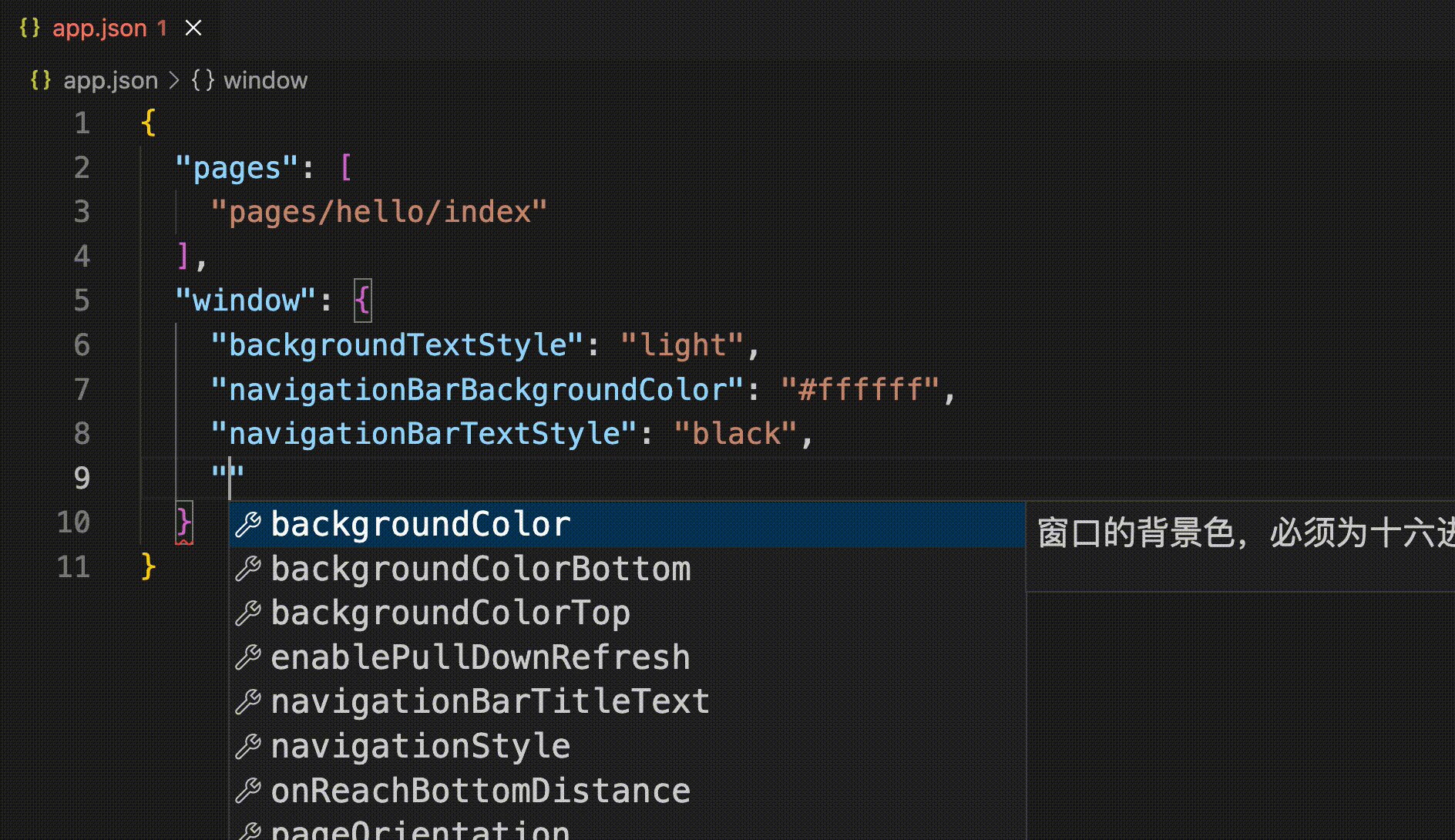
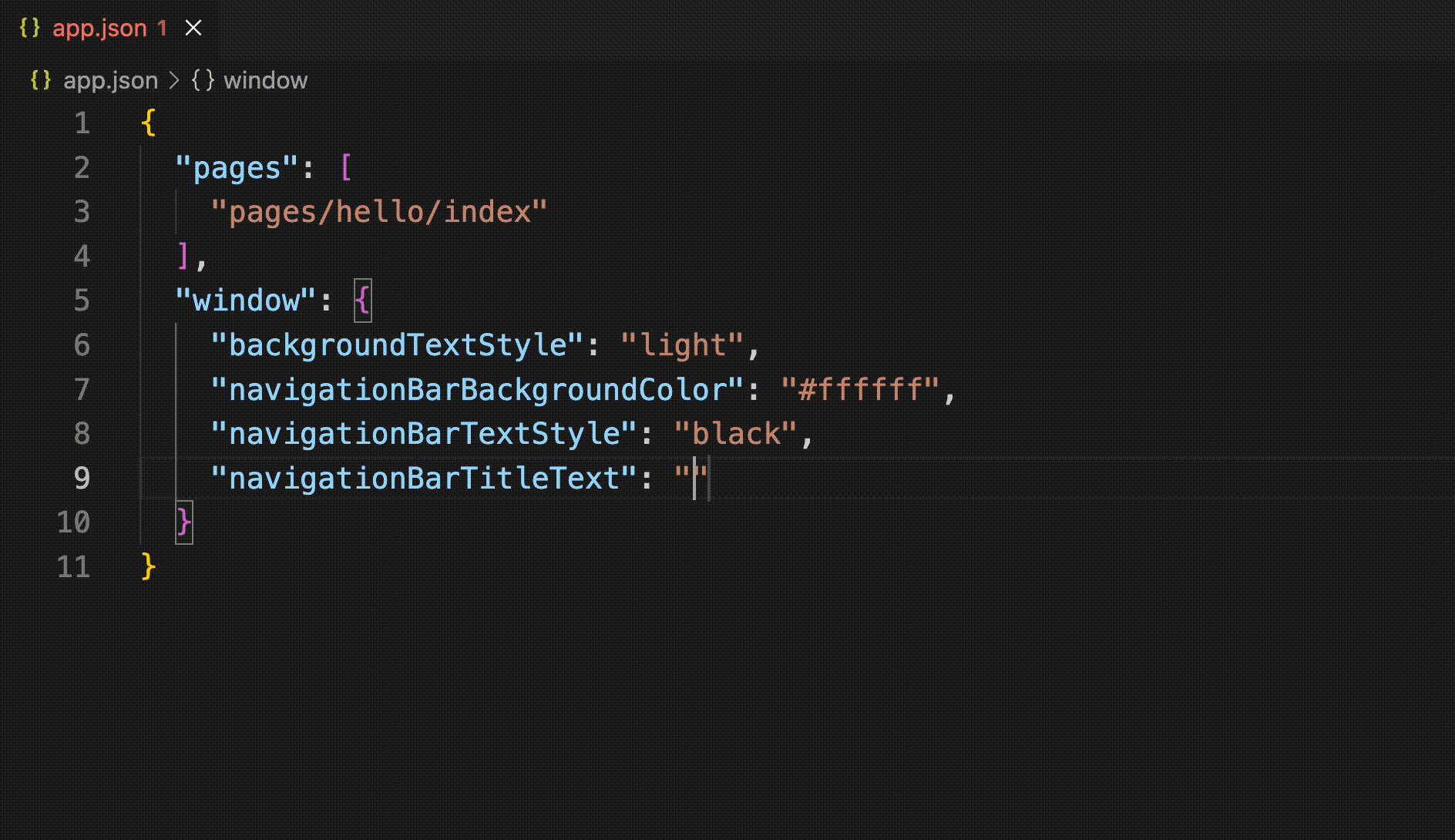
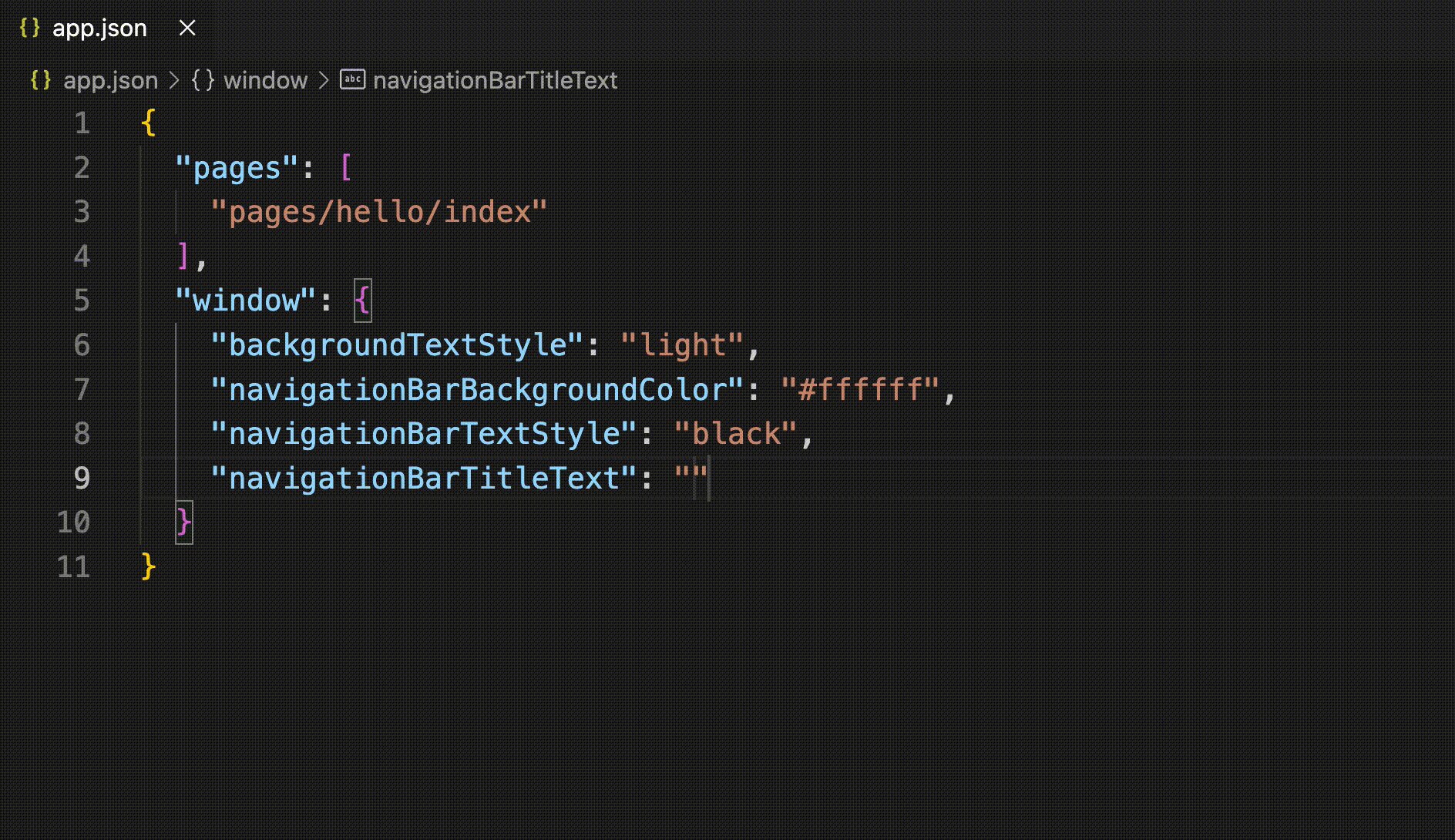
- json 文件智能提示

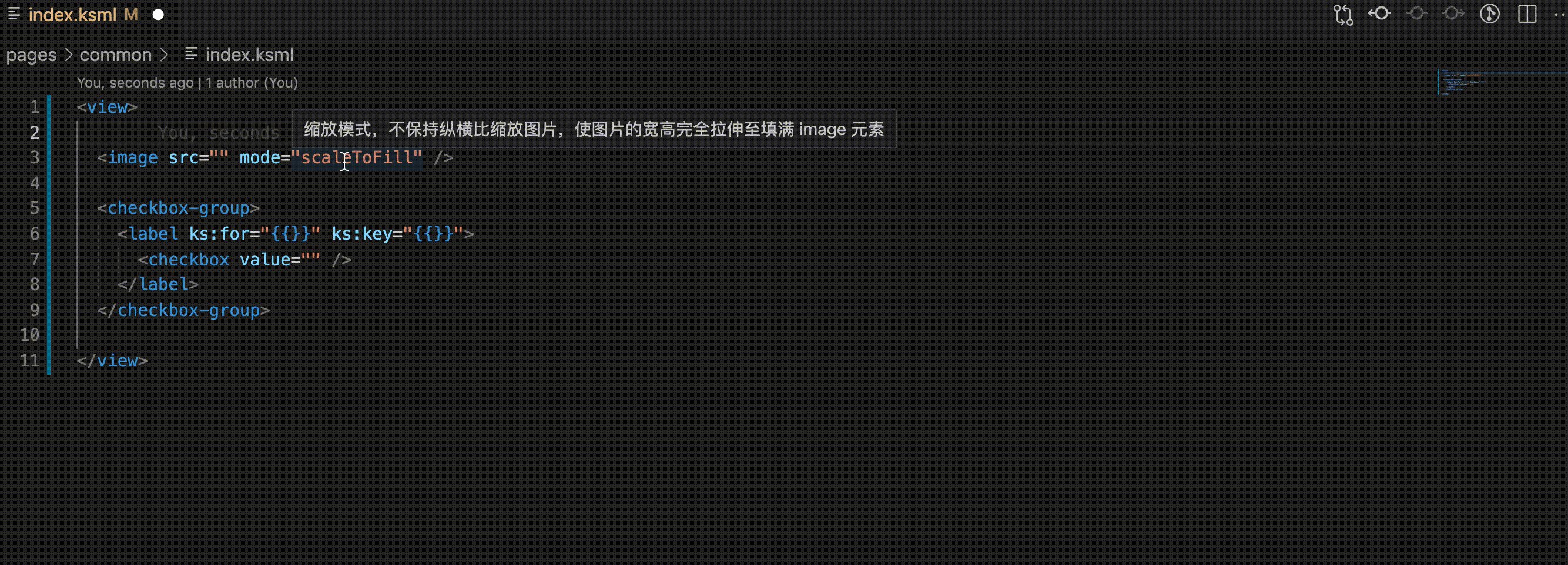
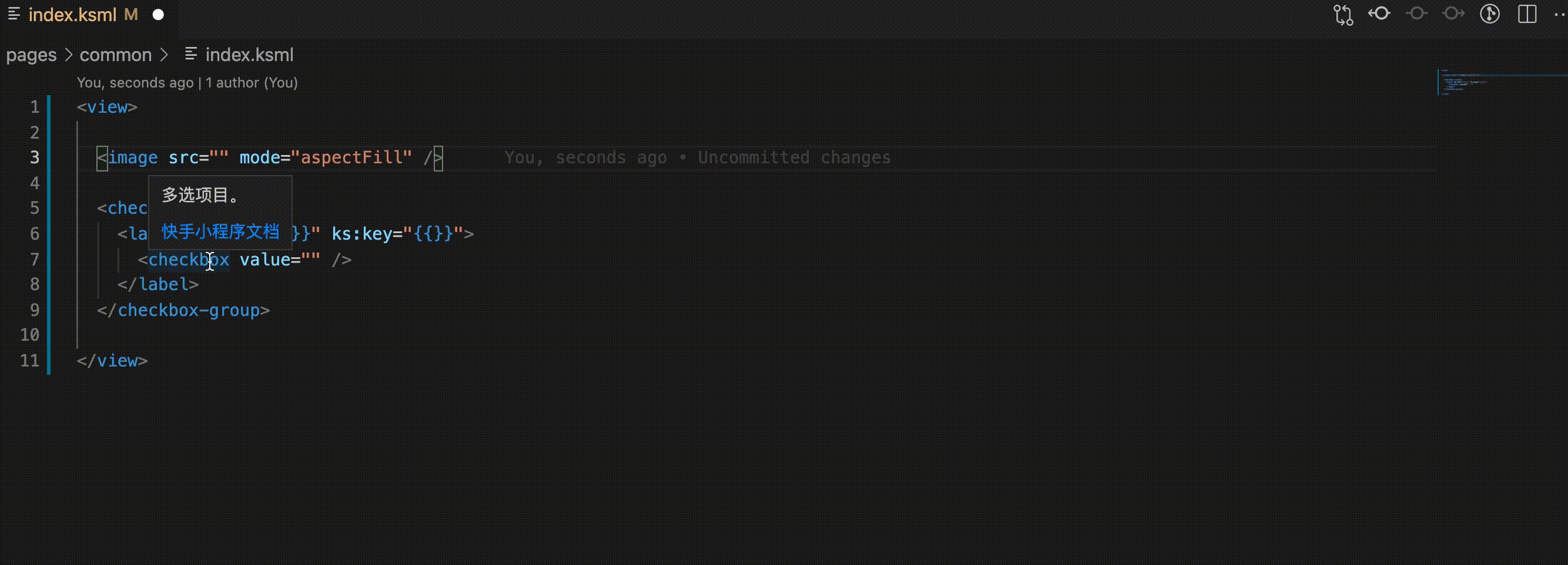
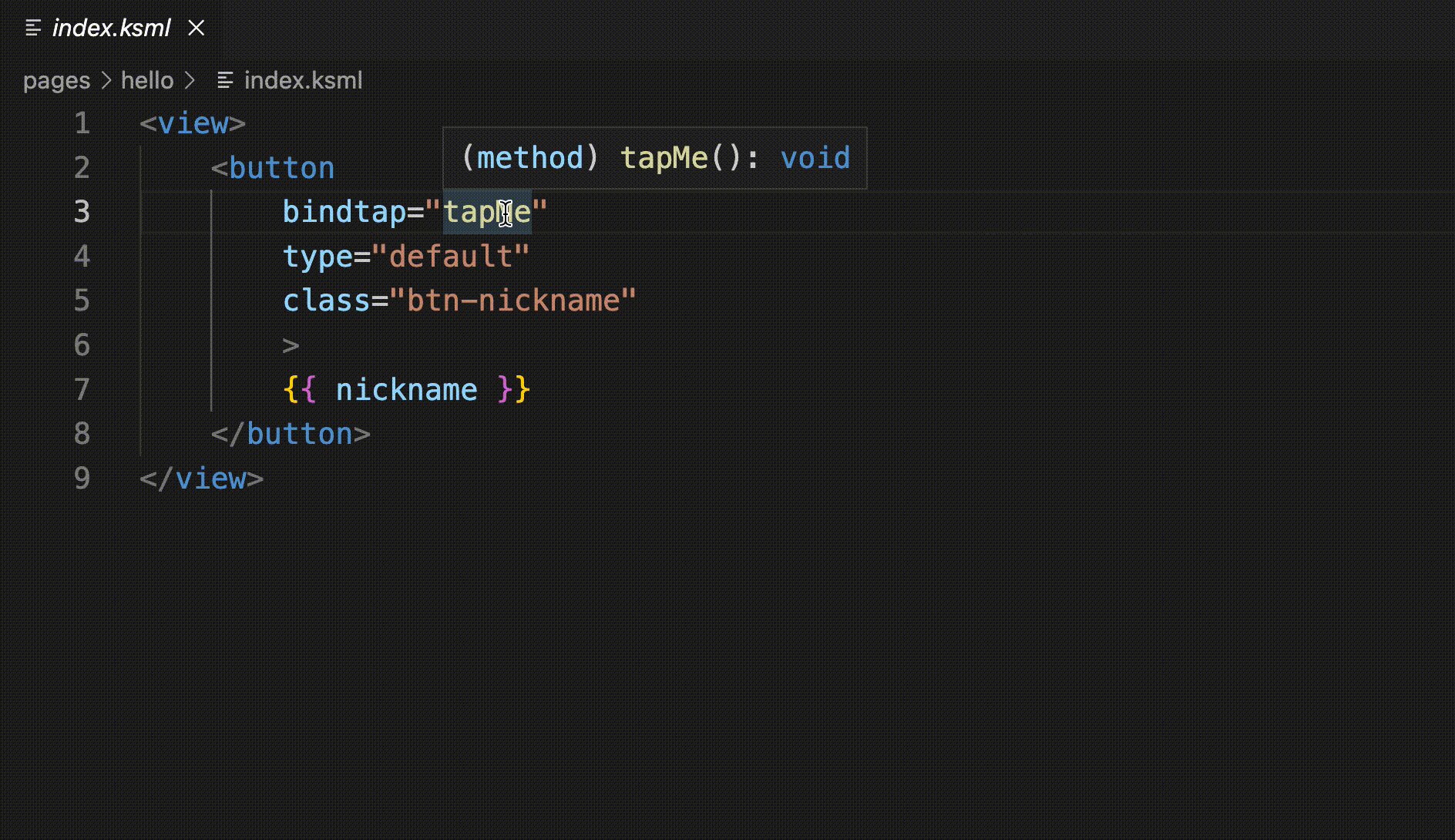
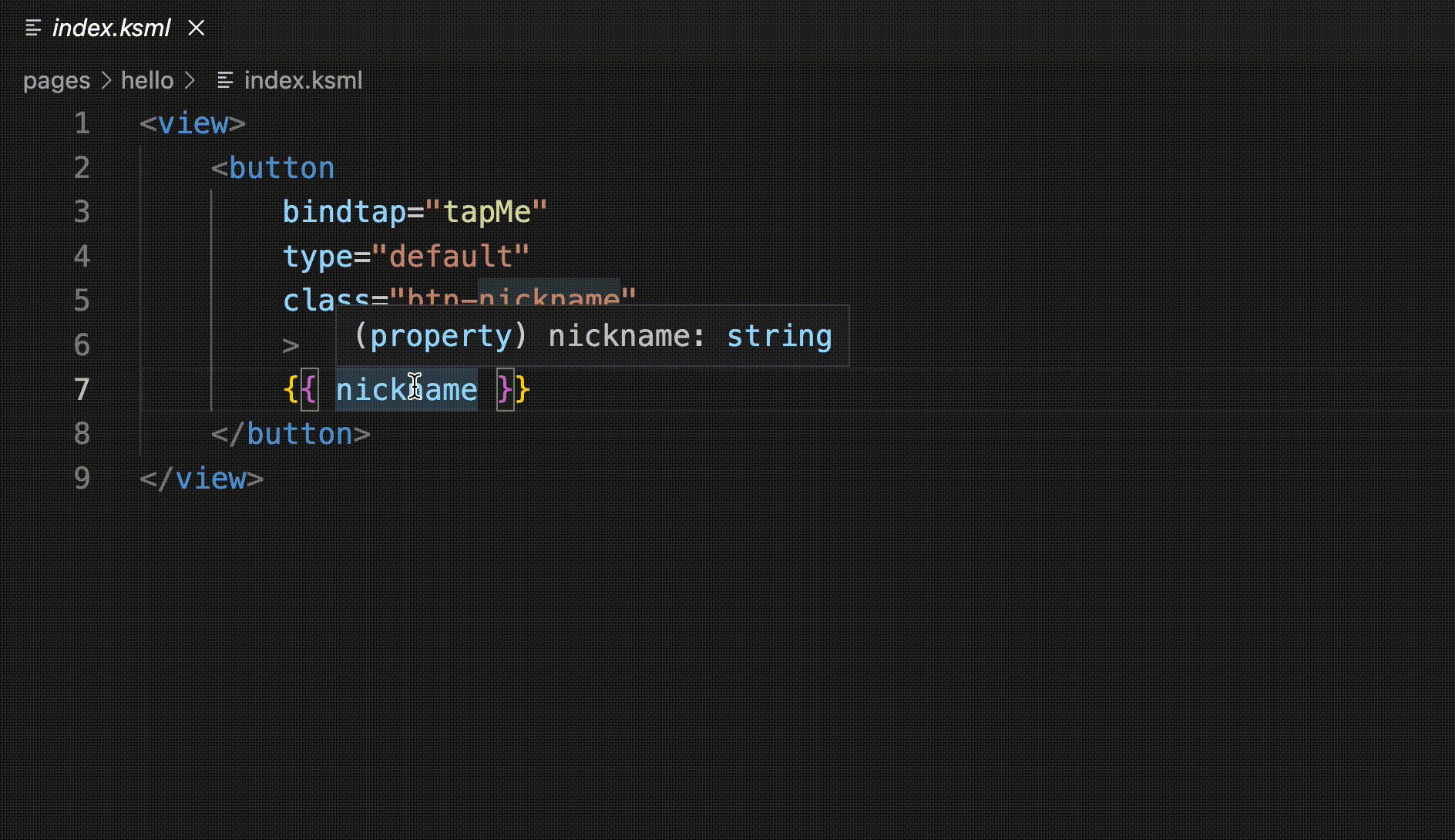
# 4、Hover 提示
- ksml 标签、属性 hover 提示

- ksml 中插件表达式和方法 hover 提示

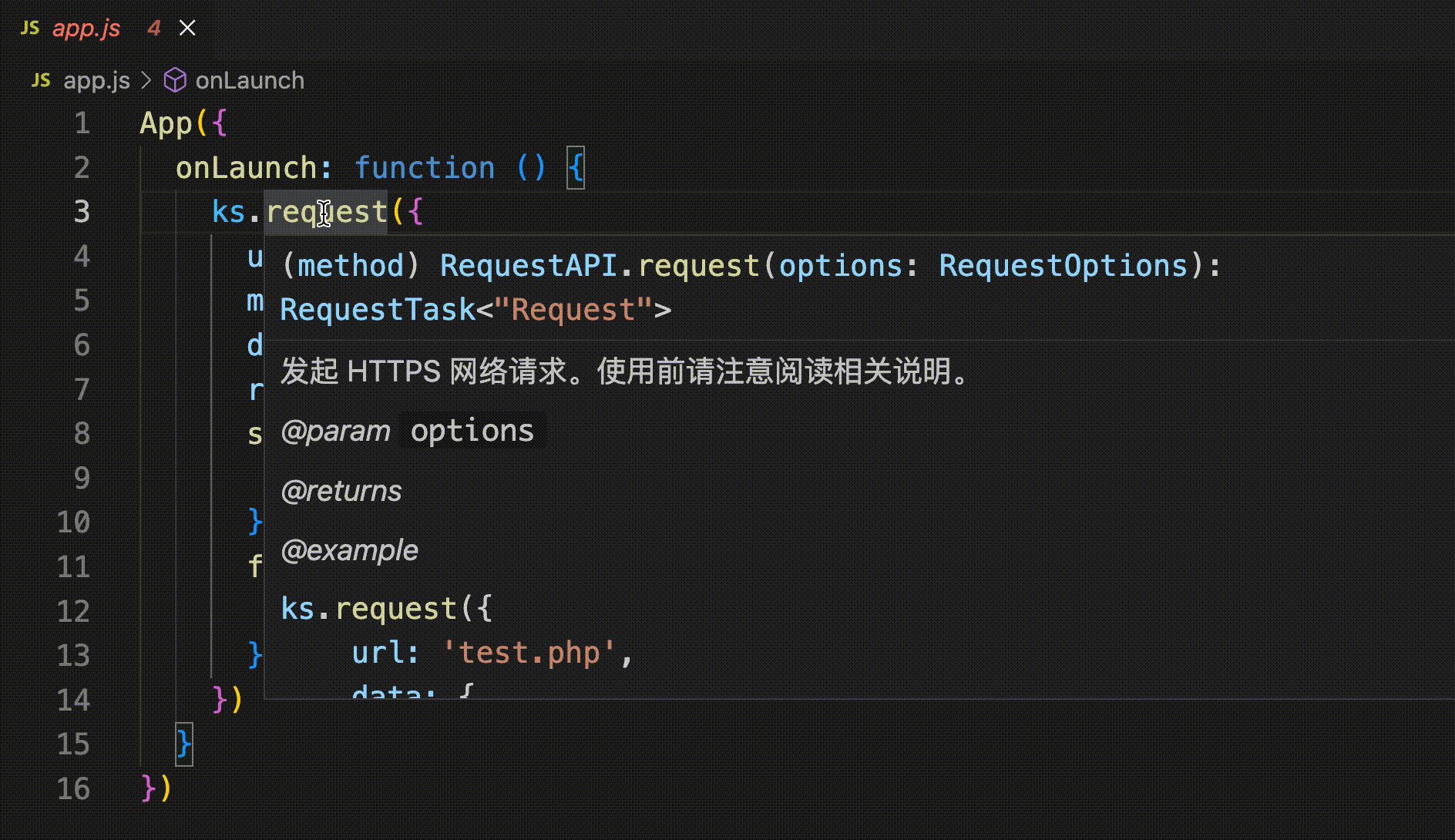
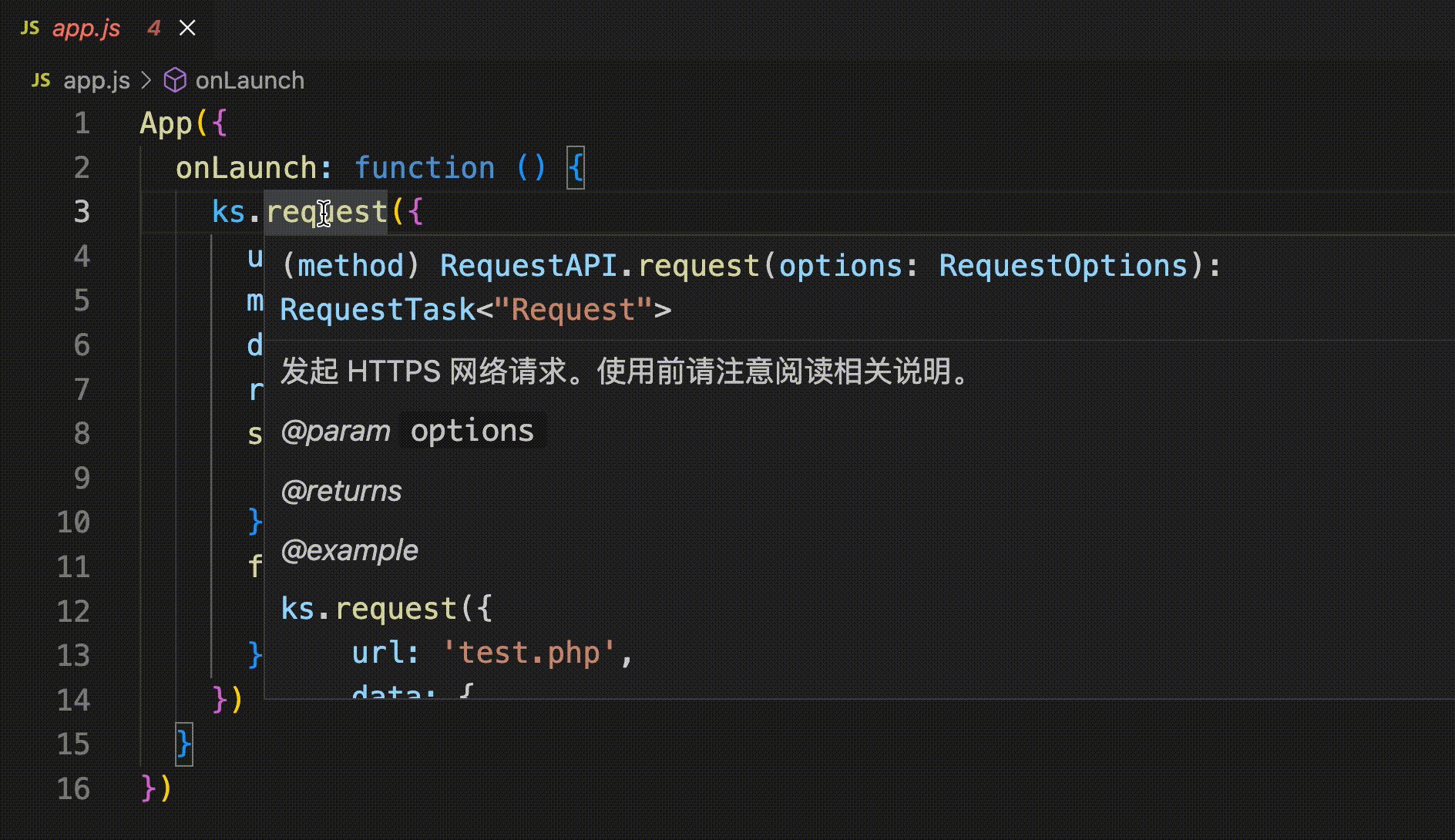
- js 文件中ks.api hover 提示

# 5、跳转到定义
- ksml 组件、属性、方法、class 等跳转支持
1)组件跳转
2)属性、方法跳转
3)class 跳转,支持 css,less,scss
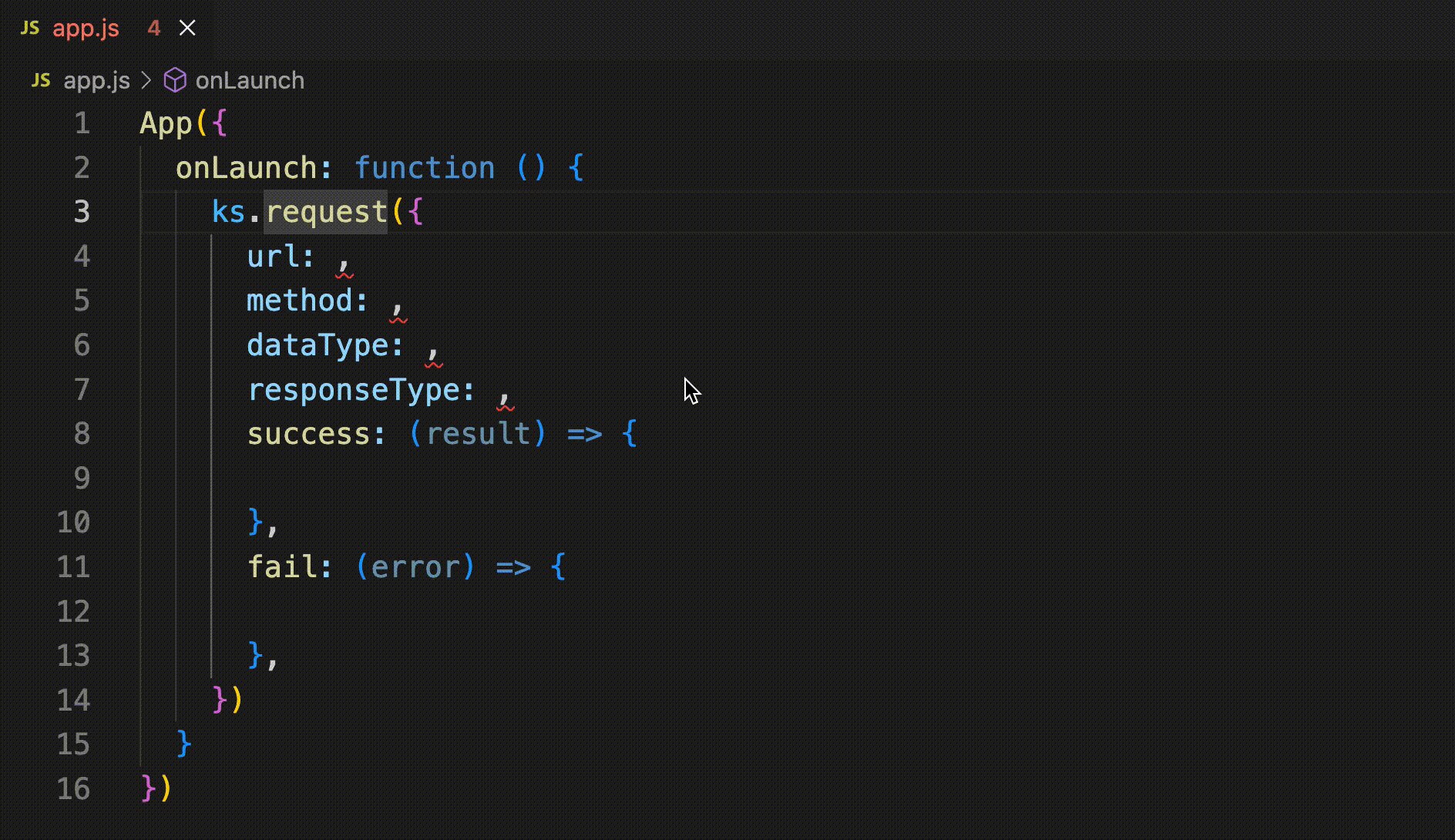
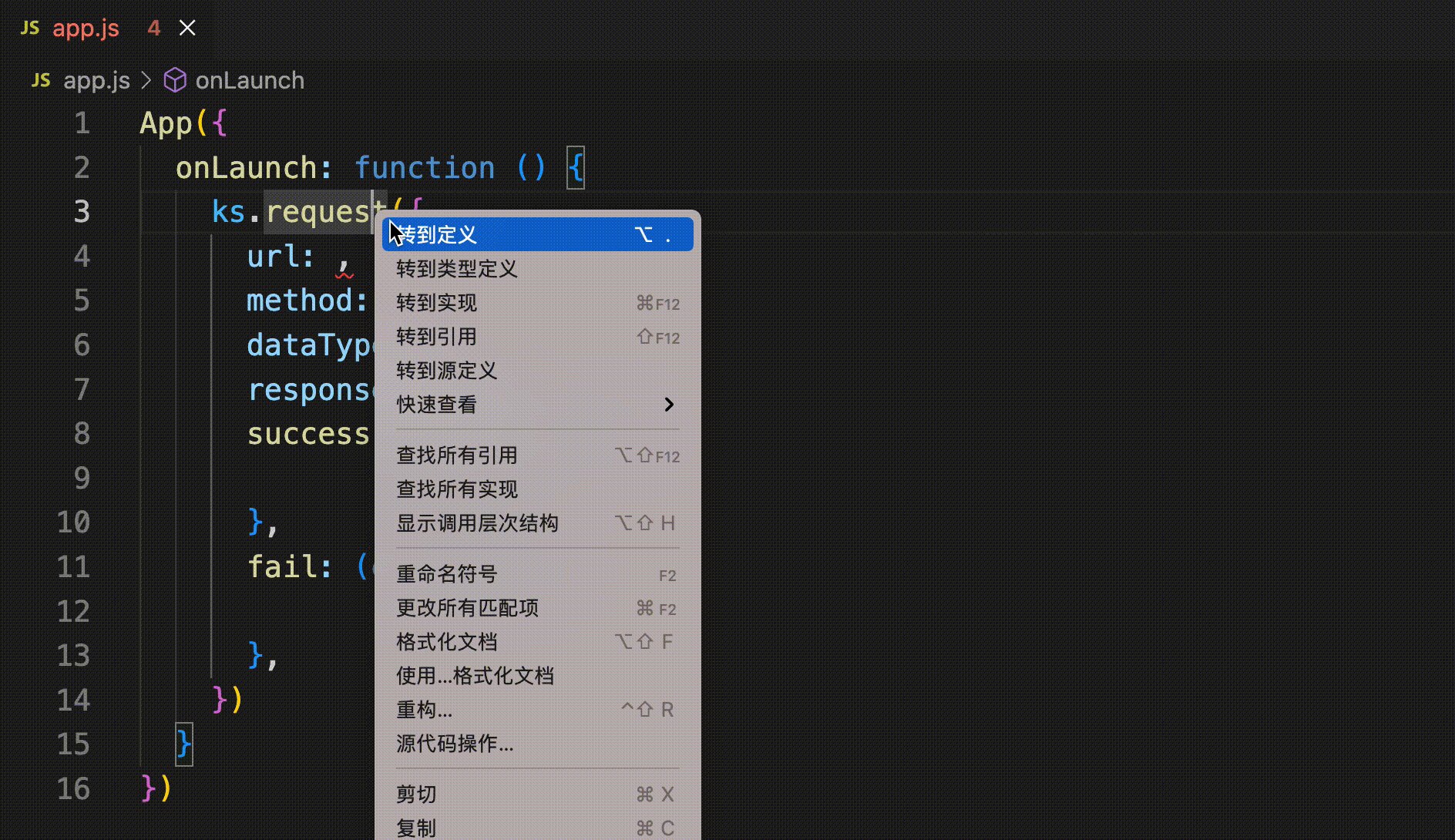
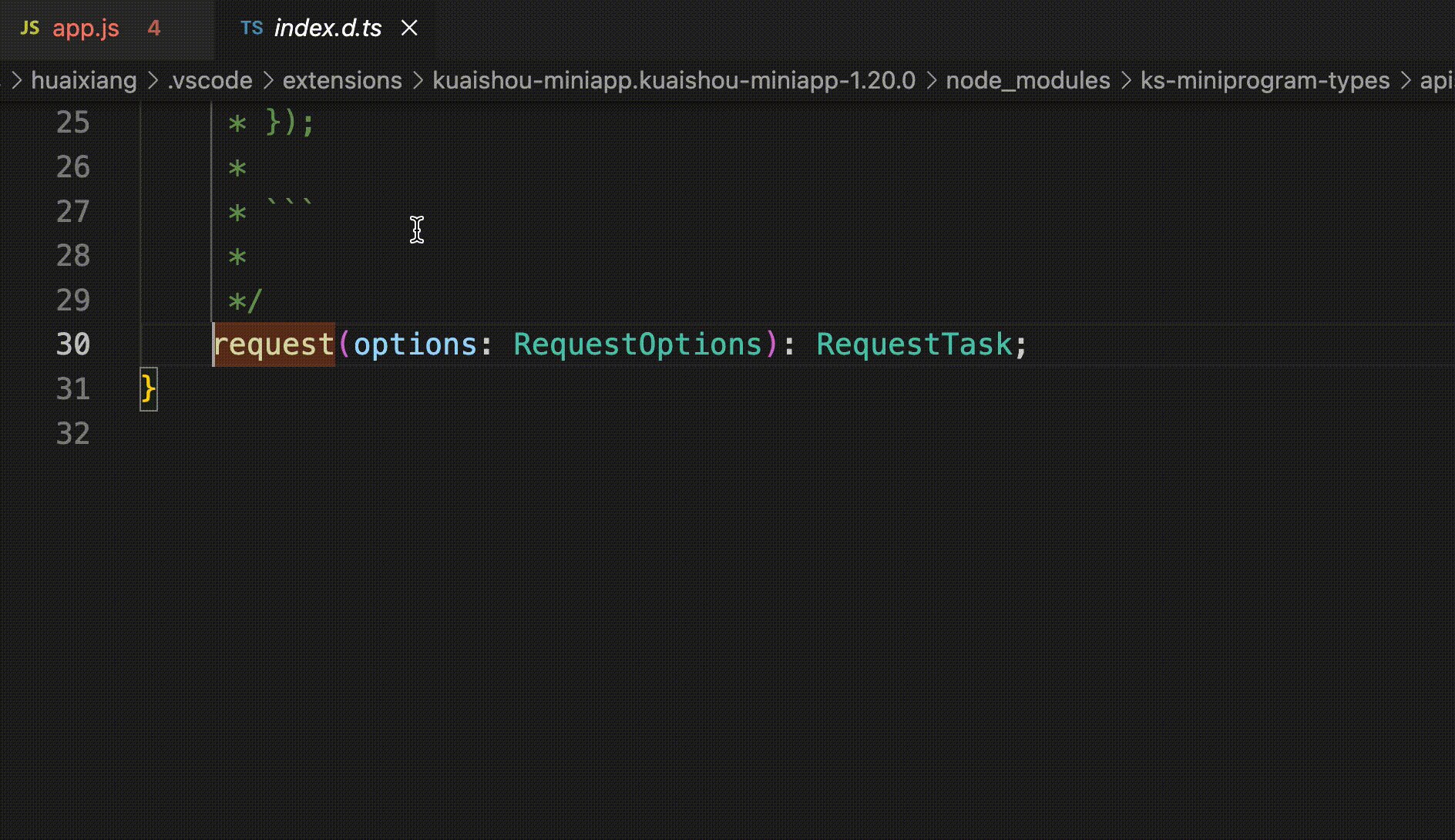
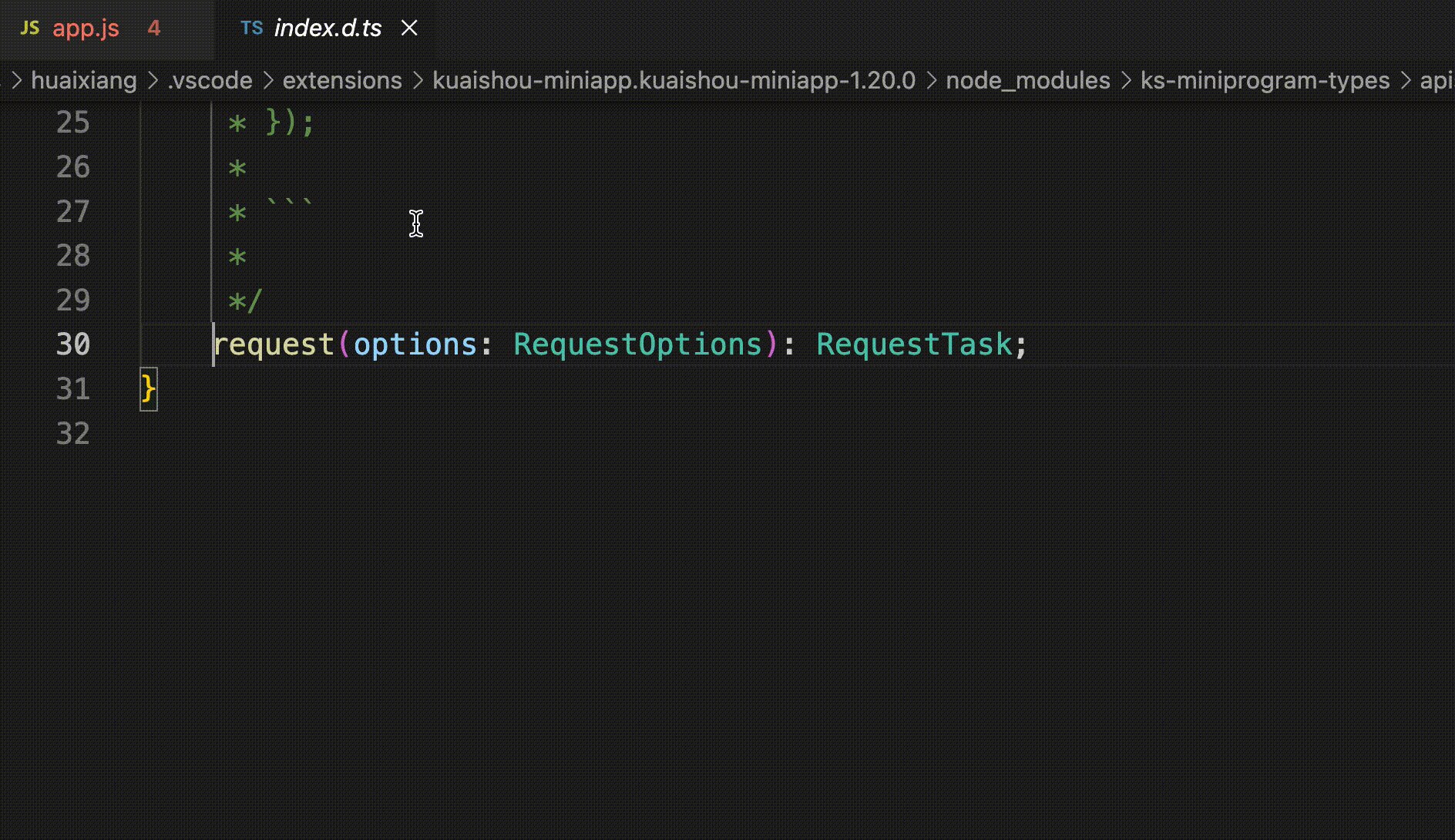
- ks.api 跳转到定义

# 6、ksml 文件诊断
默认关闭。可Code设置/工作区设置/扩展/快手小程序开。
# 7、格式化 ksml
该能力ettie``retti置项,可Code设置/工作区设置/扩展/快手小程序置

# 二、快速创建页面/组件
右键文件夹快速创建快手小程序页面/组件

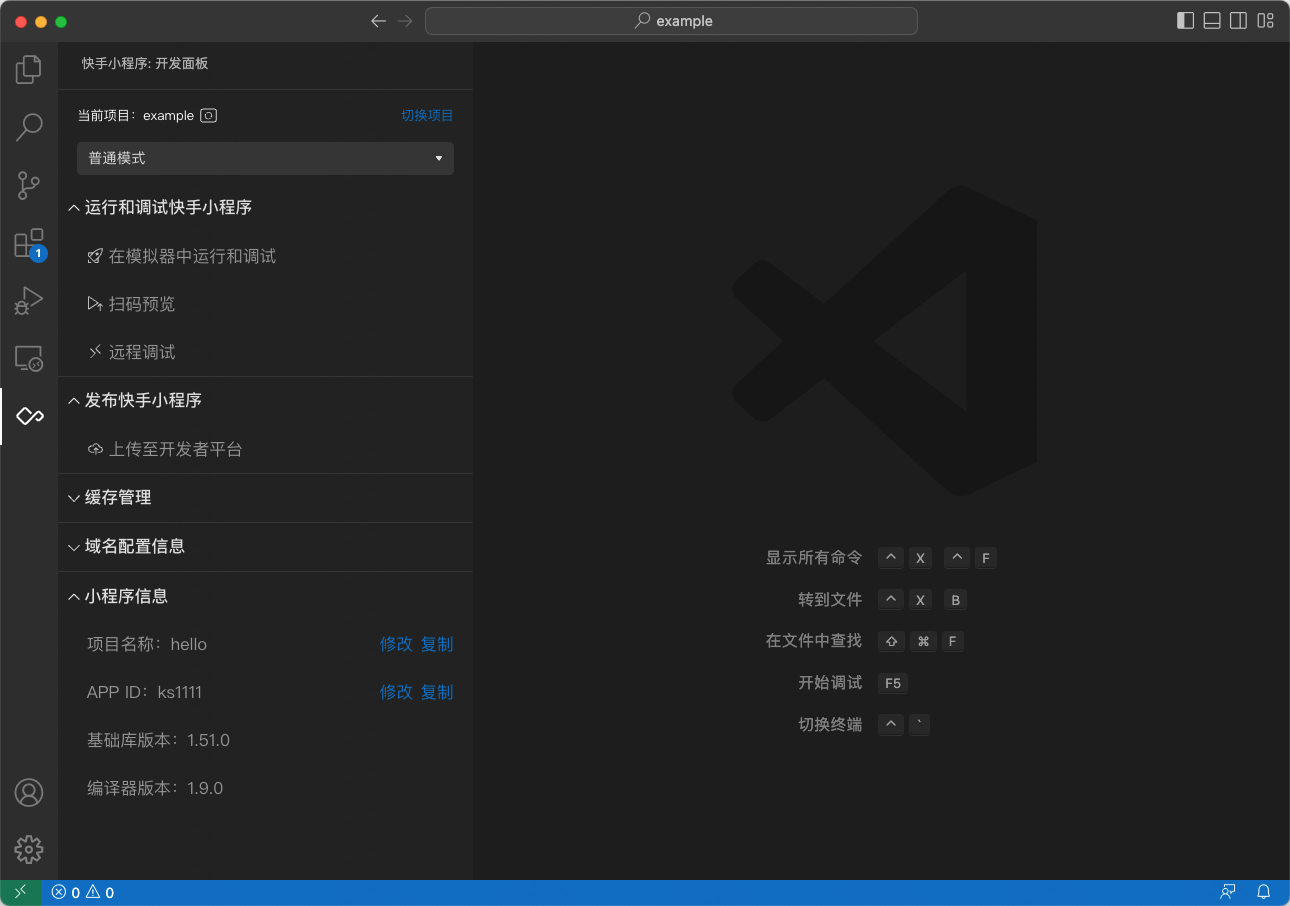
# 三、开发面板
开发面板借助开发者工具 kma 命令行 (opens new window),集成了小程序开发者常用的能力,开发者在运行、调试、发布小程序时,将会用到这些能力。

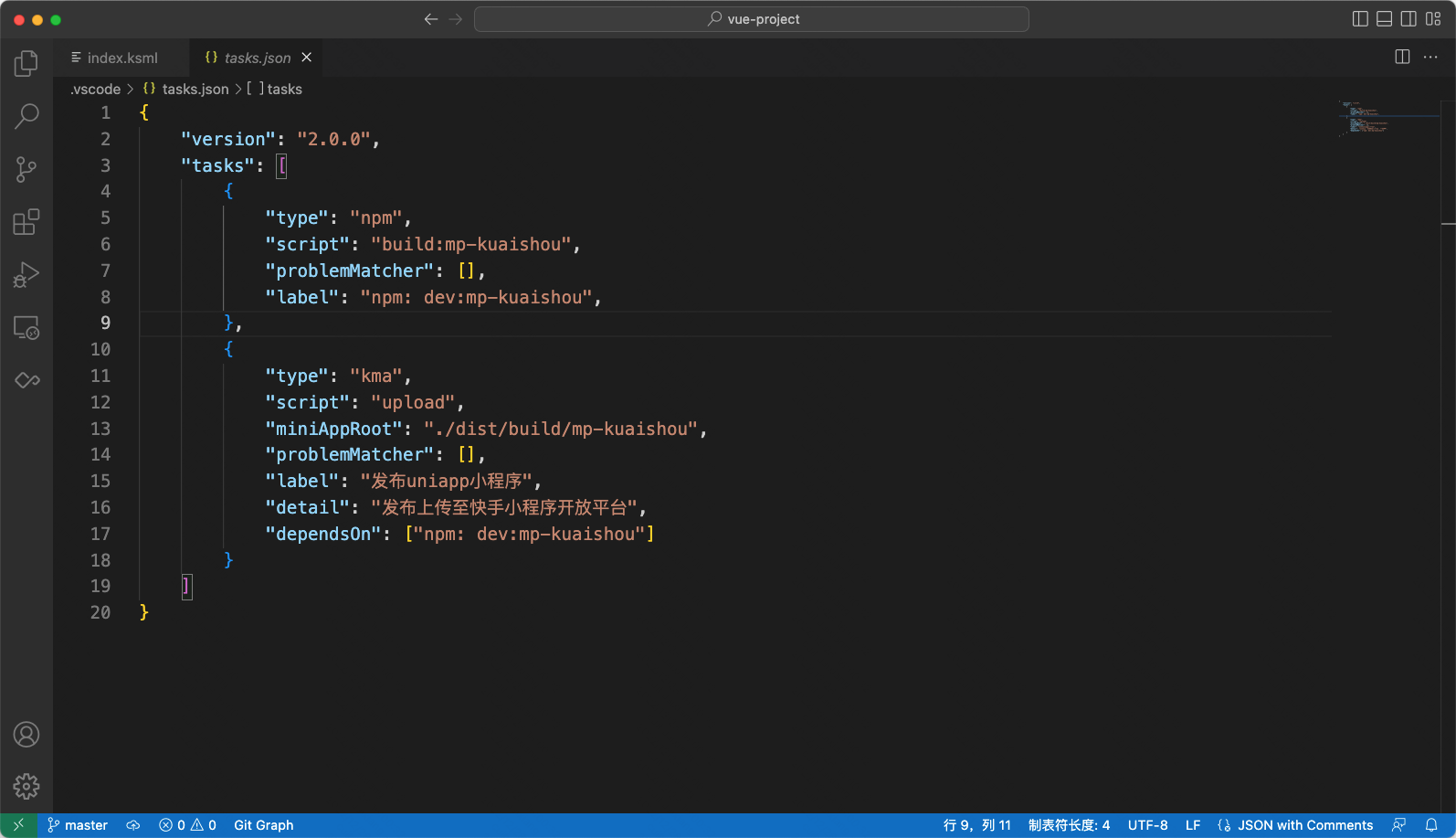
# 四、KMA Task
VSCode 提供了Task 机制 (opens new window),让开发者不需要使用命令行就可以运行脚本。快手小程序 VSCode 插件,借助开发者工具 kma 命令行 (opens new window)能力,使用VSCode Task Provider (opens new window)向 VSCode 注入了 KMA Task,供开发者使用。更多信息可以查看VSCode 开发手册 (opens new window)的开发进阶部分

上一篇:《开发手册》
下一篇:《自定义编译模式》
仍有疑问? 前往社区提问
