第三方平台 开发指南 开发者工具说明
# 开发者工具说明
更新时间:2023-02-08 11:00:04
# 创建 ext.json 文件
- 下载最新版本开发者工具,版本需为 1.7.1 及以上
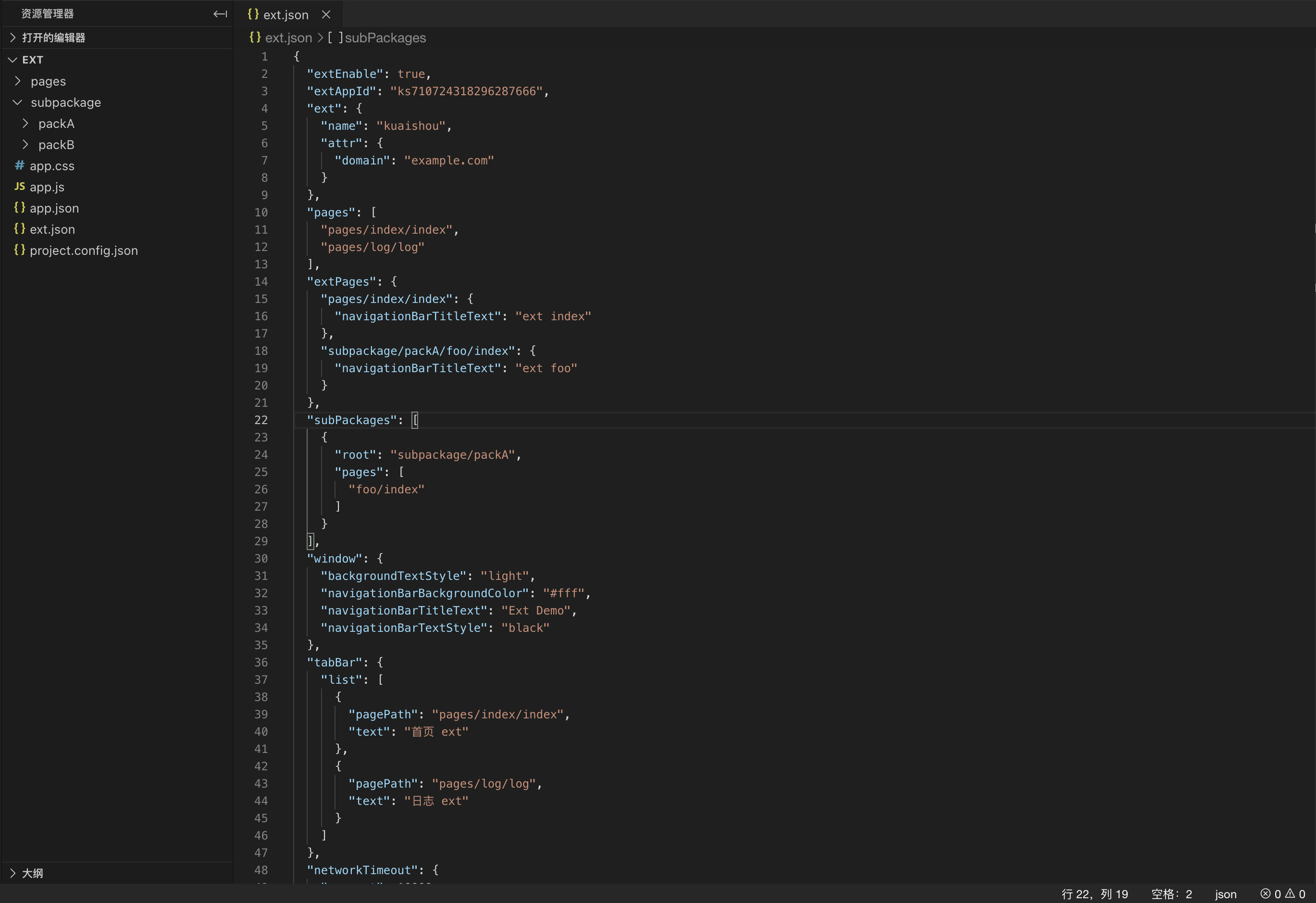
- app.json 同级目录下创建 ext.json 文件,完整示例如下:
若要使用 subPackages 字段,请使用 v1.12.0 及以上版本工具
{
"extEnable": true,
"extAppId": "ks710724318296287666",
"ext": {
"name": "kuaishou",
"attr": {
"domain": "example.com"
}
},
"pages": [
"pages/index/index",
"pages/log/log"
],
"extPages": {
"pages/index/index": {
"navigationBarTitleText": "ext index"
},
"subpackage/packA/foo/index": {
"navigationBarTitleText": "ext foo"
}
},
"subPackages": [
{
"root": "subpackage/packA",
"pages": [
"foo/index"
]
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Ext Demo",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页 ext"
},
{
"pagePath": "pages/log/log",
"text": "日志 ext"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
}
}

# 预览以及上传
只有当 ext.json 中 extEnable 为 true 且其他字段合法时,三方预览以及上传才会生效。
上传成功时会提示:“上传草稿成功”

# ext.json 字段说明
- ext:整体替换
- extAppId: 直接添加到 app.json 中
- pages: 不可新增页面,只支持为配置模板页面的子集
- extPages:根据配置找到对应页面,同级覆盖 page.json
- subPackages:整体替换,支持配置模板分包及其页面的子集(配置的分包必须已声明于模板中,且不可新增分包页面)
- window: 同级覆盖
- tabBar:同级覆盖,且页面需要为主包中页面
- networkTimeout:同级覆盖
# ext 相关 API
# ks.getExtConfig(Object object)
基础库 1.21.0 开始支持
获取三方平台自定义字段数据,支持 promise 风格调用
# 参数
# Object object
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数 |
# success 回调函数
# 参数 Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| extConfig | Object | 第三方平台自定义的数据 |
示例:
if (ks.getExtConfig) {
ks.getExtConfig({
success(res) {
console.log(res.extConfig)
}
})
}
# ks.getExtConfigSync()
基础库 1.21.0 开始支持
ks.getExtConfig 的同步版本
# 返回值
# Object
第三方平台自定义数据
示例:
let extConfig = ks.getExtConfigSync ? ks.getExtConfigSync() : {}
console.log(extConfig)
上一篇:《消息加解密和签名验证》
下一篇:《权限集说明》
仍有疑问? 前往社区提问
